0.0.2 • Published 6 years ago
@sureshraj/dom_tree v0.0.2
dom_tree
A small JavaScript library (with ZERO dependencies) to convert object, array, and JSON into an interactive HTML tree view. The dom_tree is fully configurable and supports theming and keyboard navigation.
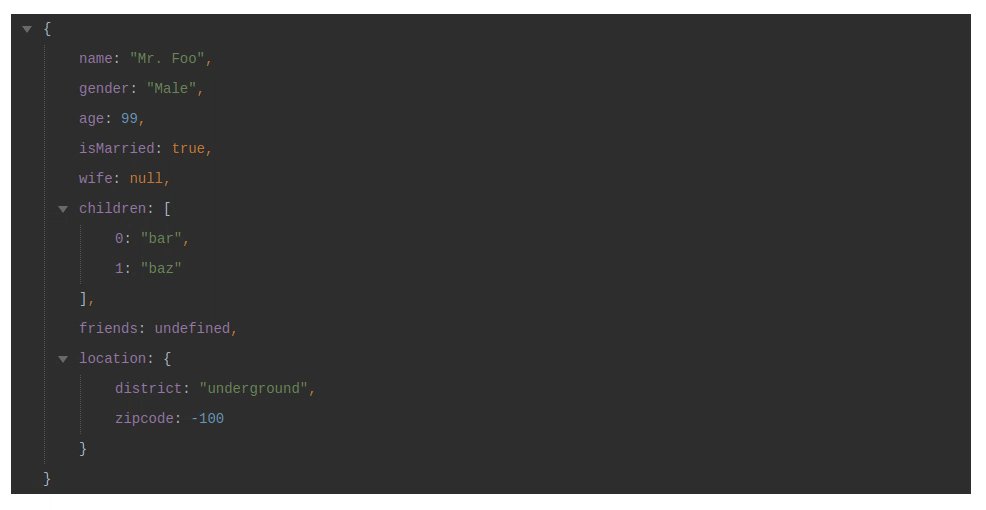
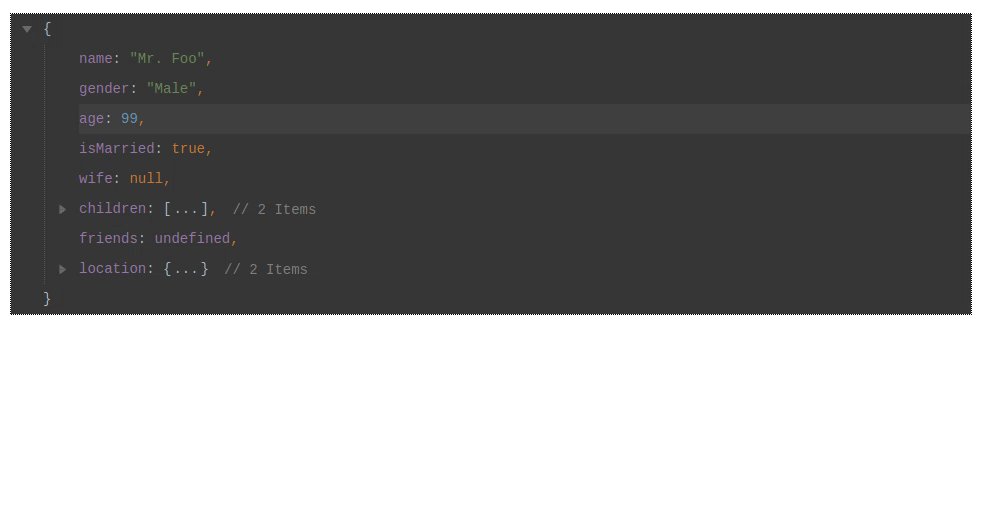
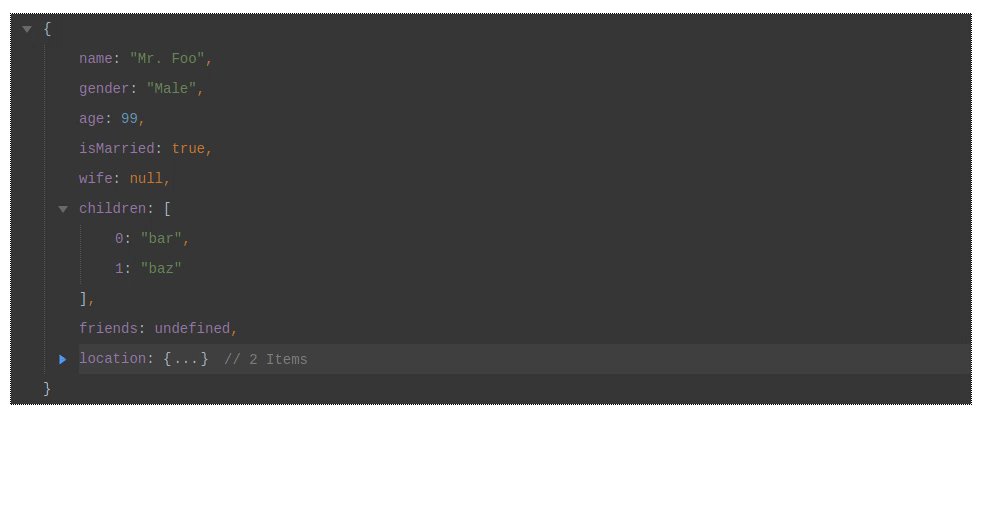
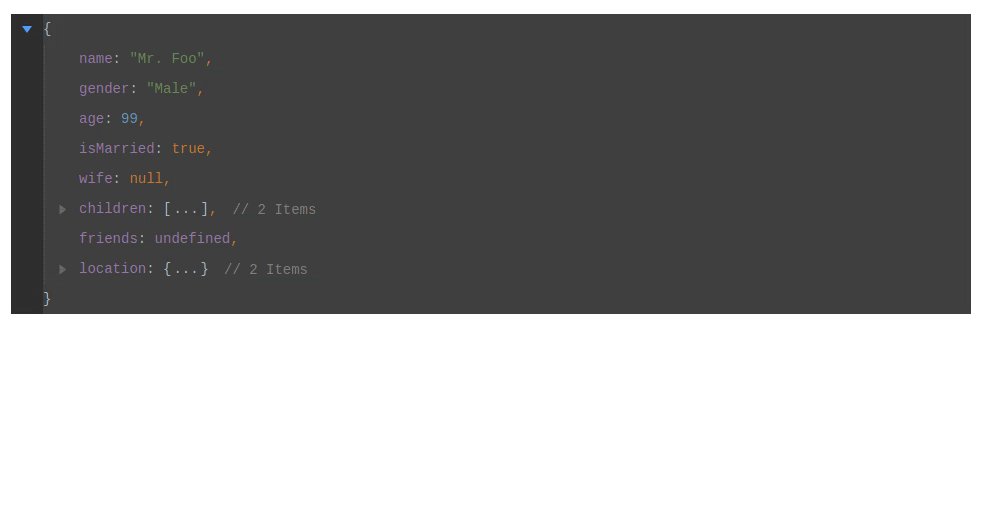
// Convert following data
const data = {
name: 'Mr. Foo',
gender: 'Male',
age: 99,
isMarried: true,
wife: null,
children: ['bar', 'baz'],
friends: undefined,
location: {
district: 'underground',
zipcode: -100,
},
};
// Into
Live Demo
Installation
You can add dom_tree to your project via npm
> npm install --save @sureshraj/dom_treeUnfortunately, the package name
dom_treeis not available on NPM. So it's published as a user scoped package with public access.
Or load it from unpkg.com
<link rel="stylesheet" href="https://unpkg.com/@sureshraj/dom_tree/dist/css/dom_tree.min.css" />
<script src="https://unpkg.com/@sureshraj/dom_tree/dist/js/dom_tree.min.js"></script>Usage
- When using module bundlers
// index.js
import DomTree from '@sureshraj/dom_tree';
import '@sureshraj/dom_tree/dist/css/dom_tree.min.css';
// DOM node to initialize the tree
const targetNode = document.querySelector('#app');
// data is the only required option
const options = { data: {} };
const dt = new DomTree(options, targetNode);
dt.init();- With plain HTML
<!-- index.html -->
<head>
