1.0.2 • Published 1 year ago
@rodrito/react-here-maps v1.0.2
React HERE Maps
This package provides React hooks, components and examples for HERE Maps API for JavaScript.

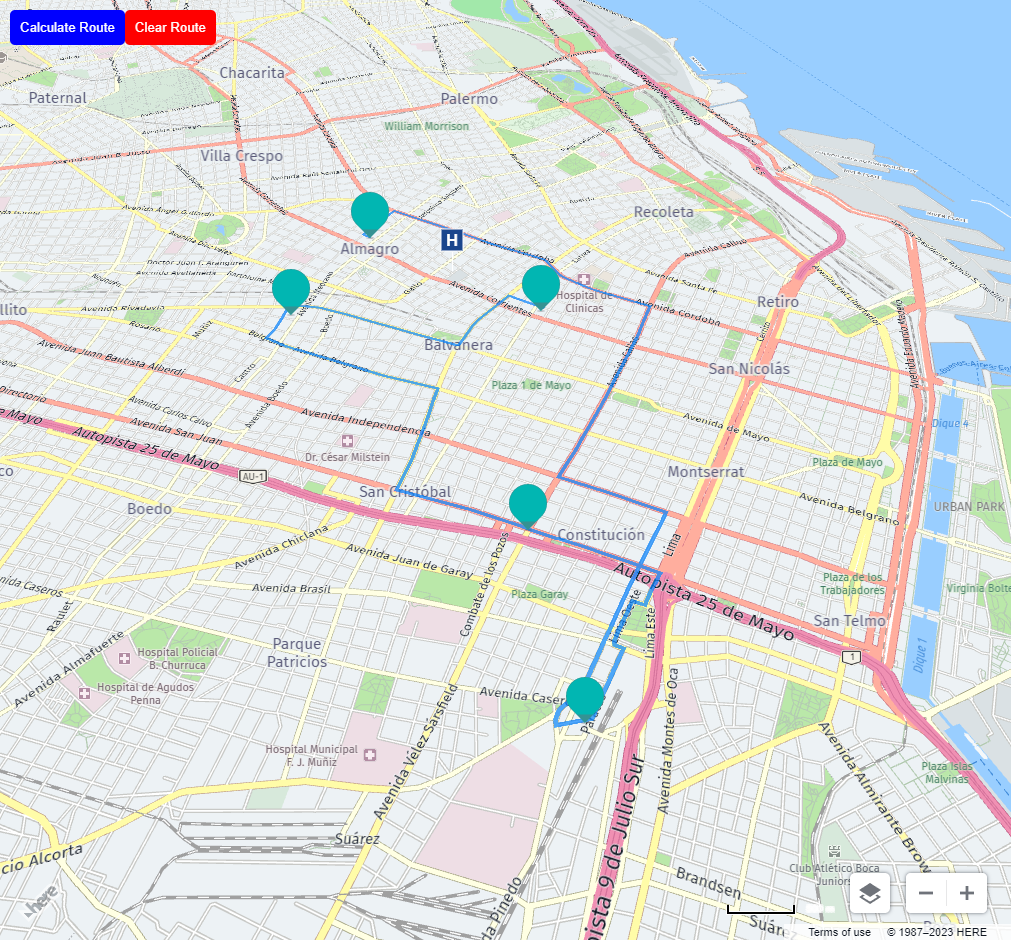
Demo: https://react-here-maps.vercel.app/
Installation
# First Install you need to install @here/@here/maps-api-for-javascript
npm install --save-dev @here/maps-api-for-javascript --registry=https://repo.platform.here.com/artifactory/api/npm/maps-api-for-javascript/# Then install @toyamarodrigo/react-here-maps with your favorite package manager
npm install @toyamarodrigo/react-here-maps
# or
yarn add @toyamarodrigo/react-here-maps
# or
pnpm add @toyamarodrigo/react-here-mapsUsage
To use @toyamarodrigo/react-here-maps, you will need to obtain an API key from HERE Maps. You can sign up for a free account and obtain an API key here.
https://developer.here.com/tutorials/getting-here-credentials/
Example
import React from "react";
import { HereMap } from "@toyamarodrigo/react-here-maps";
const App = () => {
return (
<div style={{ height: "100vh", width: "100vw" }}>
<HereMap
apikey={"YOUR_API_KEY"}
options={{
center: { lat: -34.603722, lng: -58.401592 },
zoom: 12,
}}
>
{/* Markers, Polylines and stuff */}
</HereMap>
</div>
);
};TODO
Components
- Map
- Marker
- Zoom Control (Basic)
- Scale Bar (Basic)
- Map Settings (Basic)
- Polyline
- Polygons
Hooks
- Map Instance - useHereMaps
- Geocoding & Search - useGeocodingService
- Isoline - useIsolineService
- Waypoints - useWaypointsService
- Matrix - useMatrixService
HERE Maps API Docs
https://www.here.com/docs/bundle/maps-api-for-javascript-developer-guide/page/README.html
1.0.2
1 year ago