3.14.3 • Published 2 years ago
@topsort/tremor v3.14.3
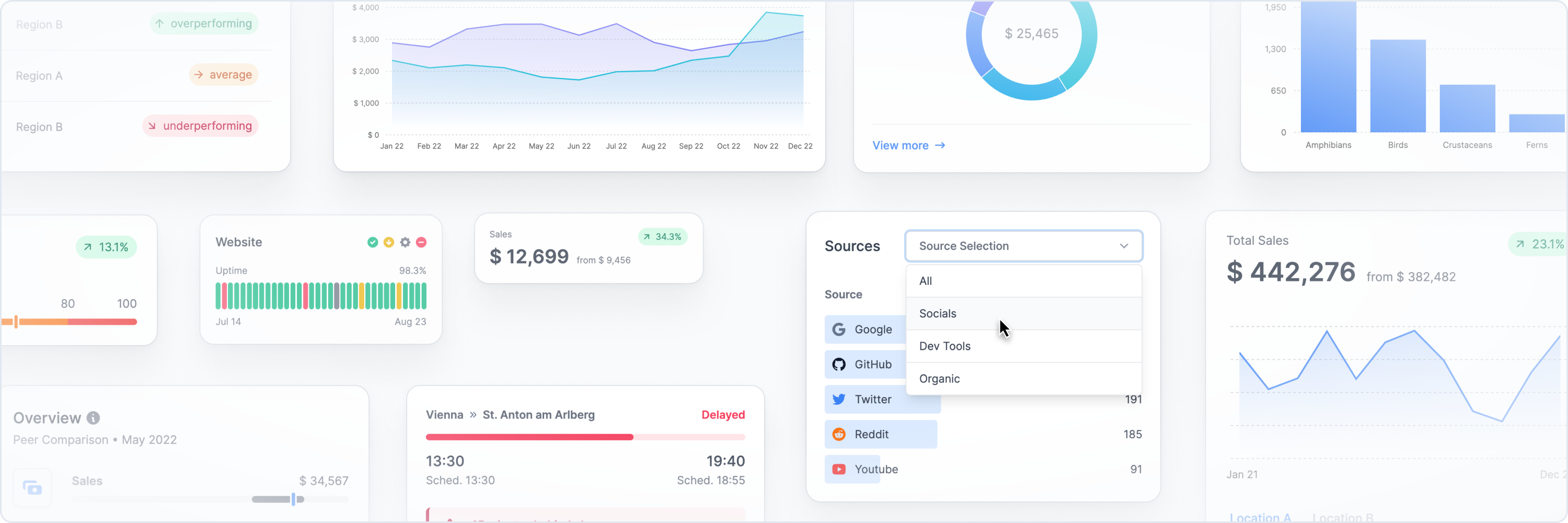
Tremor provides React components to build charts and dashboards. Fully open-source, made by data scientists and software engineers with a sweet spot for design.

Getting Started
See our Installation Guide. To make use of the library we also need Tailwind CSS setup in the project.
Example
With Tremor creating an analytical interface is easy.
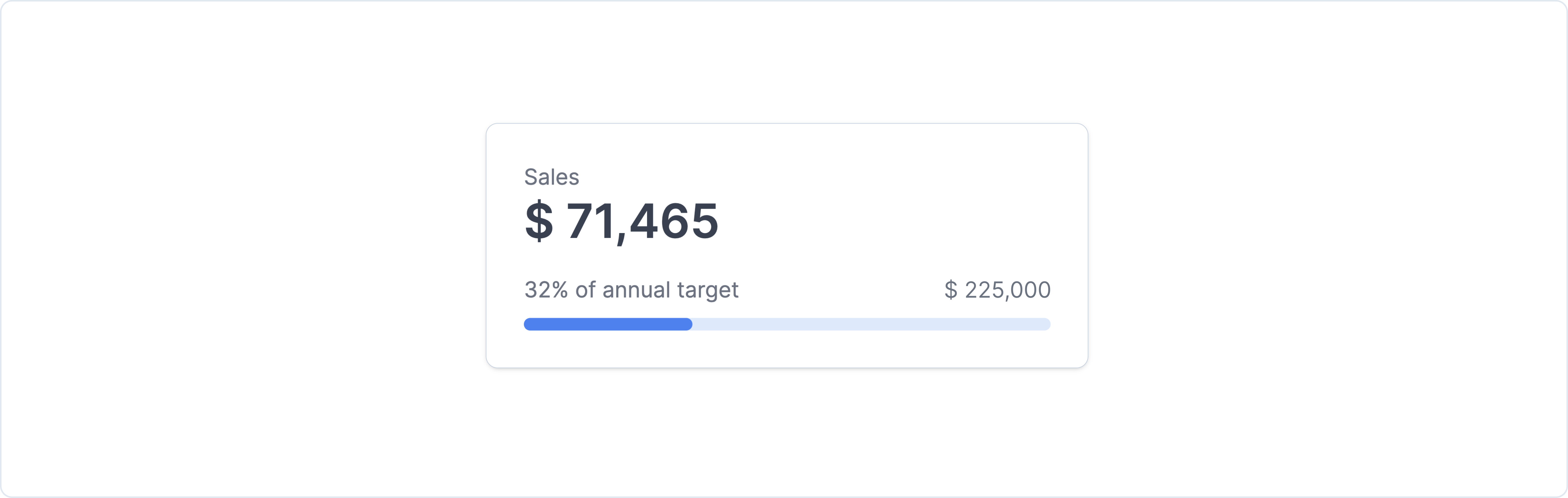
//Card.tsx
import { Card, ProgressBar } from "@tremor/react";
export default () => (
<Card className="max-w-sm">
<span className="text-tremor-default text-tremor-content">Sales</span>
<p className="text-tremor-metric text-tremor-content-strong font-semibold">$71,465</p>
<div className="flex items-center justify-between">
<span className="text-tremor-default text-tremor-content">32% of annual target</span>
<span className="text-tremor-default text-tremor-content">$ 225,000</span>
</div>
<ProgressBar value={32} className="mt-2" />
</Card>
);
Community and Contribution
We are always looking for new ideas or other ways to improve Tremor. If you have developed anything cool or found a bug, send us a pull request. Check out our Contributor License Agreement here.
License
Copyright © 2024 Tremor. All rights reserved.