<link rel="stylesheet" href="https://unpkg.com/@sureshraj/dom_tree/dist/css/dom_tree.min.css" />
<script src="https://unpkg.com/@sureshraj/dom_tree/dist/js/dom_tree.min.js"></script>
</head>
<body>
<div id="app"></div>
<script>
const targetNode = document.querySelector("#app");
const options = { data: {} };
// Above script will add `DomTree` to the window scope
const dt = new DomTree(options, targetNode);
dt.init();
</script>
</body>Options
| Option | Type | Required? | Default | Description |
|---|---|---|---|---|
| data | object | array | JSON | required | - | Data source to generate the tree |
| theme | string | optional | rose | 🌈 Available themes are rose, one-dark, chrome-light, and darcula. |
| format | string | optional | object | Available formats are object and json. Use json to wrap the keys with double quotes. |
| fold | boolean | optional | false | By default, the tree is fully expanded. Enable this option to fold the root, sub-nodes on the tree. |
| separators | boolean | optional | true | This option adds a comma separator after each property. |
| keyboardNavigation | boolean | optional | false | This option enables/disables the keyboard navigation. |
| removeHighlightOnBlur | boolean | optional | false | This option removes the highlighted section when the tree gets blurred. You must enable the keyboard navigation to see this option in action. |
Methods
| Method | Params | Description |
|---|---|---|
| init | - | This method initializes the tree. |
Todo
- Expose a method to update the initialized tree. Issue
license
MIT © Sureshraj

