1.12.3 • Published 4 years ago
@soral/string-pixel-width v1.12.3
@soral/string-pixel-width
String pixel width measurement on the backend in Javascript. Thanks to string-pixel-width
Installation
To install the stable version:
Supported fonts:
- Andale Mono
- Arial
- Avenir
- Avenir Next
- BlinkMacSystemFont
- Comic Sans MS
- Courier New
- Georgia
- Helvetica
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- Webdings
- Open Sans
- Tahoma
Example
var { pixelWidth } = require('@soral/string-pixel-width')
const width = pixelWidth('My text ...', { size: 10 })
console.log('This text is ' + width + 'px long in the size of 10px.') // This text is 43.5px long in the size of 10px.var { pixelWidth } = require('@soral/string-pixel-width')
const width = pixelWidth('My text ...', { font: 'impact', size: 10 })
console.log('This text is ' + width + 'px long in the size of 10px.') // This text is 42px long in the size of 10px.var { pixelWidth } = require('@soral/string-pixel-width')
const width = pixelWidth('My text ...', { font: 'open sans', size: 10, bold: true, italic: true })
console.log('This text is ' + width + 'px long in the size of 10px.') // This text is 47px long in the size of 10px using bold and italic proportions.Custom Map
var { pixelWidth } = require('@soral/string-pixel-width')
// map can be created by src/pixelWidthCalculator.html
const width = pixelWidth('My text ...', { font: 'custom', map: { ... } });How to contribute
PRs are welcome :) This library uses static map of width of every ASCII letter for all supported fonts.
- Clone the repository
- Open file
src/pixelWidthCalculator.htmlin your editor - Add your font name into array of fonts (currently var websafe) and save
- Open up
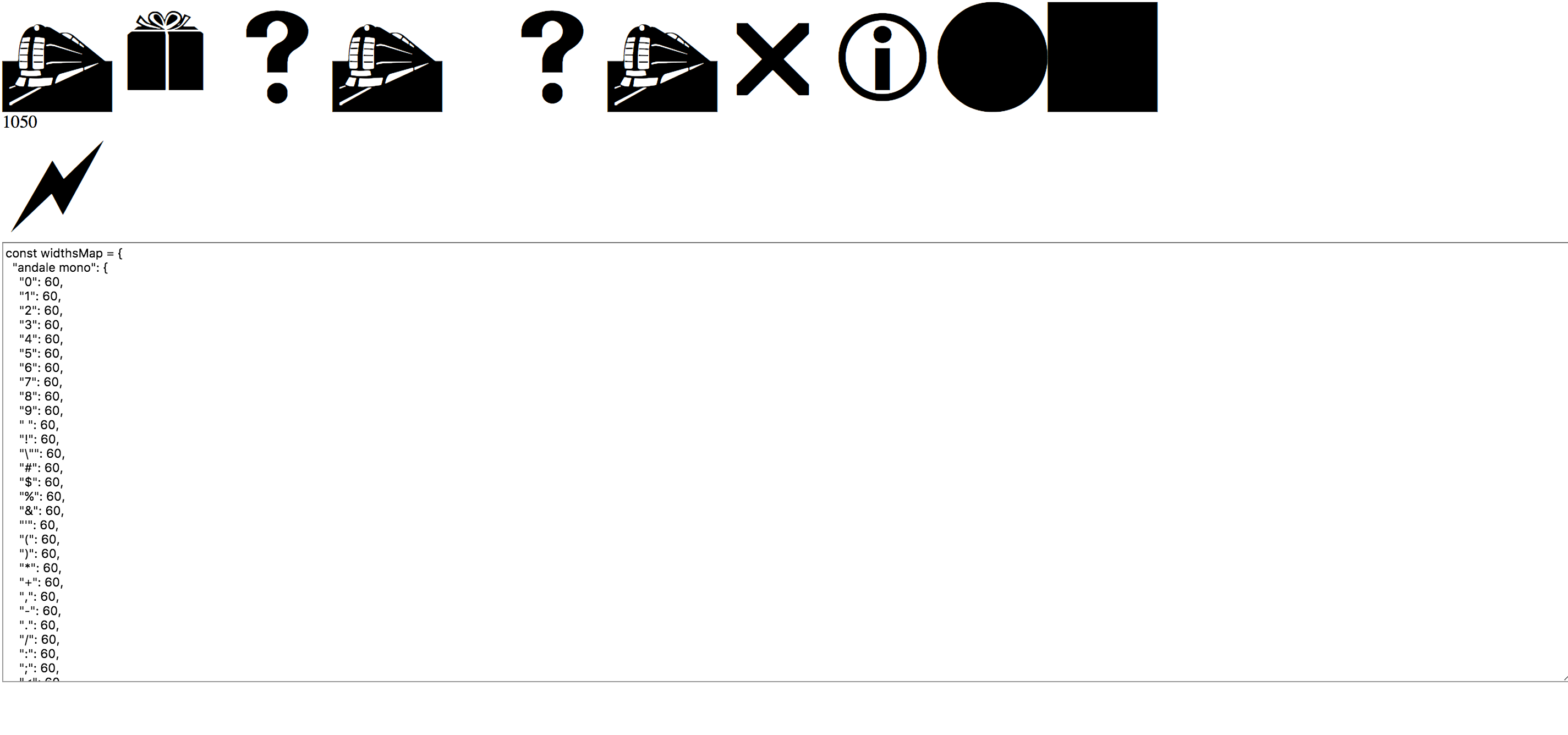
src/pixelWidthCalculator.htmlin Google Chrome. It should look like this:
- Map of withs will be generated for you - copy it and replace content of file
src/widthsMap.js
Please everytime make sure you don't broke existing fonts - remove any font or broke his widths.