@sword0916/wings-map v1.0.22
wings-map
一、项目安装和引用
1、安装
npm i @sword0916/wings-map2、引用
import S from "@sword0916/wings-map"3、效果展示
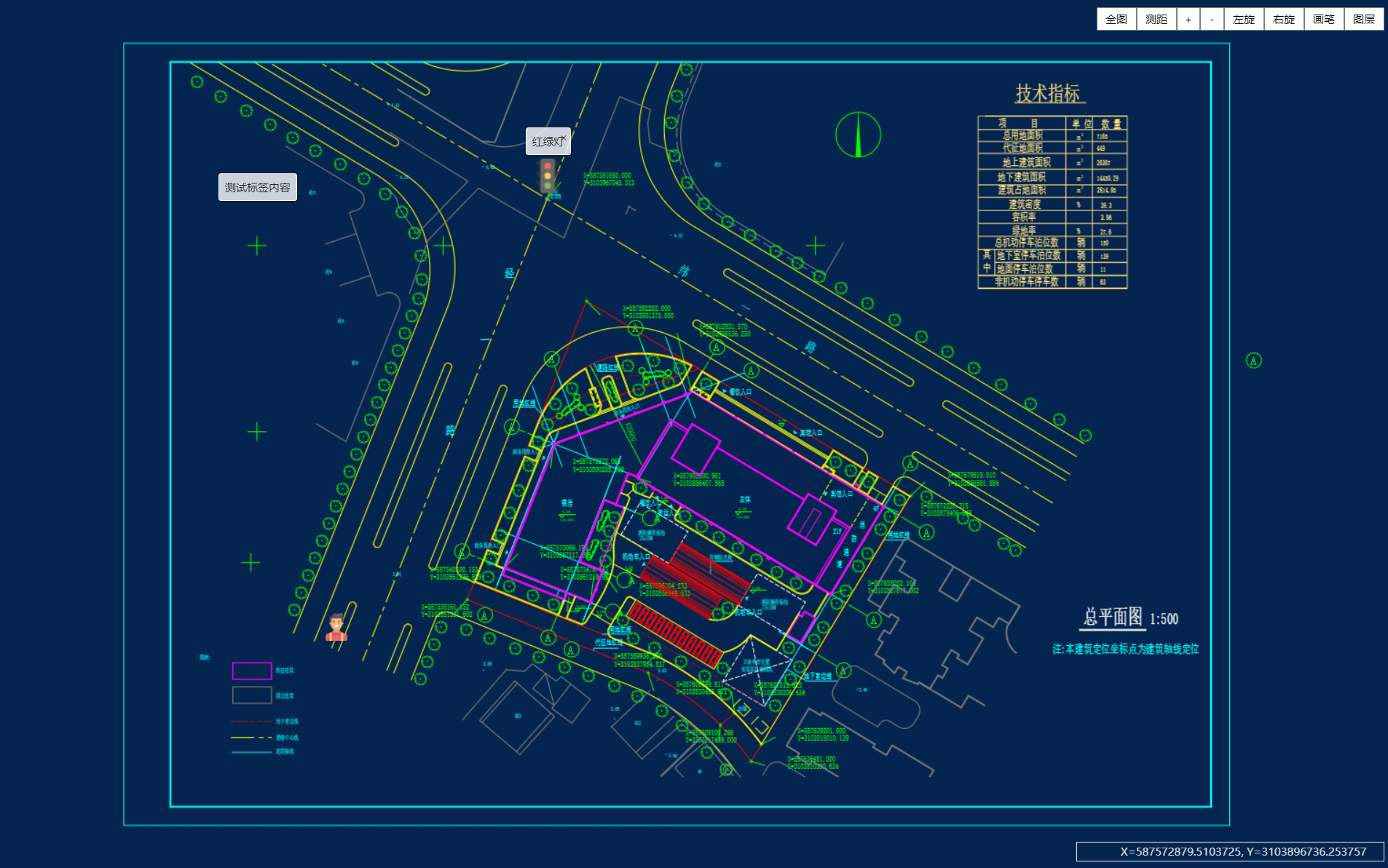
详见examples/01总体效果演示.html

