0.6.0 • Published 6 years ago
@tinajs/tina-router v0.6.0
tina-router
An elegant enhanced router for Tina.js based Wechat-Mini-Program
快速上手
我们假设你已经在使用 Tina 和 mina-webpack 开发小程序项目。
安装
npm i --save @tinajs/tina-router/**
* <script> in /app.mina
*/
import Tina from '@tinajs/tina'
import router from '@tinajs/tina-router'
Tina.use(router)
App(......)使用
/**
* <script> in /pages/demo.mina
*/
import { Page } from '@tinajs/tina'
import { api } from '../api'
Page.define({
onLoad () {
api.fetchUser({ id: this.$route.query.id }).then((data) => this.setData(data))
},
methods: {
toLogin () {
this.$router.navigate(`/pages/login?from=${this.$route.fullPath}`)
},
},
})常见问题
无法正确地自动获取底部 tab 列表
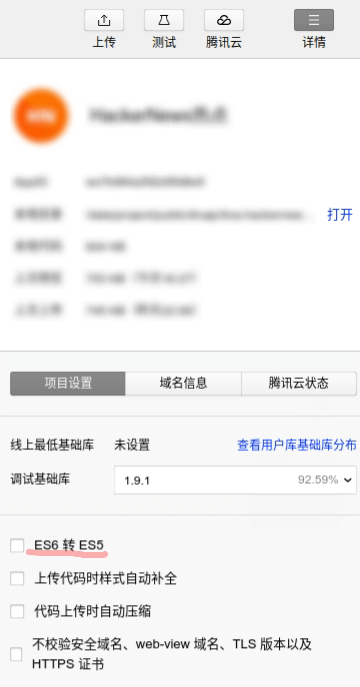
若 tina-router 无法正确地自动获取底部 tab 列表,请尝试将微信开发者工具的 "ES6 转 ES5" 功能关闭:

若仍不生效,可以在注册插件时手动设置:
/**
* <script> in /app.mina
*/
import Tina from '@tinajs/tina'
import router from '@tinajs/tina-router'
Tina.use(router, {
tabs: [
'page/home',
'page/mine',
],
})
App(......)API
Plugin.install
- 参数:
{Object} TinaTina{Object} config同createRouterMixin中的参数config
说明:
以插件的形式安装入 Tina。
createRouterMixin
参数:
{Object} config{Array <String>} tabsMINA tabbar 中的所有页面路径。插件默认将自动从全局配置中读取该信息。
说明:
创建混合对象。
对页面 / 组件的注入
$route
说明:
路由信息对象。 仅页面可用,混入组件不生效。
path
- 类型:
String 说明:
当前页面的路径。
// /pages/demo?foo=bar Page.define({ onLoad () { console.log(this.$route.path) // '/page/demo' }, })
query
- 类型:
Object 说明:
当前页面的参数对象。 与小程序中
onLoad(Object query)传入的query不同,这里的$route.query会对各个值进行decodeURIComponent解码。// /pages/demo?foo=bar Page.define({ onLoad () { console.log(this.$route.query) // { foo: 'bar } }, })
fullPath
- 类型:
String 说明:
当前页面的完整路径。
// /pages/demo?foo=bar Page.define({ onLoad () { console.log(this.$route.fullPath) // /pages/demo?full=bar }, })
$router
说明:
Router 实例。
Router 实例
navigate(location, query)
- 参数:
{String} location前往的路径{Object} queryquery 对象
- 返回值:
Promise 说明:
前往具体的路径。
当目标路径属于导航栏标签 (tabs) 时,实际触发
reLaunch(需正确地设置导航栏页面列表) 。Page.define({ onLoad () { this.$router.navigate('/page/home', { message: 'hi' }) }, })
redirect(location, query)
- 参数:
{String} location重定向的路径{Object} queryquery 对象
- 返回值:
Promise 说明:
重定向具体的路径。
当目标路径属于导航栏标签 (tabs) 时,实际触发
reLaunch(需正确地设置导航栏页面列表) 。Page.define({ onLoad () { this.$router.redirect('/page/login') }, })
switchTab(location)
- 参数:
{String} location重定向的路径
- 返回值:
Promise 说明:
切换到具体的一级页面 (属于导航栏标签的页面)。该方法运行效率更高,但不支持 query 参数。
Page.define({ onLoad () { this.$router.switchTab('/page/login') }, })
back()
- 参数:
- 无
- 返回值:
Promise 说明:
后退。
Page.define({ onLoad () { this.$router.back() }, })
isTab(location)
- 参数:
{String} location路径
- 返回值:
Boolean 说明:
返回某路径是否属于导航栏项。 需正确地设置导航栏页面列表
Page.define({ onLoad () { if (this.$router.isTab('/page/home')) { console.log('homepage is one of the tabs') } }, })
License
Apache-2.0 @ yelo


