1.0.3 • Published 12 months ago
@taeopia/ui-with-css v1.0.3
@taeopia/css-in-ts-ui
This is library for ui based on @vanilla-extract/css. for the more information you can click here.
Get Started
# insatll when you are npm
$ npm i @taeopia/ui-with-css
# install when you are yarn
$ yarn add @taeopia/ui-with-cssExample created Theme
{
color: {
background: palette.black["60"],
heading: palette.white["50"],
text: palette.black["50"],
primary: primaryColor["05"],
secondary: secondaryColor["05"],
accent: primaryColor["60"],
muted: primaryColor["70"],
border: primaryColor["80"],
highlight: primaryColor["90"],
success: palette.green["50"],
warning: palette.coral["50"],
error: palette.red["50"],
},
font: {
body: "Arial, sans-serif",
heading: "Georgia, serif",
},
spacing: {
xs: "4px",
sm: "8px",
md: "16px",
lg: "24px",
xl: "32px",
},
border: {
defaultColor: primaryColor["40"],
focusColor: primaryColor["70"],
errorColor: palette.red["70"],
successColor: palette.green["70"],
width: {
default: "1px",
thick: "2px",
},
radius: {
xs: "2px",
sm: "4px",
md: "8px",
lg: "10px",
xl: "12px",
xxl: "16px",
},
style: {
default: "solid",
emphasis: "dashed",
},
},
shadow: {
default: "0 2px 4px rgba(0, 0, 0, 0.5)",
emphasis: "0.25rem 0.25rem 1rem 0 rgba(4, 9, 26, 0.16);",
},
opacity: {
default: "1",
disabled: "0.4",
},
interactive: {
hoverColor: primaryColor["60"],
focusColor: primaryColor["70"],
activeColor: primaryColor["80"],
},
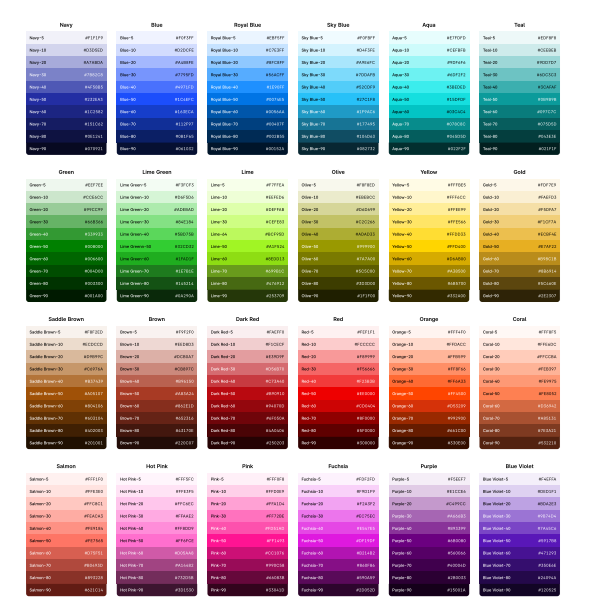
}🎨 Palette

Update Schedule
| 일정 | 내용 | 버전 |
|---|---|---|
| 24.09.14 | 초기 버전 button, typography, bottomSheet 구현 | 1.0.0 - 1.0.1 |
| 24.09.18 | UI 컴포넌트 추가 Flex,Switch 구현 | 1.0.2 |
| 24.09.19 | UI 컴포넌트 추가 Checkbox 구현 | 1.0.3 |
| 24.09.20 | UI 컴포넌트 추가 Flyout 구현 | 1.0.4 |
| 24.09.21 | UI 컴포넌트 추가 Modal 구현 | 1.0.5 |
Community
- 이메일을 보내주시거나 이슈를 통해 의견을 주시면 감사하겠습니다.
- Send me an email(ohtk1119@gmail.com) or Contribute on Issues, I glad to hear your suggestion.



