0.1.2 • Published 6 years ago
@senntyou/mint-ui v0.1.2
@senntyou/mint-ui
mint-ui extensions.
Official mint-ui repository misses some functionality, and is unmaintained now, so I add some components here.
npm install @senntyou/mint-ui --saveimport {
Picker,
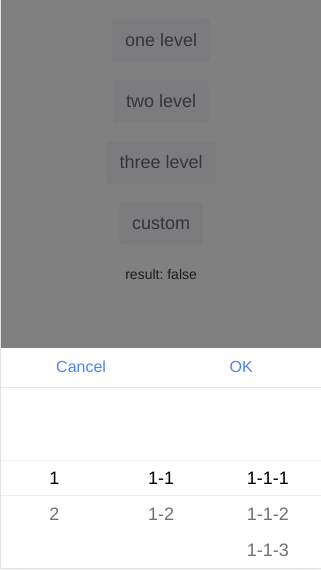
} from '@senntyou/mint-ui';Picker: popup picker

import Vue from 'vue';
import { Popup, Picker, DatetimePicker } from 'mint-ui';
import { Picker as StPicker } from '@senntyou/mint-ui';
import '@senntyou/mint-ui/es/styles.css';
// here should be loaded at first
Vue.component(Popup.name, Popup);
Vue.component(Picker.name, Picker);
Vue.component(DatetimePicker.name, DatetimePicker);
// then here
Vue.component(StPicker.name, StPicker);<template>
<st-mt-picker
v-model="showPicker"
:items="items"
:onSubmit="onSubmit"
/>
</template>
<script>
export default {
data() {
return {
showPicker: !1,
items: [ ... ],
};
},
methods: {
onSubmit(values) {},
},
};
</script>model:boolrequiredwhether show picker or notitems:arrayrequireditems to selectonSubmit:functionrequiredsubmit callback,values => { ... }onCancel:functioncancel callback,() => { ... }okText:stringdefault: OKok button textcancelText:stringdefault: Cancelcancel button textdivider:booldefault: falsewhether show divider or notvisibleItemsCount:numberdefault: 5visible items count
items
One level:
[{ value: '1' }, { value: '2' }, { value: '3' }]Two levels:
[
{
value: '1',
children: [{ value: '1-1' }, { value: '1-2' }, { value: '1-3' }],
},
{
value: '2',
children: [{ value: '2-1' }, { value: '2-2' }, { value: '2-3' }],
},
]Three levels:
[
{
value: '1',
children: [
{
value: '1-1',
children: [{ value: '1-1-1' }, { value: '1-1-2' }, { value: '1-1-3' }],
},
{
value: '1-2',
children: [{ value: '1-2-1' }, { value: '1-2-2' }, { value: '1-2-3' }],
},
],
},
{
value: '2',
children: [
{
value: '2-1',
children: [{ value: '2-1-1' }, { value: '2-1-2' }, { value: '2-1-3' }],
},
{
value: '2-2',
children: [{ value: '2-2-1' }, { value: '2-2-2' }, { value: '2-2-3' }],
},
],
},
]onSubmit
values => { ... }- One level:
values: ['1'] - Two levels:
values: ['1', '1-1'] - Three levels:
values: ['1', '1-1', '1-1-1']
examples
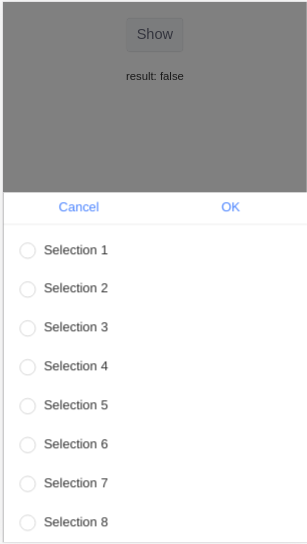
MultiSelect: popup multiple select

import Vue from 'vue';
import { Popup, DatetimePicker, Checklist } from 'mint-ui';
import { MultiSelect as StMultiSelect } from '@senntyou/mint-ui';
import '@senntyou/mint-ui/es/styles.css';
// here should be loaded at first
Vue.component(Popup.name, Popup);
Vue.component(DatetimePicker.name, DatetimePicker);
Vue.component(Checklist.name, Checklist);
// then here
Vue.component(StMultiSelect.name, StMultiSelect);<template>
<st-mt-multi-select
v-model="showPicker"
:options="options"
:onSubmit="onSubmit"
/>
</template>
<script>
export default {
data() {
return {
showPicker: !1,
options: ['Selection 1', 'Selection 2', ...],
};
},
methods: {
onSubmit(values) {},
},
};
</script>model:boolrequiredwhether show picker or notoptions:arrayrequiredoptions to selectonSubmit:functionrequiredsubmit callback,values => { ... }onCancel:functioncancel callback,() => { ... }okText:stringdefault: OKok button textcancelText:stringdefault: Cancelcancel button text
onSubmit
values => { ... }values: ['Selection 1', 'Selection 2', ...]