4、基本共识
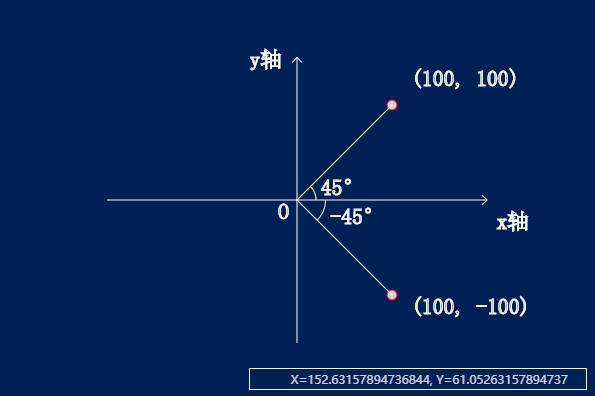
本库采用平面直角坐标系。
x轴向右,y轴向上
角度逆时针旋转为正,顺时针旋转为负。

二、创建map
1、初始化一个地图
let map = new S.Map({
containerId: "containerId"
});2、地图参数说明
| 序号 | 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|---|
| 1 | containerId | string | wingsMap | dom的ID |
| 2 | width | number | 600 | 地图的宽,单位是px |
| 3 | height | number | 400 | 地图的高,单位是px |
| 4 | minX | number | -300 | 地图最小横坐标 |
| 5 | minY | number | -200 | 地图最小纵坐标 |
| 6 | maxX | number | 300 | 地图最大横坐标 |
| 7 | maxY | number | 200 | 地图最大纵坐标 |
| 8 | scale | boolean | true | 是否启用缩放 |
| 9 | ruler | boolean | true | 是否启用测距 |
| 10 | brush | boolean | true | 是否启用画笔(可绘制:点、线、圆、正方形和多边形) |
| 11 | whole | boolean | true | 是否启用全图(回到初始视角) |
| 12 | rotate | boolean | true | 是否启用旋转 |
| 13 | pan | boolean | true | 是否启用平移 |
| 14 | keyboard | boolean | true | 是否启用键盘操作(缩放(+、-)、平移(↑、↓、←、→)、全图(Backspace)) |
| 15 | mark | boolean | true | 是否启用标点 |
| 16 | position | boolean | false | 是否启用位置坐标(显示鼠标坐标) |
| 17 | layerBtn | boolean | false | 是否显示图层按钮 |
| 18 | scaleBtn | boolean | false | 是否显示缩放按钮 |
| 19 | rulerBtn | boolean | false | 是否显示测距按钮 |
| 20 | brushBtn | boolean | false | 是否显示画笔按钮 |
| 21 | wholeBtn | boolean | false | 是否显示全图按钮 |
| 22 | rotateBtn | boolean | false | 是否显示旋转按钮 |
3、效果展示
详见examples/02地图初始化.html

三、添加图层
1、创建图层层
图层创建完成后,需要添加到地图(map)中才会渲染。创建图层的参数是该图层的名称。地图中可以添加多个图层,名称不能重复。
//创建一个名称是“layer01”的图层
let layer = new S.Layer('layer01');
//将图层layer添加到map中。
//map是初始化的地图对象。参照:二-1
map.addLayer(layer);2、图层方法说明
| 序号 | 方法名 | 参数 | 返回值类型 | 说明 |
|---|---|---|---|---|
| 1 | getName | string | 获取本图层的名称 | |
| 2 | getVectors | Map集合 | 本图层所有的向量集合 | |
| 3 | isVisible | boolean | 本图层是否可见 | |
| 4 | addVectors | 向量或向量数组 | 添加向量。参照五-3 | |
| 5 | removeVectors | 向量或向量数组 | 删除向量。 | |
| 6 | setIsVisible | boolean | 设置图层是否可见。true为可见,false为不可见 |
3、注意事项
图层的名称不可重复!
图层添加到地图(map)才会渲染!
四、添加标点
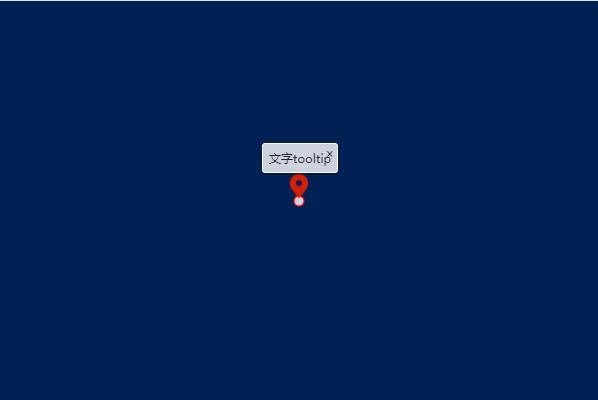
1、创建标点
//创建一个标点对象
let marker = new S.Marker({
point: new S.Point(0, 0),
title: '标点',
content: '文字tooltip'
});
//将标点添加到map中。
//map是初始化的地图对象。参照:二-1
map.addMarker(marker);2、标点参数说明
| 序号 | 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|---|
| 1 | point | Point | 标点的位置。参照五-2-1 | |
| 1 | title | string | 标点 | 标点的名称 |
| 2 | image | url或image | 标点的图标 | |
| 3 | move | boolean | false | 是否移动 |
| 4 | content | string或dom | 弹框的内容 | |
| 5 | width | number | 30 | 图标的宽,单位是px |
| 6 | height | number | 30 | 图标的高,单位是px |
| 7 | offsetX | number | 标点的宽的相反数的一半(-width/2) | 图标横向偏移,单位是px |
| 8 | offsetY | number | 标点的高的相反数(-height) | 图标纵向偏移,单位是px |
| 9 | tooltipOffsetX | number | 弹框横向偏移,单位是px | |
| 10 | tooltipOffsetY | number | 弹框纵向偏移,单位是px |
3、标点方法说明
| 序号 | 方法名 | 参数 | 返回值类型 | 说明 |
|---|---|---|---|---|
| 1 | moveTo | Point(参照五-2-1) | 移动到指定坐标 | |
| 1 | setTooltip | string或dom | 设置弹框内容 |
4、效果展示
详见examples/33添加标点.html

