1.0.0 • Published 7 years ago
@thundra/thundra-lambda-adapters-cw-invoker v1.0.0
thundra-lambda-adapters-cw-invoker-nodejs
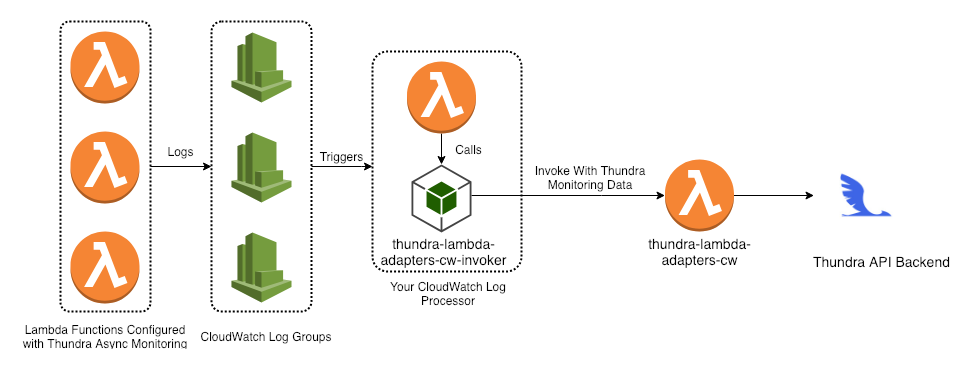
This utility library reads Thundra agents's async monitoring data from your CloudWatch logs and invokes your deployed thundra-lambda-adapters-cw function with the monitoring data.
Check out Thundra docs for more information about async monitoring.

Installation
npm install @thundra/thundra-lambda-adapters-cw-invoker --saveUsage
Just require this module and configure it and pass your cloudwatch event to invoke function:
const invoker = require("@thundra/thundra-lambda-adapters-cw-invoker")({
adapterFunctionName : 'thundra-lambda-adapters-cw-function'
});
exports.handler = (event, context, callback) => {
// Return promise if no callback is given as second parameter
invoker.invoke(event).then((result) => {
callback(null, result);
}).catch((err) => {
callback(err, null);
});
};You can also pass callback function as second parameter:
const invoker = require("@thundra/thundra-lambda-adapters-cw-invoker")({
adapterFunctionName : 'thundra-lambda-adapters-cw-function'
});
exports.handler = (event, context, callback) => {
// Accepts callback as second parameter
invoker.invoke(event, (err, result) => {
if (err) {
callback(err, null);
return;
}
callback(null, result);
});
};Configuration
Environment variables have higher precedence over initialization parameters.
1. Environment variables
| Name | Type | Default Value |
|---|---|---|
| thundra_agent_lambda_debug_enable | bool | false |
| thundra_agent_lambda_adapters_cw_function_name | string | empty |
2. Programmatic configuration
const invokerLib = require("@thundra/thundra-lambda-adapters-cw-invoker");
exports.handler = (event, context, callback) => {
var options = {
adapterFunctionName: 'thundra-lambda-adapters-cw-function',
debugEnabled: true
};
var invoker = invokerLib(options);
invoker.invoke(event, (err, result) => {
if (err) {
callback(err, null);
return;
}
callback(null, result);
});
};How to build
Webpack is used as a module bundler.
To build the project,
npm install
npm run buildHow to test
Tests are written using Jest.
To run tests,
npm run test1.0.0
7 years ago