@rozzzly/custom-electron-titlebar v3.3.1
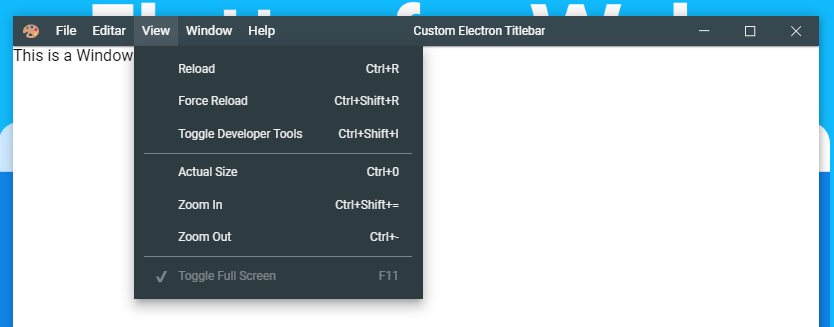
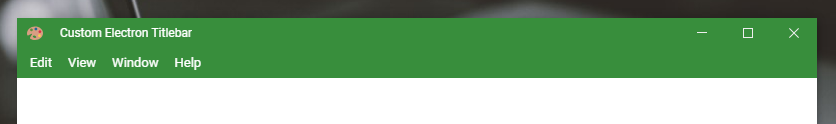
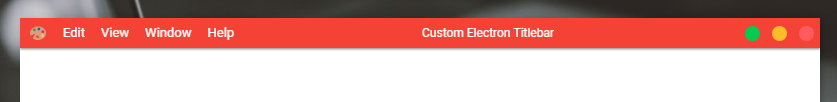
Custom Electron Titlebar
This project is a typescript library for electron that allows you to configure a fully customizable title bar.
⚠️🚨 NOTE 🛑🚧
The project was abandoned archived by its original author. Just prior to being archived, #154 had been merged which makes use of @electron/remote instead of the deprecated electron.remote that was removed in electron v14. To be frank, I just wanted support for v14. That's why I forked and will be publishing to npm under the @rozzzly scope. I don't really have any intention of adding new features. If some bug is affecting me, I'll patch and release. But can't promise that I'll have much time to fixing any reported bugs. If anyone PR's a bugfix or new feature, I'll try to merge them and publish promptly. Otherwise, 🤷♂️ "when I get around to it."
It is a library for electron, it cannot be used on a normal website.



Install
yarn add @rozzzly/custom-electron-titlebaror if you prefer the more vanilla npm:
npm i @rozzzly/custom-electron-titlebarUsage
Step 1
In your app's renderer entrypoint or in an HTML script tag add:
import { Titlebar, Color } from 'custom-electron-titlebar'
new Titlebar({
backgroundColor: Color.fromHex('#ECECEC')
});The parameter backgroundColor: Color is required, this should be Color type.
(View Update Background for more details).
Step 2
Import initialize from @electron/remote/main then call it (ie: initialize()) somewhere near the top of your app's main entrypoint/
/* ...other imports... */
import { initialize } from '@electron/remote/main';
/* ...other imports... */
initialize(); // invoke @electron/remote/main.initialize
// the rest of your app's main entrypoint
app.on('ready', () => {
// ...
});Step 3
Update the code that launches browser window
mainWindow = new BrowserWindow({
width: 1000,
height: 600,
titleBarStyle: 'hidden', // add this line
});⚠️🚨 Warning 🛑🚧
Until #72 gets merged in @electron/remoteand published, you'll still need to specify
webPreferences: { enableRemoteModule: true } when creating a new BrowserWindow. In electron v14 that option has been "removed" from the docs and typescript definitions but adding the enableRemoteModule still works.
If you're a typescript user, try the following little hack:
mainWindow = new BrowserWindow({
width: 1000,
height: 600,
titleBarStyle: 'hidden',
webPreferences: {
['enableRemoteModule' as any]: true
}
});After that gets merged and published, it looks like (although it may change) the new API will be the following:
import { app, BrowserWindow } from 'electron';
import { initialize, permit } from '@electron/remote/main';
initialize();
let mainWindow;
app.on('ready', () => {
mainWindow = new BrowserWindow({
width: 1000,
height: 600,
titleBarStyle: 'hidden'
});
// permit() must be called on the webContents of each BrowserWindow that will get a custom titlebar
permit(mainWindow.webContents);
})Options
The Titlebar constructor takes several options:
| Parameter | Type | Description | Default |
|---|---|---|---|
| backgroundColor | Color | The background color of the titlebar. | #444444 |
| icon | string | The icon shown on the left side of the title bar. | null |
| iconsTheme | Theme | Style of the icons. | Themebar.win |
| shadow | boolean | The shadow of the titlebar. | false |
| drag | boolean | Define whether or not you can drag the window by holding the click on the title bar. | true |
| minimizable | boolean | Enables or disables the option to minimize the window by clicking on the corresponding button in the title bar. | true |
| maximizable | boolean | Enables or disables the option to maximize and un-maximize the window by clicking on the corresponding button in the title bar. | true |
| closeable | boolean | Enables or disables the option of the close window by clicking on the corresponding button in the title bar. | true |
| order | string | Set the order of the elements on the title bar. (inverted, first-buttons) | null |
| titleHorizontalAlignment | string | Set horizontal alignment of the window title. (left, center, right) | center |
| menu | Electron.Menu | The menu to show in the title bar. | Menu.getApplicationMenu() |
| menuPosition | string | The position of menubar on titlebar. | left |
| enableMnemonics | boolean | Enable the mnemonics on menubar and menu items. | true |
| itemBackgroundColor | Color | The background color when the mouse is over the item. | rgba(0, 0, 0, .14) |
| hideWhenClickingClose | boolean | When the close button is clicked, the window is hidden instead of closed. | false |
| overflow | string | The overflow of the container (auto, visible, hidden) | auto |
| unfocusEffect | boolean | Enables or disables the blur option in the title bar. | false |
Methods
Update Background
This change the color of titlebar and it's checked whether the color is light or dark, so that the color of the icons adapts to the background of the title bar.
titlebar.updateBackground(new Color(new RGBA(0, 0, 0, .7)));To assign colors you can use the following options: Color.fromHex(), new Color(new RGBA(r, g, b, a)), new Color(new HSLA(h, s, l, a)), new Color(new HSVA(h, s, v, a)) or Color.BLUE, Color.RED, etc.
Update Items Background Color
This method change background color on hover of items of menubar.
titlebar.updateItemBGColor(new Color(new RGBA(0, 0, 0, .7)));To assign colors you can use the following options: Color.fromHex(), new Color(new RGBA(r, g, b, a)), new Color(new HSLA(h, s, l, a)), new Color(new HSVA(h, s, v, a)) or Color.BLUE, Color.RED, etc.
Update Title
This method updated the title of the title bar, If you change the content of the title tag, you should call this method for update the title.
document.title = 'My new title';
titlebar.updateTitle();
// Or you can do as follows and avoid writing document.title
titlebar.updateTitle('New Title');if this method is called and the title parameter is added, the title of the document is changed to that of the parameter.
Update Icon
With this method you can update the icon. This method receives the url of the image (it is advisable to use transparent image formats)
titlebar.updateIcon('./images/my-icon.svg');Update Menu
This method updates or creates the menu, to create the menu use remote.Menu and remote.MenuItem.
const menu = new Menu();
menu.append(new MenuItem({
label: 'Item 1',
submenu: [
{
label: 'Subitem 1',
click: () => console.log('Click on subitem 1')
},
{
type: 'separator'
}
]
}));
menu.append(new MenuItem({
label: 'Item 2',
submenu: [
{
label: 'Subitem checkbox',
type: 'checkbox',
checked: true
},
{
type: 'separator'
},
{
label: 'Subitem with submenu',
submenu: [
{
label: 'Submenu &item 1',
accelerator: 'Ctrl+T'
}
]
}
]
}));
titlebar.updateMenu(menu);Update Menu Position
You can change the position of the menu bar. left and bottom are allowed.
titlebar.updateMenuPosition('bottom');Set Horizontal Alignment
setHorizontalAlignment method was contributed by @MairwunNx :punch:
left, center and right are allowed
titlebar.setHorizontalAlignment('right');Dispose
This method removes the title bar completely and all recorded events.
titlebar.dispose();CSS Classes
The following CSS classes exist and can be used to customize the titlebar
| Class name | Description |
|---|---|
| .titlebar | Styles the titlebar. |
| .window-appicon | Styles the app icon on the titlebar. |
| .window-title | Styles the window title. (Example: font-size) |
| .window-controls-container | Styles the window controls section. |
| .resizer top | Description missing |
| .resizer left | Description missing |
| .menubar | Description missing |
| .menubar-menu-button | Styles the main menu elements. (Example: color) |
| .menubar-menu-button open | Description missing |
| .menubar-menu-title | Description missing |
| .action-item | Description missing |
| .action-menu-item | Styles action menu elements. (Example: color) |
Contributing
Many thanks to all the people who support this project through issues and pull request. If you want to contribute with this project, all the issues and pull request are welcome, or we can chat a bit in the discussions
You can also:
License
This project is under the MIT license.

