0.1.1 • Published 7 years ago
@rhysforyou/react-native-carousel v0.1.1
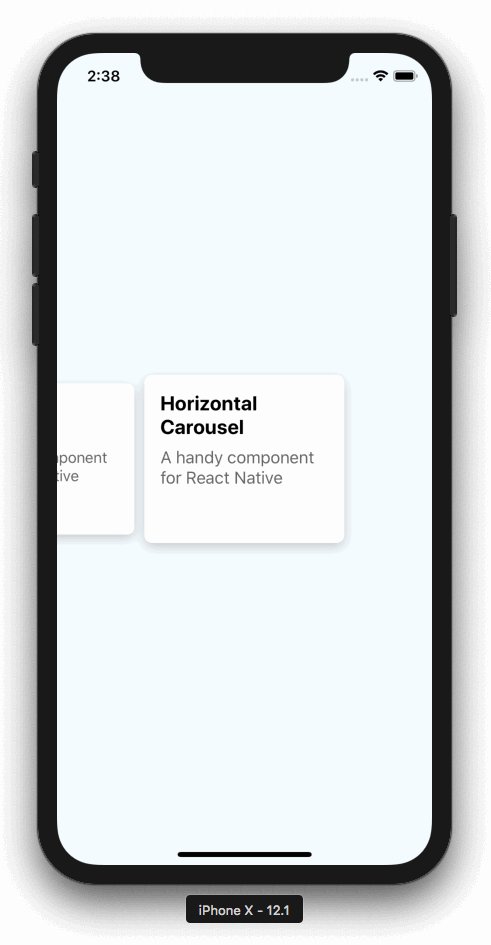
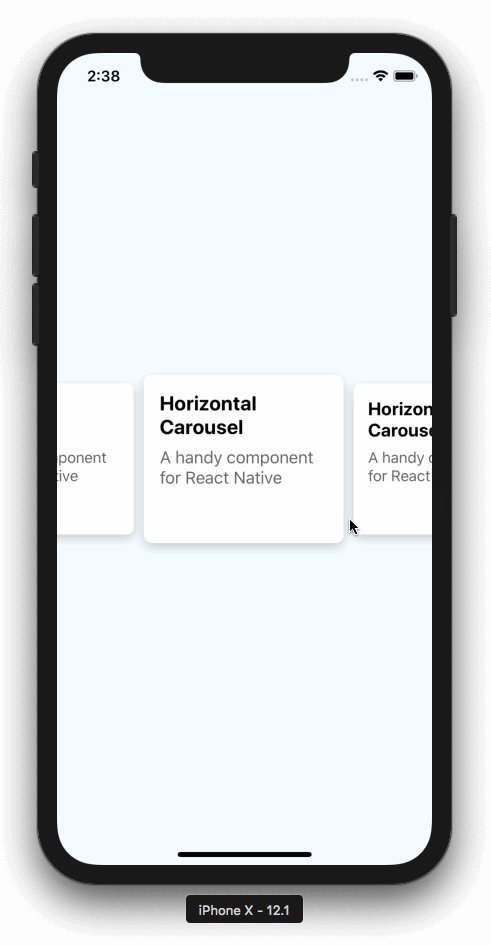
React Native Carousel
This package provides a simple, performant carousel component for React Native apps, with no native dependencies.

Installation
With Yarn
yarn add @rhysforyou/react-native-carouselWith npm:
npm install --save @rhysforyou/react-native-carouselUsage
If you've ever used React Native's FlatList component, you'll be right at home:
<Carousel
data={[
{
id: "1",
title: "Carousel",
description: "A handy component for React Native"
}
// ...
]}
renderItem={info => (
<View>
<Text style={styles.title}>{info.item.title}</Text>
<Text style={styles.description}>{info.item.description}</Text>
</View>
)}
keyExtractor={item => item.id}
/>API
Props
style
A set of styles to apply to the underlying FlatList component.
| Type | Required |
|---|---|
| view styles | false |
data
A plain array of data items to be rendered by the carousel.
| Type | Required |
|---|---|
| array | true |
renderItem
renderItem({ item: Object, index: number, separators: { highlight: Function, unhighlight: Function, updateProps: Function(select: string, newProps: Object) } }) => ?React.ElementTakes an item from data and renders it into the carousel, wrapping it in a card view of fixed width.
For more information see the FlatList docs.
| Type | Required |
|---|---|
| function | true |
keyExtractor
keyExtractor(item: Object, index: number) => stringTakes an item from data and its index and returns a unique key.
| Type | Required |
|---|---|
| function | true |