1.0.0 • Published 7 years ago
@resize/grid-me v1.0.0
GridMe - Universal Resizable Grid
GridMe is a universal grid layout built with Stencil. It can be embedded in projects using any framework or even plain HTML. Under the hood GridMe leverages the SplitMe component.

Installing
Option 1 (HTML)
Add the GridMe script tag to your index.html:
<script src="https://unpkg.com/@resize/grid-me/dist/grid-me.js"></script>Option 2 (React / Angular / Vue)
Add GridMe to your project:
npm install --save @resize/grid-meImport GridMe in your index.js:
import { defineCustomElements as defineGridMe } from '@resize/grid-me/dist/loader';
defineGridMe(window);Basic Usage
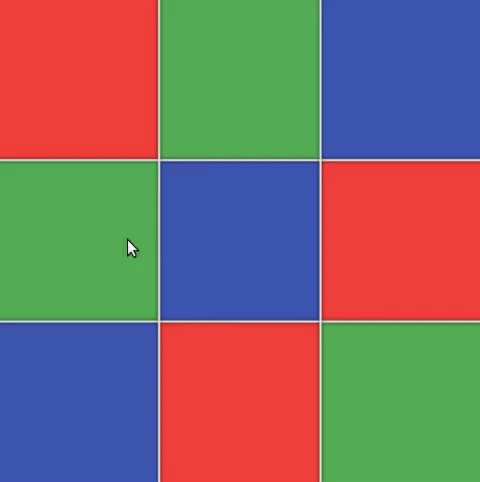
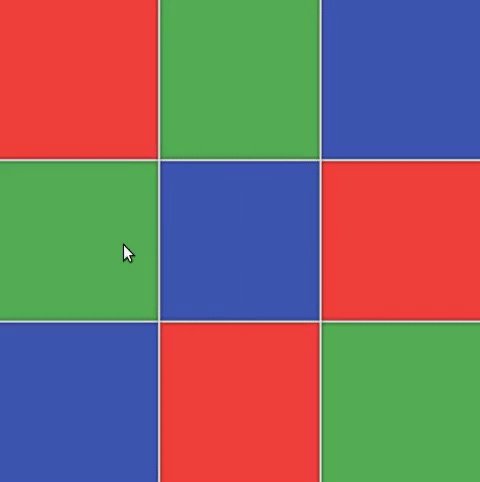
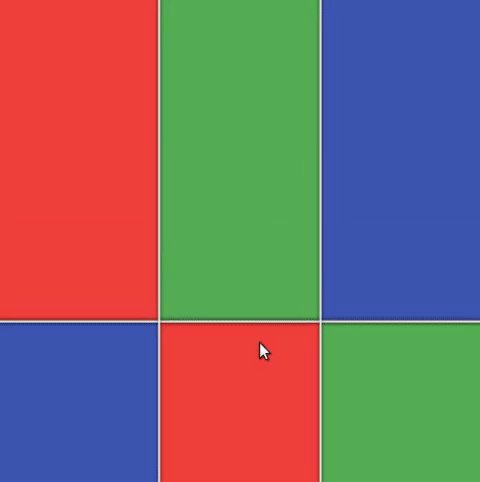
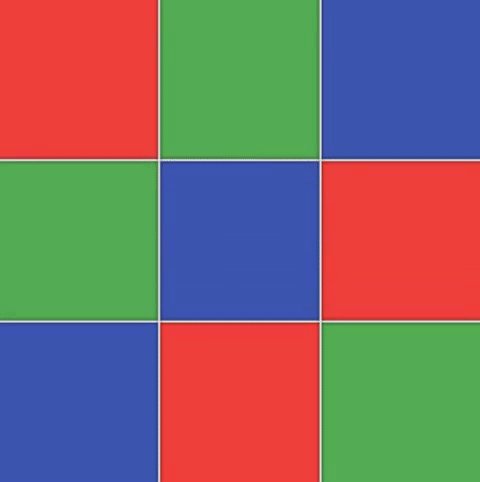
Use the grid-me tag anywhere you like. Set the number of rows and columns in the layout through the m and n attributes respectively. Set where the inner elements should be placed through the slot attribute:
<grid-me m="2" n="2">
<div slot="0 0" class="fill red"></div>
<div slot="0 1" class="fill green"></div>
<div slot="1 0" class="fill green"></div>
<div slot="1 1" class="fill red"></div>
</grid-me>
<style>
.fill {
height: 100%;
width: 100%;
}
</style>
