0.2.1 • Published 7 years ago
@sodalife/react-bulletin v0.2.1
react-bulletin
:loudspeaker: Bulletin component for React
Demo
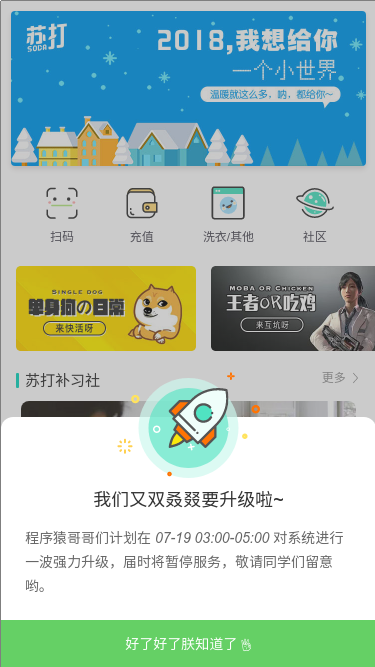
Screenshot

Installation
npm i --save @sodalife/react-bulletinAlso make sure that the following peerDependencies are installed:
npm i --save react react-dom prop-types rc-animateUsage
Simplest
import React from 'react'
import ReactDOM from 'react-dom'
import { Bulletin } from '@sodalife/react-bulletin'
ReactDOM.render(
<Bulletin identity="20180401.1" message="nothing important happened today" />,
document.getElementById('#app')
)Full props
import React from 'react'
import ReactDOM from 'react-dom'
import { Bulletin } from '@sodalife/react-bulletin'
let bulletin = {
identity: '20180401.1',
title: '🎉 BREAKING NEWS',
okText: 'OK 👌',
message: 'Nothing Important Happened Today',
className: 'custom-class',
onOk() {
console.log('ok')
},
}
ReactDOM.render(<Bulletin {...bulletin} />, document.getElementById('#app'))Works with markdown or html content, from remote
import React from 'react'
import ReactDOM from 'react-dom'
import { Bulletin } from '@sodalife/react-bulletin'
import fetch from 'unfetch'
import md from 'md'
import xss from 'xss'
const REMOTE_BULLET_API =
'https://cors-anywhere.herokuapp.com/https://pastebin.com/raw/LWY5xHmy'
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
bulletin: {},
}
}
componentDidMount() {
this.fetch()
}
async fetch() {
let bulletin = await fetch(REMOTE_BULLET_API).then(response =>
response.json()
)
// note: prevent xss attacks here
bulletin.message = (
<div dangerouslySetInnerHTML={{ __html: xss(md(bulletin.message)) }} />
)
this.setState({ bulletin })
}
render() {
return <Bulletin key={this.state.bulletin.identity} {...this.state.bulletin} />
}
}
ReactDOM.render(<App />, document.getElementById('#app'))Stateless functional component
import React from 'react'
import ReactDOM from 'react-dom'
import { StatelessBulletin } from '@sodalife/react-bulletin'
let bulletin = {
identity: '20180401.1',
title: '🎉 BREAKING NEWS',
okText: 'OK 👌',
message: 'Nothing Important Happened Today',
}
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
read: false,
}
}
render() {
return (
<StatelessBulletin
{...bulletin}
visible={!this.state.read}
onOk={() => this.setState({ read: true })}
/>
)
}
}
ReactDOM.render(<App />, document.getElementById('#app'))Full examples
Check Storybook online and the sources.
Or run storybook on your own machine:
Clone repository:
git clone git@github.com:sodalife/react-bulletin.git && cd react-bulletinInstall dependencies:
npm iRun Storybook-server:
npm run storybook
API
Bulletin
Props
| Prop | Type | Default |
|---|---|---|
| identity | String | undefined |
| title | String | 'BREAKING NEWS' |
| message | Node | undefined |
| okText | String | 'OK' |
| className | String | undefined |
| onOk | Function | () => {} |
Static Function
clear()
Clears cache from localStorage
StatelessBulletin
Props
| Prop | Type | Default |
|---|---|---|
| identity | String | undefined |
| title | String | 'BREAKING NEWS' |
| message | Node | undefined |
| okText | String | 'OK' |
| className | String | undefined |
| onOk | Function | () => {} |
| visible | Boolean | true |