1.0.4 • Published 6 years ago
@tusharghoshbd/ngx-jquery-datatable v1.0.4
NgxJqueryDatatable (Deprecated). please visit @tusharghoshbd/ngx-datatable
NgxJqueryDatatable is an angular library for presenting large and complex data. This library make you easy to integrate jQuery Datatable in your angular component. This library supports all kind features of Datatable such as paging, ordering, search, scrolling and many more to a static HTML page.
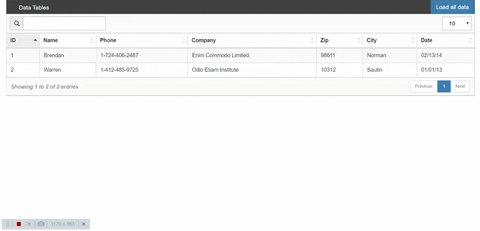
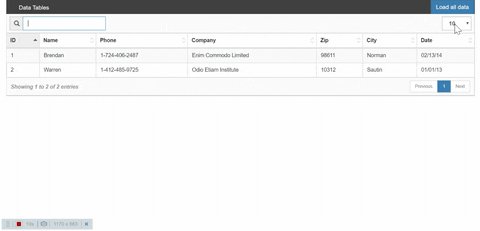
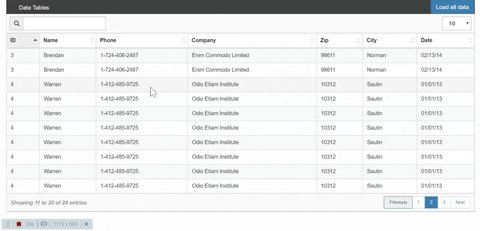
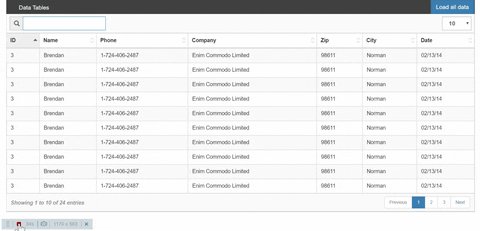
Demo

Demo
Installation
As a prerequisite, you need jQuery library.
npm i @tusharghoshbd/jq-plugins
npm i @tusharghoshbd/ngx-jquery-datatableAdd datatable script in index.html page just after the jQuery library. you can see the demo.
<script src="node_modules/@tusharghoshbd/jq-plugins/Datatables/datatables.min.js"></script>
Usage
Html file
<ngx-jquery-datatable
[options]="option"
paginationLength="true" tableClass="table table-striped"
width="100%">
<thead>
<tr>
<th data-hide="phone">ID</th>
<th>Name</th>
<th>Phone</th>
</tr>
</thead>
</ngx-jquery-datatable>Ts file
option:any = {
colReorder: true,
data: [{ "id": "1", "name": "Brendan","phone": "1-724-406-2487"}],
columns: [{ data: 'id' }, { data: 'name' }, { data: 'phone' }]
}Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.