0.0.21 • Published 2 years ago
@rikughi/web-components v0.0.21
Web Components
Contents
Installation
Install via npm
$ npm i @rikughi/web-componentsOr
<script type="module" src="https://unpkg.com/@rikughi/web-components@{VERSION}/dist/web-components/web-components.esm.js"></script>DatePicker
DatePicker Usage
Set target property to id of input element
<div style="position: relative;">
<input id="date-picker" type="text" />
<date-picker target="date-picker"></date-picker>
</div>defaultStyle
You can customize the style according to your preferences
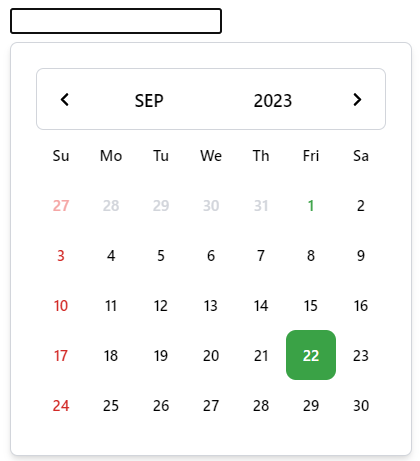
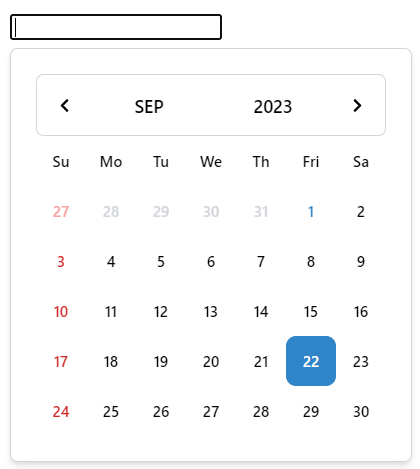
Default

Customized
<date-picker target="date-picker" default-style='{"--green-600":"#0284c7", "--green-50":"#eff6ff"}'></date-picker>
- The provided properties
| Property | Default |
| --------------- | ----------- |
|
--gray-50|#f9fafb| |--gray-300|#d1d5db| |--gray-900|#111827| |--green-50|#f0fdf4| |--green-600|#16a34a| |--red-300|#fca5a5| |--red-600|#dc2626| |--white|#ffffff| |--font-family|system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif|
defaultValue
<date-picker target="date-picker" default-value="2023-09-01"></date-picker>displayFormat
const datePicker = document.querySelector('[target="date-picker"]');
datePicker.displayFormat = d => {
return String(d.getDate()).padStart(2, '0') + '/' + String(d.getMonth() + 1).padStart(2, '0') + '/' + d.getFullYear();
};minDate
datePicker.minDate = new Date('2023-09-01');maxDate
datePicker.maxDate = new Date('2023-09-20');valueChanged
datePicker.valueChanged = v => {
console.log(v);
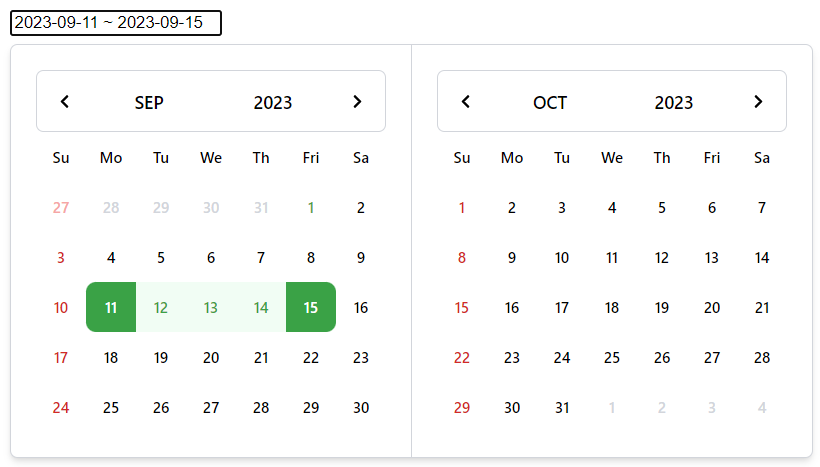
};DateRangePicker
DateRangePicker Usage
Set target property to id of input element
<div style="position: relative;">
<input id="date-range-picker" type="text" />
<date-range-picker target="date-range-picker"></date-range-picker>
</div>
defaultValue
const dateRangePicker = document.querySelector('[target="date-range-picker"]');
dateRangePicker.defaultValue = {
startDate: new Date(2023, 8, 11),
endDate: new Date(2023, 8, 15),
};
// or
dateRangePicker.defaultValue = {
startDate: null,
endDate: null,
};placeholder
You must use the use-confirmation property to use placeholder property
<date-range-picker target="date-range-picker" use-confirmation placeholder="DD/MM/YYYY"></date-range-picker>rangeValueChanged
dateRangePicker.rangeValueChanged = v => {
console.log(v);
};separator
<date-range-picker target="date-range-picker" separator=" to "></date-range-picker>shortcutList
const currentDate = new Date();
dateRangePicker.shortcutList = [
{
label: 'This month',
range: {
startDate: new Date(currentDate.getFullYear(), currentDate.getMonth(), 1),
endDate: new Date(currentDate.getFullYear(), currentDate.getMonth() + 1, 0),
},
},
{
label: 'This year',
range: {
startDate: new Date(currentDate.getFullYear(), 0, 1),
endDate: new Date(currentDate.getFullYear(), 12, 0),
},
},
];useConfirmation
<date-range-picker target="date-range-picker" use-confirmation></date-range-picker>0.0.21
2 years ago
0.0.20
2 years ago
0.0.19
2 years ago
0.0.18
3 years ago
0.0.17
3 years ago
0.0.16
3 years ago
0.0.15
3 years ago
0.0.14
3 years ago
0.0.13
3 years ago
0.0.12
3 years ago
0.0.11
3 years ago
0.0.10
3 years ago
0.0.9
3 years ago
0.0.8
3 years ago
0.0.7
3 years ago
0.0.6
3 years ago
0.0.5
3 years ago
0.0.4
3 years ago
0.0.3
3 years ago
0.0.2
3 years ago
0.0.1
3 years ago


