0.1.7 • Published 8 months ago
@rnwonder/react-date-picker v0.1.7
@rnwonder/react-date-picker
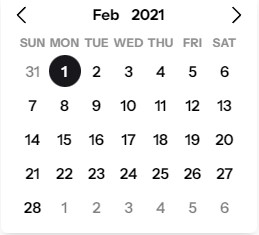
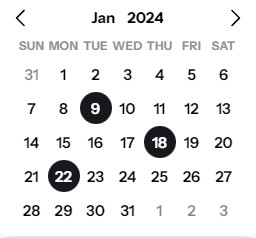
A simple and reusable Datepicker component for ReactJS (Demo)



Installation
npm i @rnwonder/react-date-pickeryarn add @rnwonder/react-date-pickerpnpm add @rnwonder/react-date-pickerThis package depends on react and react-dom so you need to have them installed
Usage
import '@rnwonder/react-date-picker/dist/style.css'
import DatePicker from "@rnwonder/react-date-picker";
const App = () => {
return (
<DatePicker
onChange={(data) => {
if (data.type === "range") {
console.log(data.startDate, data.endDate);
}
if (data.type === "single") {
console.log(data.selectedDate);
}
if (data.type === "multiple") {
console.log(data.multipleDates);
}
}}
/>
);
};Styling With Props, Classes, or Attributes
- You can style the datepicker using class props, color props, default css class names or data attributes.
- Check out the documentation for more details
Themes
- We have a growing list of themes you can use. Please check them out here
Other Datepicker Props
- We have some other props that can be useful when working with the datepicker. Please check them out here
Formatting
- Formatting the datepicker input label is done with the
formatInputLabel,formatInputLabelRangeStart,formatInputLabelRangeEnd,localOptionsandlocaleprops - Check out the documentation for more details
Utility Functions
- We have some utility functions that can be useful when working with the datepicker. Please check them out here
Contributing
0.0.86
12 months ago
0.0.87
12 months ago
0.0.88
12 months ago
0.1.0
8 months ago
0.1.2
8 months ago
0.1.1
8 months ago
0.0.9
11 months ago
0.1.7
8 months ago
0.1.4
8 months ago
0.1.3
8 months ago
0.1.6
8 months ago
0.1.5
8 months ago
0.0.85
2 years ago
0.0.84
2 years ago
0.0.83
2 years ago
0.0.82
2 years ago
0.0.81
2 years ago
0.0.8
2 years ago
0.0.72
2 years ago
0.0.71
2 years ago
0.0.7
2 years ago
0.0.6
2 years ago
0.0.5
2 years ago
0.0.4
2 years ago
0.0.3
2 years ago
0.0.114
2 years ago
0.0.113
2 years ago
0.0.112
2 years ago
0.0.11
2 years ago
0.0.2
2 years ago
0.0.1
2 years ago
0.0.0
2 years ago