五、创建、添加向量
向量(Vector)需要添加到图层(Layer)中,才会渲染!
向量(Vector)由几何体(Geometry)和样式(普通对象)构成。
1、样式
样式是普通对象,如 {fill: false, stroke: true, fillOpacity: 0, strokeOpacity: 1, strokeColor: "red", strokeWidth: 1};
let s = {fill: true, stroke: true, fillOpacity: 1, strokeOpacity: 1, fillColor: 'black', strokeColor: 'red', strokeWidth: 1};
// v是创建出的向量;参照:五-3
let v = new S.Vector(geometry, s);样式对象属性说明
| 序号 | 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|---|
| 1 | fill | boolean | true | 是否填充 |
| 2 | stroke | boolean | true | 是否描边 |
| 3 | fillOpacity | number | 0.8 | 填充的透明度(取值范围0-1) |
| 4 | strokeOpacity | number | 1 | 描边的透明度(取值范围0-1) |
| 5 | fillColor | string | red | 填充的颜色 |
| 6 | strokeColor | string | black | 描边的颜色 |
| 7 | lineDash | array | 虚线的样式 | |
| 8 | strokeWidth | number | 描边的线宽 | |
| 9 | textHeight | number | 文字的高度 | |
| 10 | fixedSize | boolean | false | 图片大小是否固定 |
| 11 | pointRadius | number | 5 | 绘制出的点对象半径 |
2、创建几何体
1、创建点
let p = new S.Point(x, y, bulge);参数说明
| 序号 | 参数名 | 类型 | 说明 | 参照 |
|---|---|---|---|---|
| 1 | x | number | 横轴坐标 | |
| 2 | y | number | 纵轴坐标 | |
| 3 | bulge | number | 凸度,在折线和多边形中可绘制出弧线。可不传 |
效果展示
详见examples/03绘制点.html

2、创建折线
let l = new S.Line(points);参数说明
| 序号 | 参数名 | 类型 | 说明 | 参照 |
|---|---|---|---|---|
| 1 | points | array | 点对象数组 | 五-2-1 |
效果展示
详见examples/05绘制折线.html

3、创建圆
let c = new S.Circle(center, radius);参数说明
| 序号 | 参数名 | 类型 | 说明 | 参照 |
|---|---|---|---|---|
| 1 | center | Point | 点对象 | 五-2-1 |
| 2 | radius | number | 圆的半径 |
效果展示
详见examples/09绘制圆形.html

