1.1.4 • Published 4 years ago
@skpts/react-panel-widget v1.1.4
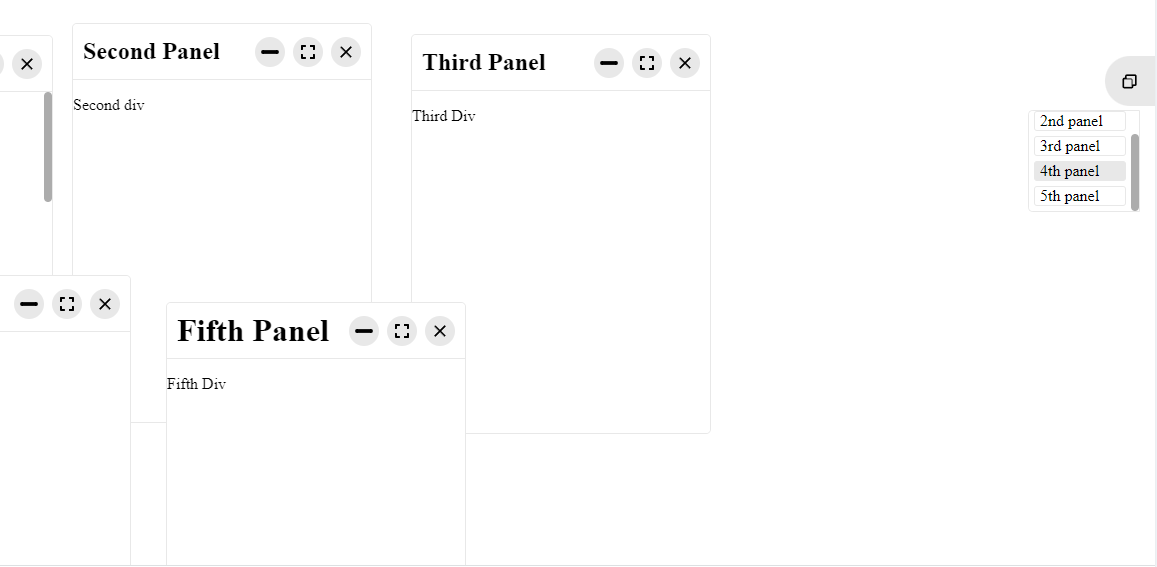
React Panel Widget

Basic
import ReactPanelWidget from '@skpts/react-panel-widget'
<ReactPanelWidget
panels={[
{
key: "Panel 1",
head: <h1>Panel 1</h1>,
body: <div>
<h1>Panel 1</h1>
</div>
},
{
key: "Panel 2",
head: <h1>Panel 2</h1>,
body: <div>
<h1>Panel 2</h1>
</div>
}
]}
>
</ReactPanelWidget>Advanced
import ReactPanelWidget from '@skpts/react-panel-widget'
<ReactPanelWidget
panels={[
{
key: "Panel 1",
head: <h1>Panel 1</h1>,
body: <div>
<h3>Panel 1</h3>
</div>
},
{
key: "Panel 2",
head: <h1>Panel 2</h1>,
body: <div>
<h3>Panel 2</h3>
</div>
}
]}
className= "String"
headerClassName= "String"
bodyClassName= "String"
tabsNavClassName= "String"
iconBackground= "string"
>
</ReactPanelWidget>