4.0.0 • Published 1 year ago
@svelte-put/movable v4.0.0
@svelte-put/movable
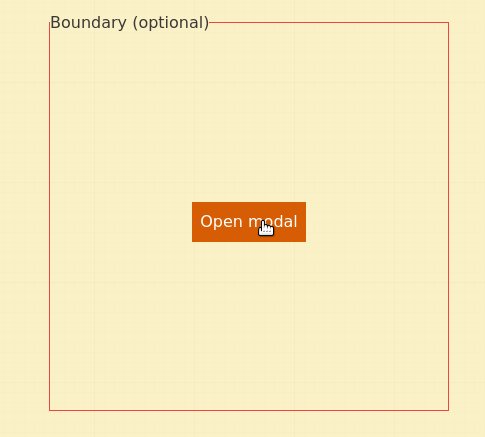
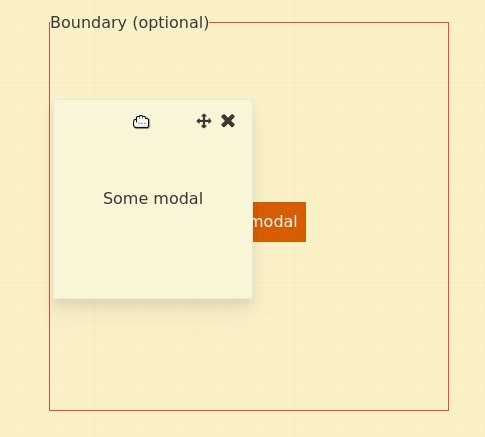
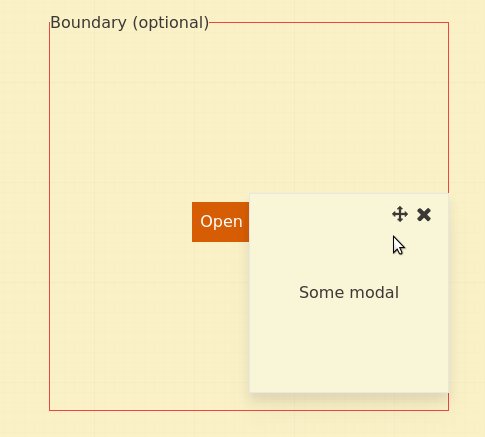
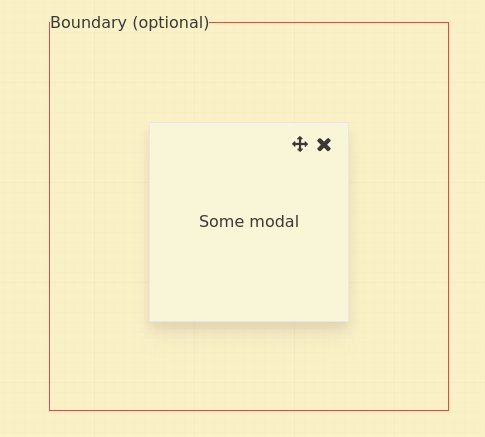
Svelte action use:movable - make a node move on mousedown & mousemove

svelte-put
This package is part of the @svelte-put family. For contributing guideline and more, refer to its readme.
Usage & Documentation
See the dedicated documentation page here.
Quick Start
<script lang="ts">
import { movable } from '@svelte-put/movable';
</script>
<div class="h-20 w-20" use:movable>...</div>Changelog
4.0.0
1 year ago
4.0.0-next.1
2 years ago
4.0.0-next.0
2 years ago
4.0.0-next.4
1 year ago
4.0.0-next.3
2 years ago
4.0.0-next.2
2 years ago
3.2.1
2 years ago
3.2.0
2 years ago
3.1.0
2 years ago
3.0.0
3 years ago
2.0.1
3 years ago
2.0.0
3 years ago
1.4.1
3 years ago
1.4.0
3 years ago
1.3.1
3 years ago
1.2.3
3 years ago
1.2.2
3 years ago
1.3.0
3 years ago
1.2.1
3 years ago
1.2.0
3 years ago
1.1.9
3 years ago
1.1.10
3 years ago
1.1.8
4 years ago
1.1.7
4 years ago
1.1.6
4 years ago
1.1.5
4 years ago
1.1.4
4 years ago
1.1.3
4 years ago



