1.0.11 • Published 6 years ago
@tilecloud/mbgl-gesture-handling v1.0.11
@tilecloud/mbgl-gesture-handling
This is a Mapbox GL JS plugin that handles wheel and touch gestures to prevent unexpected zooming and moving for the map embeded in your web site.
Deprecation
The @tilecloud/mbgl-gesture-handling has been deprecated and future updates will never be provided. Please use @geolonia/mbgl-gesture-handling instead.
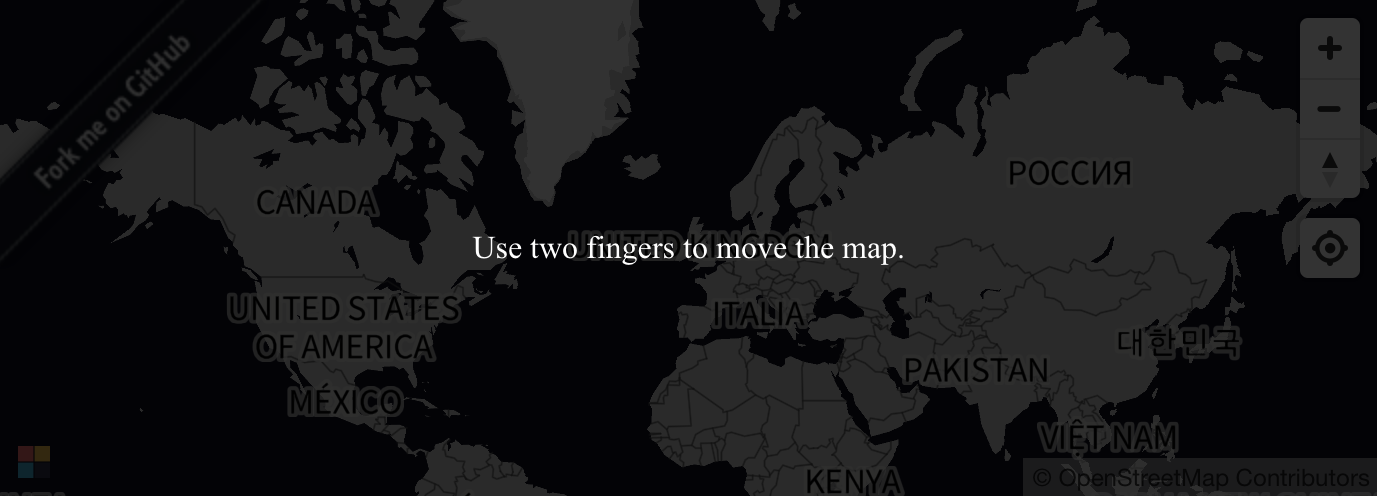
Screenshots
PC
Users need to use [alt] + wheel to zoom them map.

Mobile devide
Users need to use two fingers to move the map.

Demo
https://tilecloud.github.io/mbgl-gesture-handling/
How to use
$ npm install @tilecloud/mbgl-gesture-handlingimport GestureHandling from '@tilecloud/mbgl-gesture-handling'
const map = new mapboxgl.Map({
...
});
// Defaults
const options = {
backgroundColor: 'rgba(0, 0, 0, 0.8)',
textColor: '#ffffff',
textMessage: 'Use alt + scroll to zoom the map.',
textMessageMobile: 'Use two fingers to move the map.',
timeout: 3000,
}
new GestureHandling(options).addTo(map);Contributing
$ git clone git@github.com:tilecloud/mbgl-gesture-handling.git
$ cd mbgl-gesture-handling
$ npm install
$ npm test
$ npm run buildNote for developers
To publish this module:
$ npm tag x.x.x
$ git push origin x.x.x