2.18.0 • Published 6 years ago
@technologyadvice/vue-good-table v2.18.0
Vue-good-table
An easy to use, clean and powerful data table for VueJS with essential features like sorting, column filtering, pagination and much more - xaksis.github.io/vue-good-table/
Did vue-good-table just save you a bunch of time? Use some of them extra minutes to spread the joy!
Follow the project progress live - Vue-good-table Project on TimerBit
Installing
Install with npm:
npm install --save vue-good-tableImport globally in app:
import VueGoodTablePlugin from 'vue-good-table';
// import the styles
import 'vue-good-table/dist/vue-good-table.css'
Vue.use(VueGoodTablePlugin);Import into your component
import { VueGoodTable } from 'vue-good-table';
// add to component
components: {
VueGoodTable,
}Import into your component using Typescript
// add to component
components: {
'vue-good-table': require('vue-good-table').VueGoodTable,
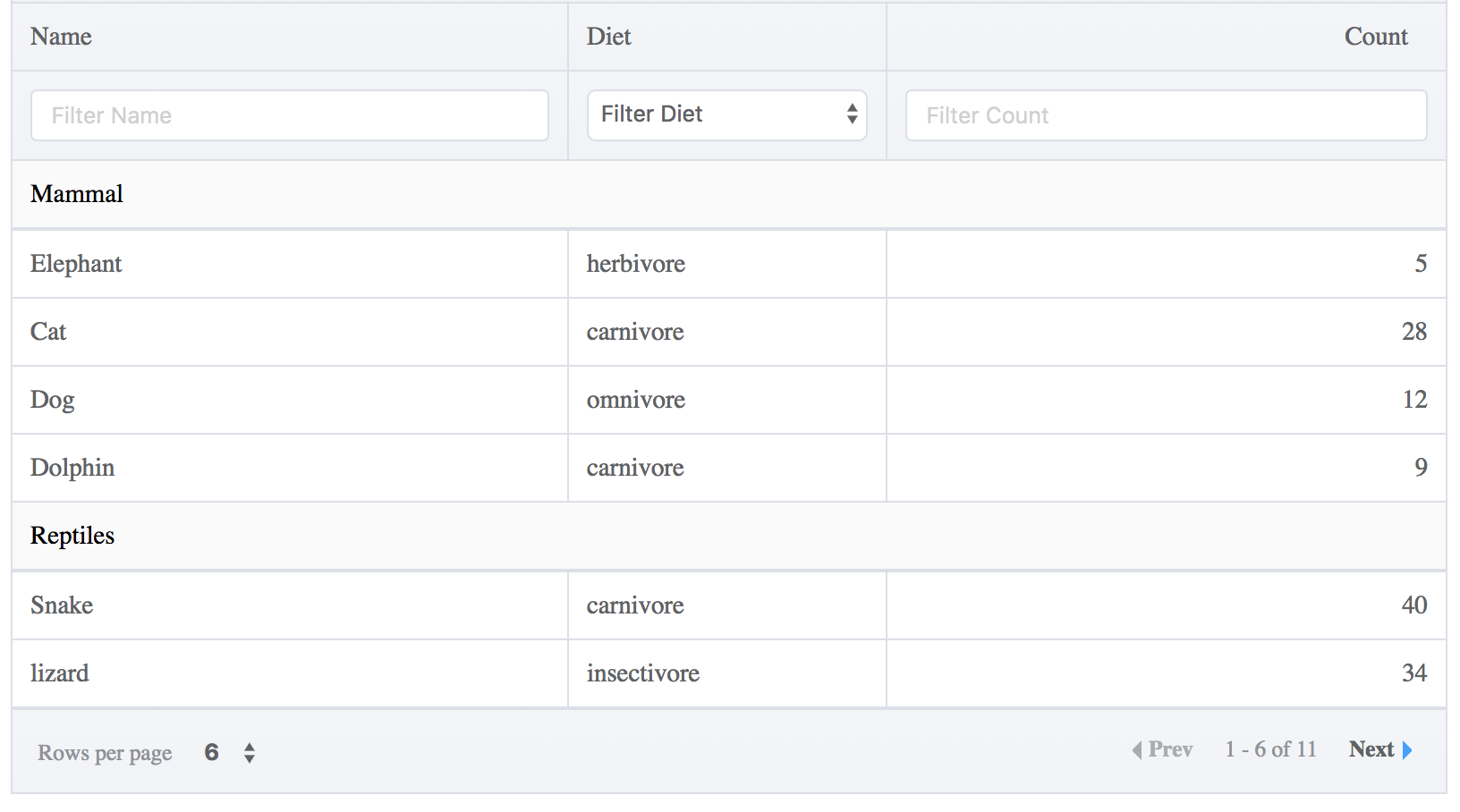
}Example table with grouped rows and column filters

Features
- Table Search
- Sorting
- Column Filtering
- Pagination
- Highly Customizable
- Checkbox Table
- Grouped Rows Table
- Server Powered Table
- Customizable Style and Themes
Upgrade Guide
Hey there! coming from 1.x? find the upgrade guide here
Authors
License
This project is licensed under the MIT License - see the LICENSE.md file for details
2.18.0
6 years ago



