@statiolake/coc-unibeautify v0.8.2-rc.2
Unibeautify for VSCode

:tada: Install
Search for Unibeautify extension and click Install.
See Install an extension for more details.
code --install-extension Glavin001.unibeautify-vscode:books: Support
See https://github.com/Unibeautify/vscode/blob/master/src/beautifiers.ts for list of supported beautifiers.
:art: Usage
:wrench: Configure
Important: You must first configure for the extension to work properly.
Use the Unibeautify Assistant for an interactive setup of your configuration file. Simply select the languages you want and the configuration assistant will walk you though the options available. At the end, simply download or copy to your clipboard your configuration.
:pencil: Example Configuration File
See https://unibeautify.com/docs/config-file.html for details.
Given the following scenario:
- Enable language JavaScript
- Enable beautifier Prettier
- Configure option
indent_styleto bespace - Configure option
indent_sizeto be2
Create a .unibeautifyrc.yml file in your project's root directory with the following contents:
---
JavaScript: # Enable language
beautifiers: ["Prettier"] # Enable beautifiers
indent_style: "space"
indent_size: 2Then look at https://unibeautify.com/docs/beautifier-prettier.html and https://unibeautify.com/docs/options-for-languages.html for more supported options.
:pushpin: Default configuration
We provide the option to set a path to a default configuration file, so whenever a project of yours has no, e.g. .unibeautifyrc.yml, the default configuration will be used as a fallback.
To enable this, just add this to your VSCode settings:
"unibeautify.defaultConfig": "/path/to/your/.unibeautifyrc.yml",:zap: Keyboard Shortcut
From Stack Overflow:
- Windows: Shift + Alt + F
- Mac: Shift + Option + F
- Ubuntu: Ctrl + Shift + I
:musical_keyboard: Command Palette
Open the Command Palette (Ctrl +Shift+ P or Command + Shift + P on Mac) and search for format:

Format Document- Formats the entire editor document.Format Selection- Formats only the selection. Only appears when text selected.
:question: FAQ
This section is for you if you are seeing the following error message after running Format Document or similar:

See https://code.visualstudio.com/docs/languages/overview#_adding-a-file-extension-to-a-language for VSCode documentation on file.associations setting.
For example, the .vscode/settings.json below adds the .myphp file extension to the php language identifier:
{
"files.associations": {
"*.myphp": "php"
}
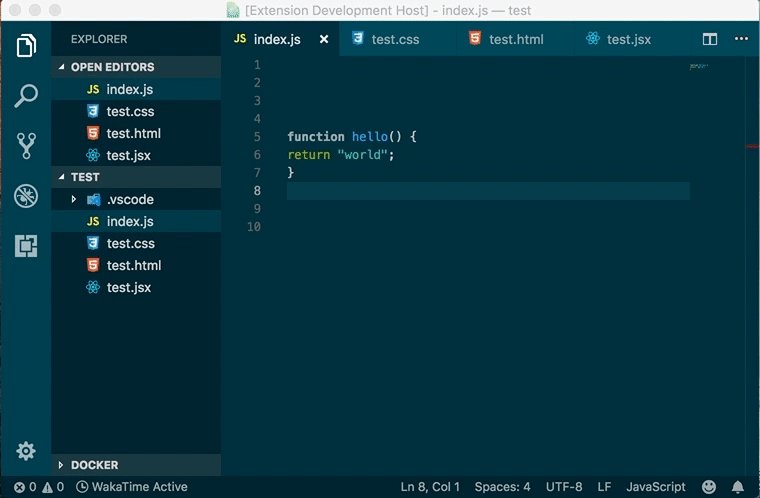
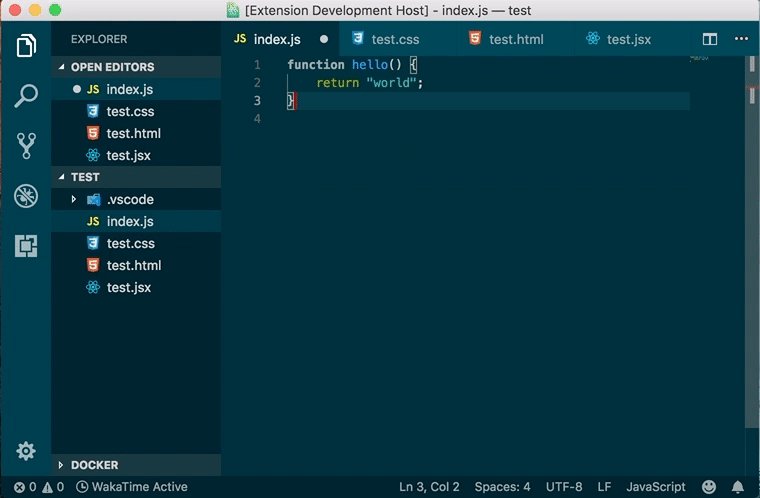
}| Before | After |
|---|---|
 |  |
By default all languages supported by Unibeautify will be enabled.
You can disable a specific language by setting the language options to false as shown below.
Important: You must restart/reload VSCode after enabling/disabling a language.
Example .unibeautifyrc.yml:
---
CSS: false # Disable CSS!
JavaScript: # Enable TypeScript
beautifiers: ["Prettier"] # Enable beautifiers
indent_style: "space"
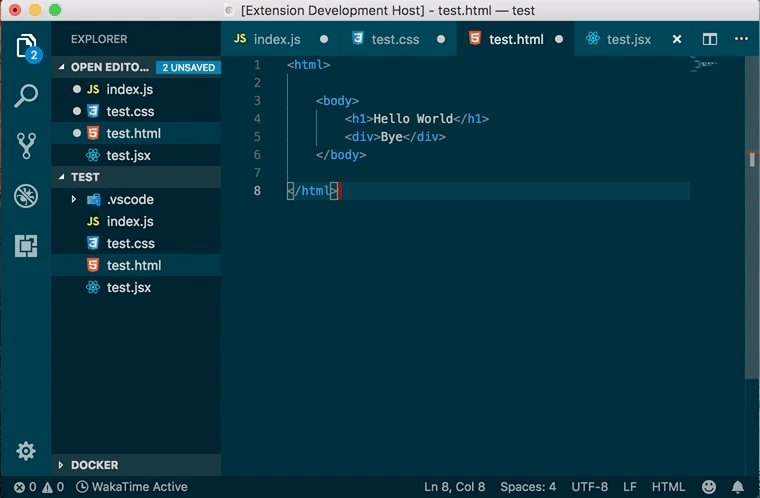
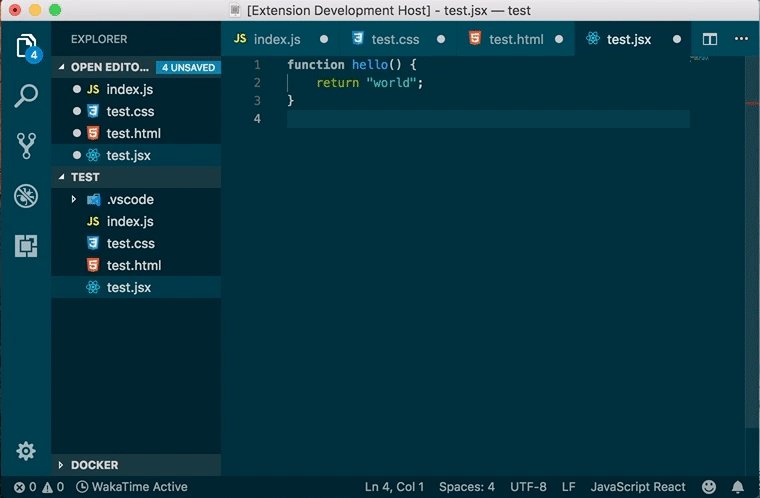
indent_size: 2| Before | After |
|---|---|
| Beautified CSS files |  |
This section is for you if you are seeing the following error message in the developer console after running Format Document or similar:

Sometimes beautifiers are taking much time formatting your file, this can be caused by big files or many settings you have set for your beautifier, then you need to increase the VSCode editor.formatOnSaveTimeout option to give the beautifier more time formatting your file.
Just add this entry in your VSCode settings:
"editor.formatOnSaveTimeout": 2000The time is set in milliseconds, in the example above 2000 is equal to 2 seconds
Contributing
See CONTRIBUTING.md.

