9.0.1 • Published 10 months ago
@thisismanta/react-playbook v9.0.1
Playbook is a UI library made for listing React components.

- Compatible with any web bundler since this is just a small React UI library.
- Extensible using
contentWrapperandcontentControlprops. - When wrapping your component in
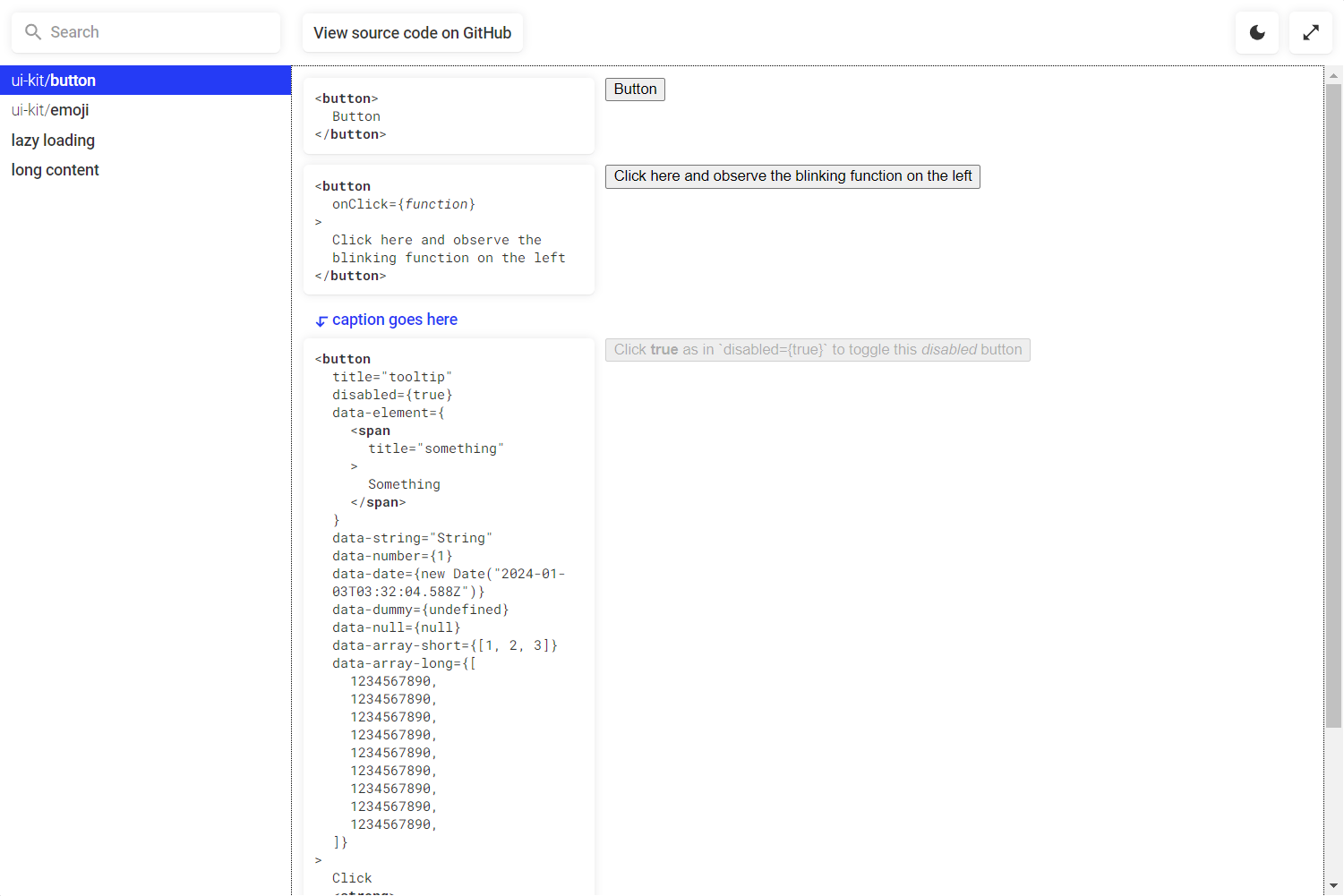
<Catalog>, this enables: - Prop-introspection. - Prop-editing for top-level string, number, Boolean and Date props. - Blinking callbacks when being called. - See the live demo at https://thisismanta.github.io/react-playbook/
- See the usage example at src/demo/index.tsx
- See how to integrate this with Vite at vite.config.mts
Basic usage
import { Playbook } from '@thisismanta/react-playbook'
<Playbook
pages={[
{
name: 'your component name',
content: () => <div>Content goes here</div>
},
...
]}
contentWrapper={...}
contentControl={...}
/>
// Use the below in `contentControl` for visual consistency
<Playbook.Button onClick={...}>
Playbook-style button
</Playbook.Button>Enabling prop-introspection
import { Catalog } from '@thisismanta/react-playbook'
<Catalog><YourComponent/></Catalog>
// Pass down React CSS properties to each of your component
<Catalog style={...}><YourComponent/></Catalog>
// List your components in left-to-right direction
<Catalog.Grid><YourComponent/></Catalog.Grid>Controlling viewing component state from the top bar
import { usePlaybookState, setPlaybookState, IPlaybookPage } from '@thisismanta/react-playbook'
const StateName = 'name'
function YourComponent() {
const value = usePlaybookState(StateName, false)
return (
<button disabled={value}>
Button
</button>
)
}
function ContentControl(props: { currentPage?: IPlaybookPage }) {
return (
<button onClick={() => { setPlaybookState(StateName, true) }}>
Disable {props.currentPage?.name}
</button>
)
}
<Playbook
pages={[{ name: 'Button', content: YourComponent }]}
contentControl={ContentControl}
/>8.7.2
11 months ago
9.0.1
10 months ago
9.0.0
11 months ago
8.7.1
1 year ago
8.7.0
1 year ago
8.6.4
2 years ago
8.6.3
2 years ago
8.6.2
2 years ago
8.6.1
2 years ago
8.6.0
2 years ago
8.5.0
2 years ago
8.4.0
2 years ago
8.3.0
2 years ago
8.2.0
2 years ago
8.1.1
2 years ago
8.1.0
2 years ago
8.0.0
2 years ago
7.1.0
2 years ago
7.0.0
2 years ago
6.1.0
2 years ago
6.3.0
2 years ago
6.2.0
2 years ago
7.0.2
2 years ago
7.0.1
2 years ago
6.0.1
2 years ago
6.0.0
2 years ago
5.0.0
2 years ago