1.0.4 • Published 6 years ago
@syaifulsz/bootstrap-v4-extend-button-raised v1.0.4
Bootstrap v4 Extend: Button Raised
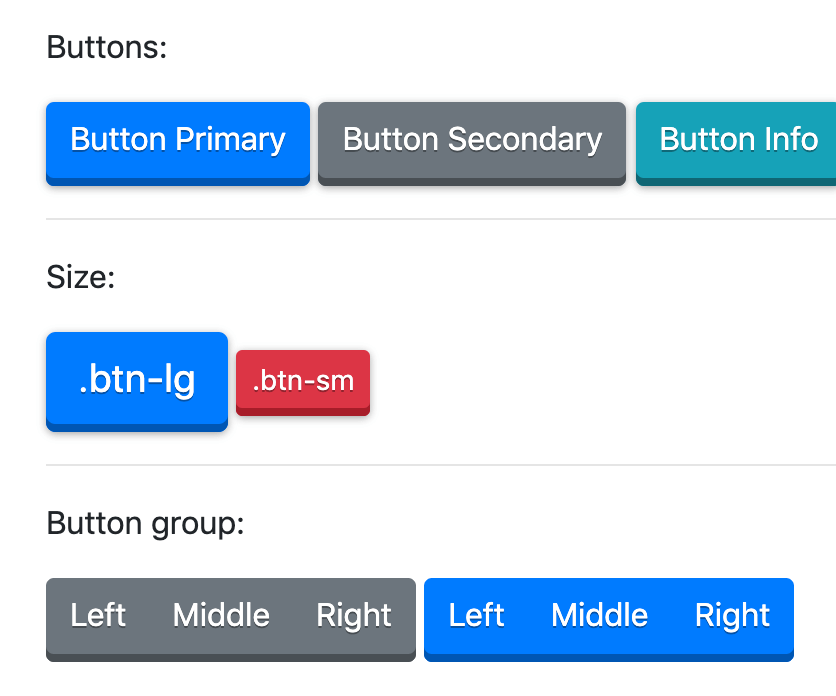
Add a new style to Bootstrap v4 Button Raised .btn-raised-primary.

Getting Started
Get latest version by installing via npm:
npm install @syaifulsz/bootstrap-v4-extend-button-raisedInclude this stylesheet code into your site:
<link rel="stylesheet" href="dist/bootstrap-v4-extend-button-raised.min.css" />Usage:
Example with <a> tag:
<a href="#" class="btn btn-raised-primary">Button Primary</a>
<a href="#" class="btn btn-raised-secondary">Button Secondary</a>
<a href="#" class="btn btn-raised-danger">Button Danger</a>
<a href="#" class="btn btn-raised-success">Button Success</a>
<a href="#" class="btn btn-raised-info">Button Info</a>Example with <button> tag:
<button type="button" class="btn btn-raised-primary">Button Primary</button>
<button type="button" class="btn btn-raised-secondary">Button Secondary</button>
<button type="button" class="btn btn-raised-danger">Button Danger</button>
<button type="button" class="btn btn-raised-success">Button Success</button>
<button type="button" class="btn btn-raised-info">Button Info</button>Development
To extends, develop or contribute to this component, you're required to fork our main repository and made a pull request.
Development Requirements
Development tools required for this component are:
Ruby and SASS are optional if you're fully using node-sass from npm for development.
Development Setup
Run:
npm installCompile
Run:
gruntTODO
Nothing todo for now.
CHANGELOG
All notable changes to this project will be documented in this file. For now, let's keep TODO and CHANGELOG in README file. Keeping things simple.
The format is based on Keep a Changelog, and this project adheres to Semantic Versioning.
1.0.4 - 2019-07-22
Changed
- Remove
box-shadow
1.0.3 - 2019-07-22
Changed
- Remove
grunt-contrib-sass - Add
grunt-sass - Add
includePathsparameter to grunt SASS - Update description in
package.json - Change absolute path for screenshot image in README (fix issue screenshot not showing on NPM page)