1.0.1 • Published 7 years ago
@rsuite/react-frame v1.0.1
React Frame
基于 Rsuite 封装的 Frame 结构。
<Frame> 包含:
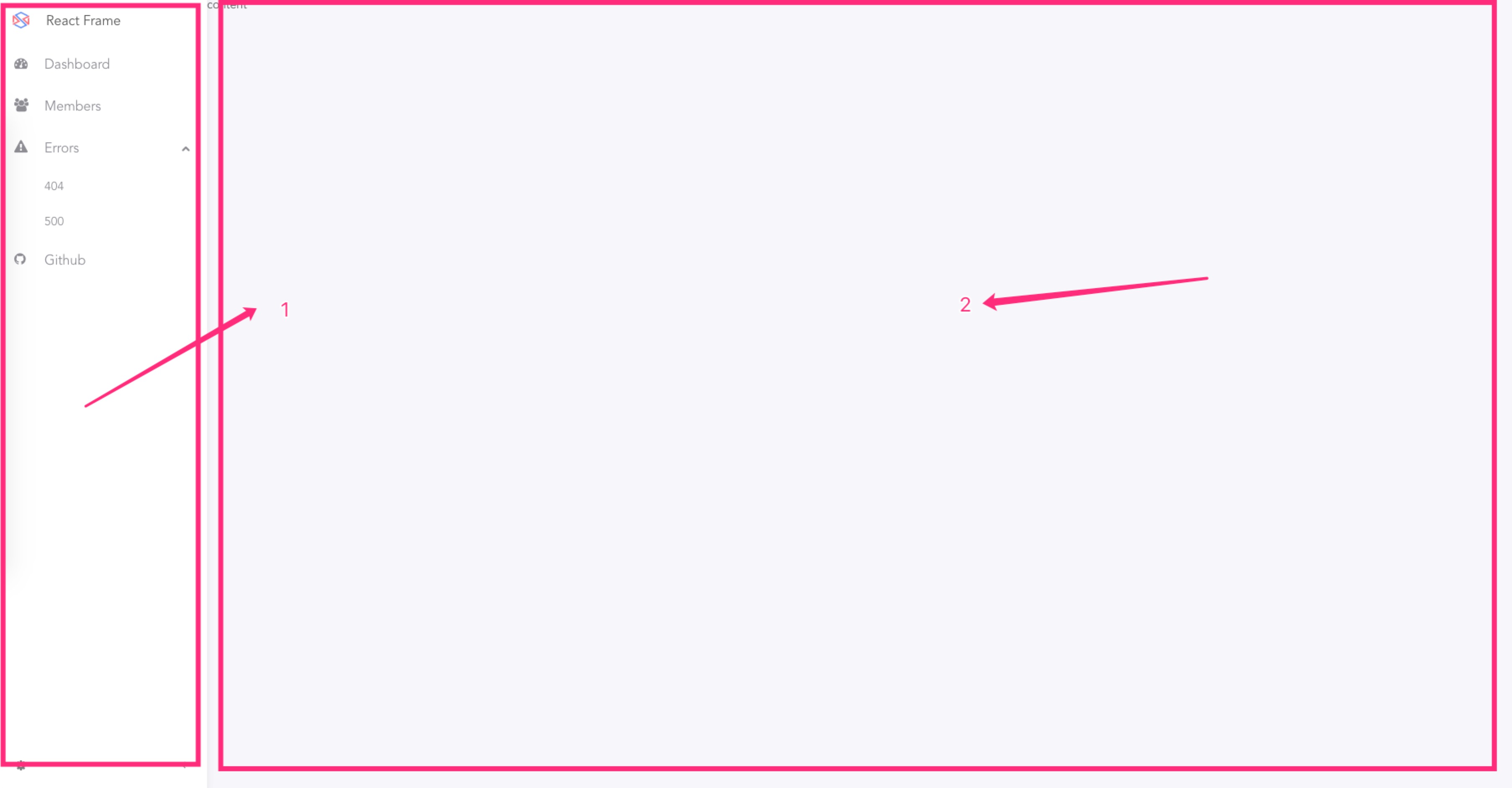
<Frame.Nav>显示侧边栏。包括产品列表、左侧菜单栏。其中菜单栏需要由使用者自行传入<Frame.Content>Content 内容区域
Demo
用法
安装
yarn add @rsuite/react-frame
// 或
npm install @rsuite/react-frame引入 less
@import '~@rsuite/rsuite-frame/lib/styles/less/index.less';在代码中引入
import Frame from 'rsuite-frame';Demo
Frame 结构如下:

其中 Frame 固定的是 1、2、3 部分。使用者可以自行传入菜单栏和 content 内容。
<Frame>
<Frame.Nav
logo={this.getLogo()}
iconName="DMP-color"
expand={expand}
activeName="Insight"
>
// 这里是菜单栏的代码
</Frame.Nav>
<Frame.Content>content</Frame.Content>
</Frame>Props
<Frame>
| Name | Type | Description |
|---|---|---|
| children | React.Node | |
| className | string | |
| style | Object |
<Frame.Nav>
| Name | Type | Description |
|---|---|---|
| brand | React.Node | 侧边栏收起状态下显示的 Icon |
| children | React.Node | |
| className | string | |
| expand | boolean | (受控)侧边栏的是否展开的状态 |
| onExpand | () => void | 侧边栏展开关闭回调 |
| onRenderBottomNav | ()=> void | 底部侧边栏渲染方法 |
| renderTitle | () => any | 标题 |
| showMenu | boolean | 是否隐藏菜单 |
| style | Object |
AppType:
type AppType = {
name: string,
code?: string,
url: string
}activeName 和 activeCode 取其一即可。
其中 <Frame.Nav> 的大部分 props 都来自于 rsuite-grid-sidebar,具体的说明及用法可以看 rsuite-grid-sidebar 的文档
<Frame.Content>
| Name | Type | Description |
|---|---|---|
| children | React.Node | |
| className | string | |
| style | Object |
1.0.1
7 years ago