1.0.6 • Published 5 years ago
@roadiehq/backstage-plugin-firebase-functions v1.0.6
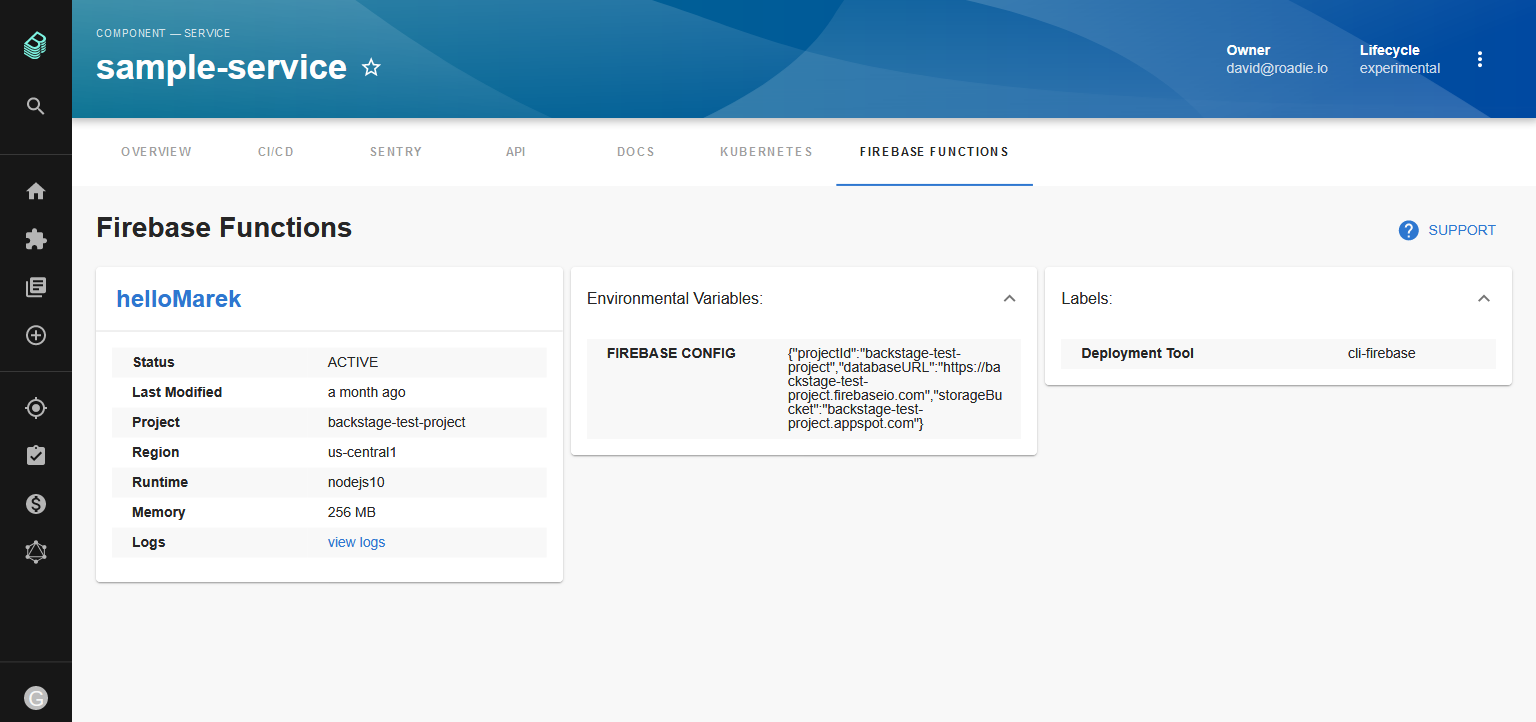
Firebase Functions Plugin for Backstage

https://roadie.io/backstage/plugins/firebase-functions
Features
- Display firebase functions details
- link to overview or logs in the cloud google platform console
How to add firebase-functions project dependency to Backstage app
If you have your own Backstage application without this plugin, here's how to add it:
- In the packages/app directory of your backstage instance, add the plugin as a package.json dependency:
yarn add @roadiehq/backstage-plugin-firebase-functions- import the plugin to the entityPage.tsx source file:
import {
EntityFirebaseFunctionsContent
} from '@roadiehq/backstage-plugin-firebase-functions';
...
const serviceEntityPage = (
<EntityLayoutWrapper>
...
<EntityLayout.Route
path="/firebase-functions"
title="Firebase Functions">
<EntityFirebaseFunctionsContent />
</EntityLayout.Route>
...
</EntityLayoutWrapper>
);Widget setup
- You must install plugin by following the steps above to add widget to your Overview
- Add a widget to the overview tab to the entityPage.tsx source file:
import {
isFirebaseFunctionsAvailable,
EntityFirebaseFunctionsCard
} from '@roadiehq/backstage-plugin-firebase-functions';
...
const overviewContent = (
<Grid container spacing={3}>
...
<EntitySwitch>
<EntitySwitch.Case if={isFirebaseFunctionsAvailable}>
<Grid item md={6}>
<EntityFirebaseFunctionsCard />
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
...
</Grid>
);How to use Firebase Functions plugin in Backstage
To start using it for your component, you have to:
- add annotation to the yaml config file of a component:
cloud.google.com/function-ids: projects/<project-name>/locations/<region-name>/functions/<function-name>Develop plugin locally
You can clone the plugin repo into the backstage/plugins/ directory:
git clone https://github.com/RoadieHQ/backstage-plugin-firebase-functions.git firebase-functionsand run yarn install in the root backstage directory - it will create a symbolic link so the dependency will be provided from the source code instead of node_modules package.
Links
- Backstage
- Further instructons
- Get hosted, managed Backstage for your company: https://roadie.io