0.2.10 • Published 6 years ago
@tombatossals/react-chords v0.2.10
react-chords
React library for easily generate string instruments SVG chord diagrams
Installation
With NPM
npm install @tombatossals/react-chordsWith Yarn
yarn add @tombatossals/react-chordsUsage
import React from 'react'
import ReactDOM from 'react-dom'
import Chord from '@tombatossals/react-chords/lib/Chord'
const MyChord = () => {
const chord = {
frets = [1, 3, 3, 2, 1, 1],
fingers = [1, 3, 4, 2, 1, 1],
barres = [1],
capo = false,
}
const instrument = {
strings: 6,
fretsOnChord: 4,
name: 'Guitar',
keys: [],
tunings: {
standard: ['E', 'A', 'D', 'G', 'B', 'E']
}
}
const lite = false // defaults to false if omitted
return (
<Chord
chord={chord}
instrument={instrument}
lite={lite}
/>
)
}
ReactDOM.render(
<MyChord />,
document.getElementById('root')
);Example of use
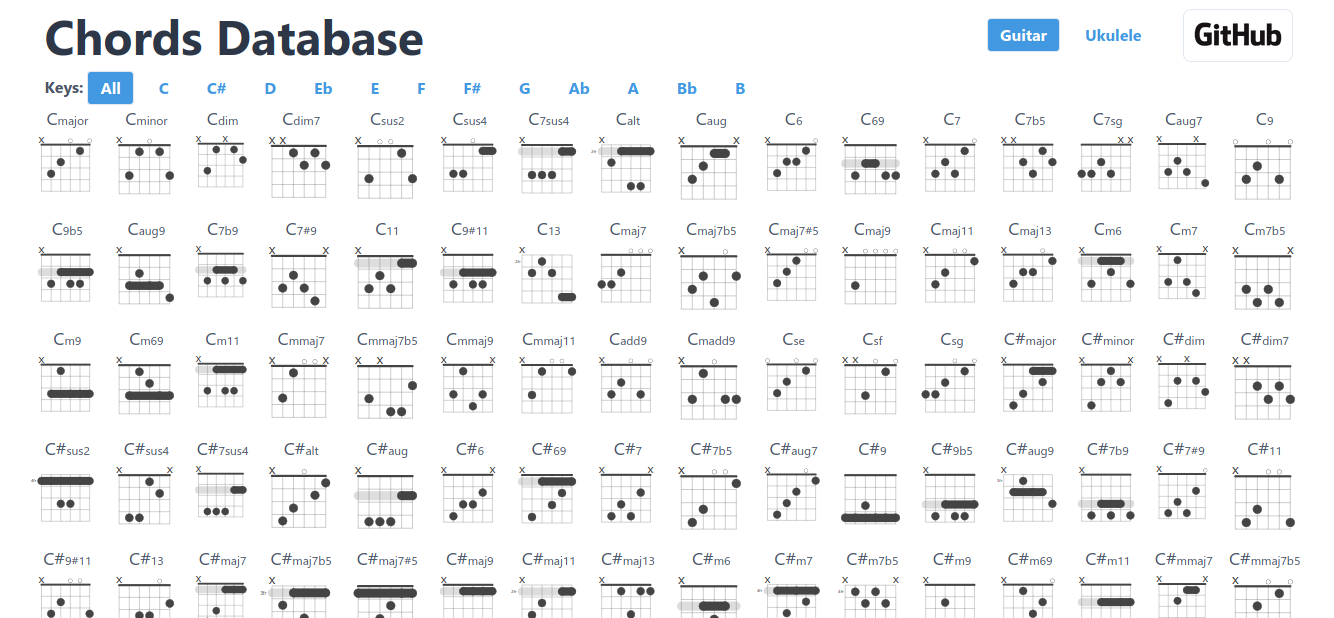
Using the chords-db database we can get this result:

0.2.10
6 years ago
0.2.9
8 years ago
0.2.8
8 years ago
0.2.7
8 years ago
0.2.6
8 years ago
0.2.5
8 years ago
0.2.4
8 years ago
0.2.3
9 years ago
0.2.2
9 years ago
0.2.1
9 years ago
0.2.0
9 years ago
0.0.13
9 years ago
0.0.12
9 years ago
0.0.11
9 years ago
0.0.10
9 years ago
0.0.9
9 years ago
0.0.8
9 years ago
0.0.7
9 years ago
0.0.5
9 years ago
0.0.4
9 years ago
0.0.3
9 years ago
0.0.1
9 years ago