4、创建圆弧
let a = new S.Arc(center, radius, startAngle, endAngle, anticlockwise);参数说明
| 序号 | 参数名 | 类型 | 说明 | 参照 |
|---|---|---|---|---|
| 1 | center | Point | 点对象 | 五-2-1 |
| 2 | radius | number | 圆的半径 | |
| 3 | startAngle | number | 圆心与起始点连线和横轴的夹角角度(不是弧度。逆时针为正,顺时针为负) | |
| 4 | endAngle | number | 圆心与终止点连线和横轴的夹角角度(不是弧度。逆时针为正,顺时针为负) | |
| 5 | endAngle | boolean | 从起始角度到终止角度是否是逆时针旋转(true是逆时针,false是顺时针) |
效果展示
详见examples/11绘制圆弧.html

5、创建多边形
let p = new S.LineLoop(points);参数说明
| 序号 | 参数名 | 类型 | 说明 | 参照 |
|---|---|---|---|---|
| 1 | points | array | 点对象数组 | 五-2-1 |
效果展示
详见examples/07绘制多边形.html

6、创建椭圆
let e = new S.Ellipse(center, radiusX, radiusY, rotation);参数说明
| 序号 | 参数名 | 类型 | 说明 | 参照 |
|---|---|---|---|---|
| 1 | center | Point | 点对象 | 五-2-1 |
| 2 | radiusX | number | 椭圆横轴半径 | |
| 3 | radiusY | number | 椭圆纵轴半径 | |
| 4 | rotation | number | 旋转角度(不是弧度。逆时针为正,顺时针为负。) |
效果展示
详见examples/13绘制椭圆.html

3、生成向量
1、创建向量
let v = new S.Vector(geometry, style);参数说明
| 序号 | 参数名 | 类型 | 说明 | 参照 |
|---|---|---|---|---|
| 1 | geometry | Geometry | 几何体对象 | 五-2 |
| 2 | style | object | 样式对象 | 五-1 |
2、添加向量
//layer是地图中的一个图层。参照:三-1
layer.addVectors(vectors);参数说明
| 序号 | 参数名 | 类型 | 说明 | 参照 |
|---|---|---|---|---|
| 1 | vectors | 向量或向量数组 | 要添加的向量 | 五-3-1 |
六、控制工具
1、获取控制对象
获取的控制器包含了:平移工具、缩放工具、测距工具、画笔工具、全图工具和旋转工具。
//map是初始化的地图。参照:二-1
let control = map.getControl();2、平移工具
//map是初始化的地图。参照:二-1
let control = map.getControl();
let pan = control.pan;
//默认步长平移(默认步长是10)
pan.panUp();//向上平移
pan.panDown();//向下平移
pan.panLeft();//向左平移
pan.panRight();//向右平移
//自定义步长平移
pan.panUp(20);//向上平移
pan.panDown(30);//向下平移
pan.panLeft(40);//向左平移
pan.panRight(50);//向右平移初始化地图时启用键盘操作,可使用键盘上的“↑、↓、←、→”控制平移。
3、缩放工具
//map是初始化的地图。参照:二-1
let control = map.getControl();
let scale = control.scale;
//默认比例缩放
scale.scaleUp();//放大(默认缩放步长是20%)
scale.scaleDown();//缩小(默认缩放步长是20%)
//自定义比例缩放
scale.scaleUp(0.5);//放大50%
scale.scaleDown(0.6);//缩小60%初始化地图时启用键盘操作,可使用键盘上的“+、-”控制缩放。
4、测距工具
//map是初始化的地图。参照:二-1
let control = map.getControl();
let ruler = control.ruler;
ruler.rule();//开始测距5、画笔工具
//map是初始化的地图。参照:二-1
let control = map.getControl();
let brush = control.brush;
//开始绘制
//brushType画笔类型:"Point", "Line", "Circle", "Square", "Polygon"
//brushStyle画笔样式。参照:五-1
//返回Promise对象
brush.paint(brushType, brushStyle).then( v => {
//绘制成功操作
//v是绘制的向量
}).catch(e => {
//绘制失败操作
//e是错误提示
});6、全图工具
//map是初始化的地图。参照:二-1
let control = map.getControl();
let whole = control.whole;
whole.viewWhole();//全图初始化地图时启用键盘操作,可使用键盘上的“Backspace”控制全图。
7、旋转工具
//map是初始化的地图。参照:二-1
let control = map.getControl();
let rotate = control.rotate;
rotate.rotate(90);//旋转90度(逆时针为正,顺时针为负)8、控制按钮
效果展示
详见examples/20默认按钮控制.html

2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago