1.0.1 • Published 3 years ago
@sotaproject/strikethrough v1.0.1
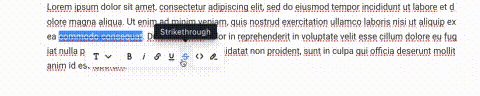
strikethrough text Tool
Inline tool for strikethrough text fragments for the Editor.js

Installation
Install via NPM
Get the package
npm i --save @sotaproject/strikethroughyarn add @sotaproject/strikethroughInclude module at your application
import Strikethrough from '@sotaproject/strikethrough';Download to your project's source dir
- Upload folder
distfrom repository - Add
dist/bundle.jsfile to your page.
Usage
Add a new Tool to the tools property of the Editor.js initial config.
import EditorJs from '@editorjs/editorjs';
import Strikethrough from '@editorjs/strikethrough';
var editor = new EditorJS({
// ...
tools: {
// ...
strikethrough: Strikethrough
},
});Config Params
This Tool has no config params
Output data
Strikethrough text will be wrapped with a s tag with an cdx-strikethrough class.
{
"type" : "text",
"data" : {
"text" : "Create a directory for your module, enter it and run <s class=\"cdx-strikethroughs\">npm init</s> command."
}
}