4.0.0 • Published 7 years ago
@rihor/react-3d-card v4.0.0
animated-card-component
A library of React components created using create-react-app.

Installation
Run the following command:
npm install animated-card-component
Usage
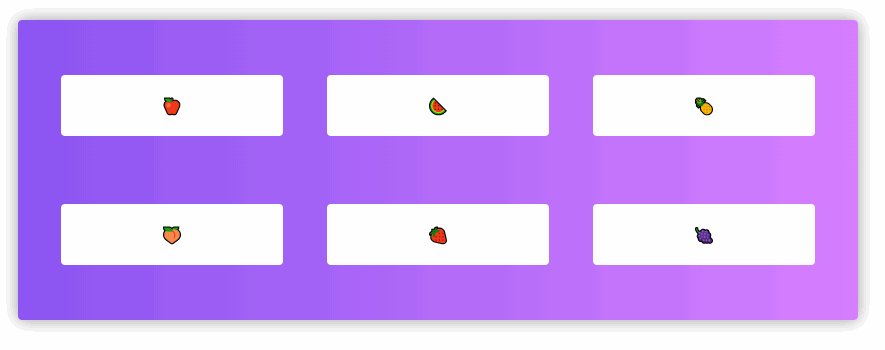
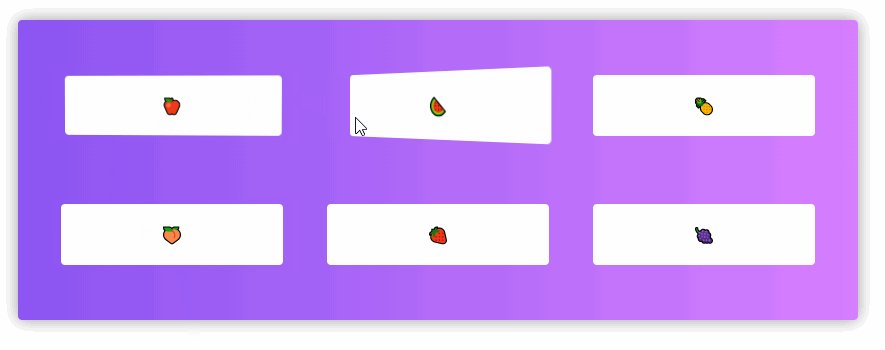
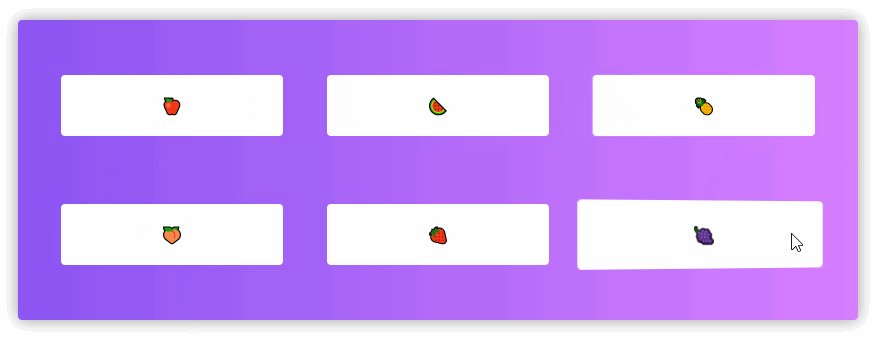
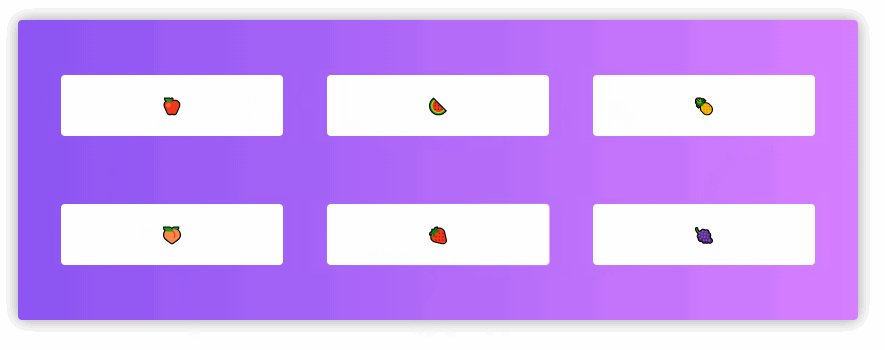
A simple 3d button.
<div>
<AnimatedCard weight={5}>
<p>click me</p>
</AnimatedCard>
</div>A simple 3d button.
<div>
<AnimatedCard weight={5} clickable={false}>
<div>
<p>We are untouchable</p>
<p>We are untouchable</p>
<p>We are untouchable</p>
</div>
</AnimatedCard>
</div>Props
| props | default | description |
|---|---|---|
| weight | 1.5 | Value that multiplies the cursor strength, the higher the value the lighter the content becomes. |
| clickable | true | Boolean for button styles, if it is as 'false' the content will not have the pointer cursor and will not have click animation. |
Dependecies
react-spring: Library that allows animations with physics.
@rehooks/component-size: Using to get the component size.