1.0.7 • Published 5 years ago
@tri-bit/react-json-previewer v1.0.7
react-json-previewer
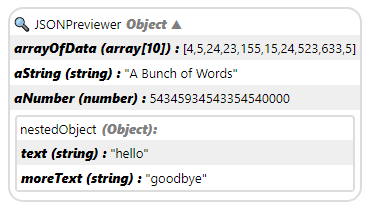
A compact way to view object contents as JSON - Click on the component to toggle preview on/off. Intended as a simple debugging tool during react development.

Installation
npm install @tri-bit/react-json-previewerUsage
import JSONPreviewer from '@tri-bit/react-json-previewer';
const sourceObject = {example:'object'};
<JSONPreviewer sourceObject={sourceObject} />Props
| prop | description |
|---|---|
sourceObject | The only required prop - the contents of this object will be displayed by the component |
displayType | Default value is true - toggles the display of object key's type in parentheses after the key's name |
previewTitle | The always displayed title of the preview component, "JSONPreviewer" is the default value |
expanded | Default value is false - If true the preview will remain opened |
stringDisplayLimit | Default value is 1024 - Shortens the display of long strings. Set to -1 to remove the limit |
flattenArrays | Default value is true - Arrays are flattened into a string for a more compact view, set false to disable |
1.0.7
5 years ago
1.0.6
5 years ago
1.0.5
5 years ago
1.0.407
5 years ago
1.0.410
5 years ago
1.0.404
5 years ago
1.0.406
5 years ago
1.0.402
5 years ago
1.0.387
5 years ago
1.0.385
5 years ago
1.0.382
5 years ago
1.0.381
5 years ago
1.0.378
6 years ago
1.0.36
6 years ago
1.0.33
6 years ago
1.0.34
6 years ago
1.0.31
6 years ago
1.0.28
6 years ago
1.0.27
6 years ago
1.0.22
6 years ago
1.0.21
6 years ago
1.0.30
6 years ago
1.0.26
6 years ago
1.0.25
6 years ago
1.0.24
6 years ago
1.0.23
6 years ago
1.0.20
6 years ago
1.0.19
6 years ago
1.0.16
6 years ago
1.0.15
6 years ago
1.0.12
6 years ago
1.0.1
6 years ago