3.0.4 • Published 2 years ago
@sneas/x-ray v3.0.4
\
Probably, the easiest way to demo HTML/Web components.
Demo: https://sneas.github.io/x-ray
Installation
HTML
<script defer src="https://unpkg.com/@sneas/x-ray@3/dist/index.js"></script>NodeJS
npm install @sneas/x-ray --saveAdd import within the root component:
import '@sneas/x-ray';Usage
<x-ray>
<code>
<!-- The demo code goes here -->
<!-- For example, Bootstrap 4 Alert: -->
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>Holy guacamole!</strong> You should check out the code of this
alert component below.
<button
type="button"
class="close"
data-dismiss="alert"
aria-label="Close"
>
<span aria-hidden="true">×</span>
</button>
</div>
</code>
</x-ray>⚠️ Make sure the code has been wrapped with <code> tag.
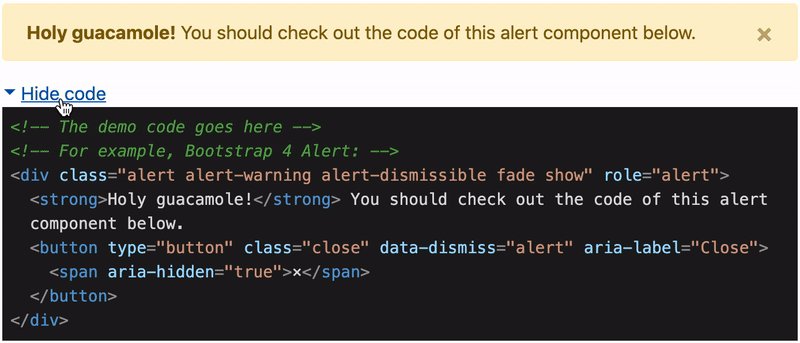
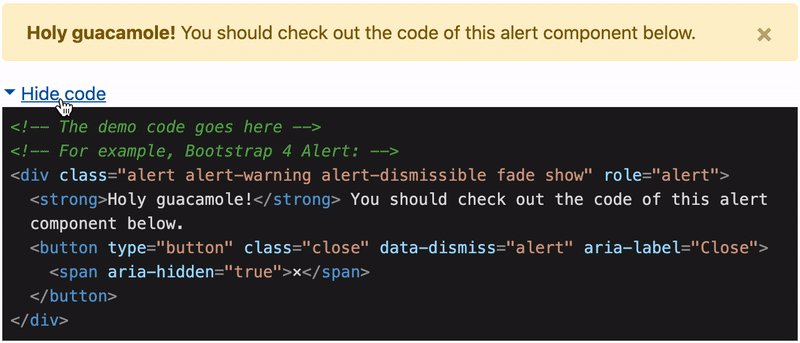
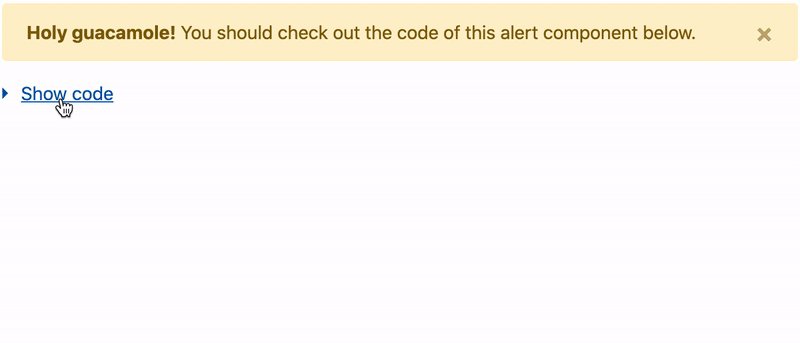
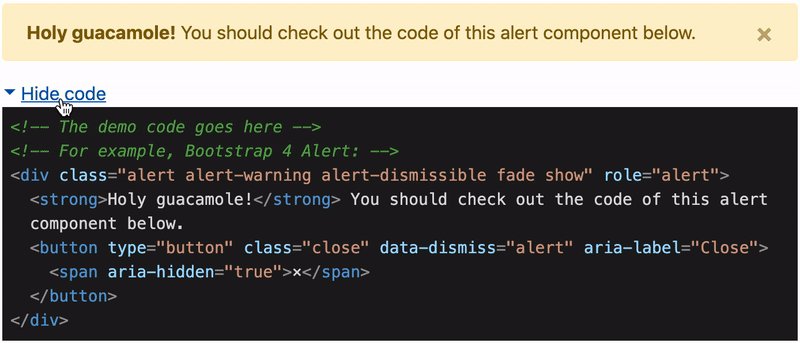
The result of the code from above: