@uselessdev/datepicker v2.8.1
Datepicker
A simple datepicker component build with date-fns and Chakra-UI.
Table of Contents
Requisites
You need to install date-fns and chakra-ui in order to use this library.
yarn add date-fnsTo install chakra-ui follow their guide here.
Installation and Usage
After install these dependencies you can now install the library and use this as below:
yarn add @uselessdev/datepickerBefore to use this you can create your own theme or use the default one.
import { ChakraProvider } from '@chakra-ui/react'
import {
Calendar,
CalendarDefaultTheme,
CalendarControls,
CalendarPrevButton,
CalendarNextButton,
CalendarMonths,
CalendarMonth,
CalendarMonthName,
CalendarWeek,
CalendarDays,
} from '@uselessdev/datepicker'
export function App() {
const [dates, setDates] = useState()
const handleSelectDate = (values) => setDates(values)
return (
return (
<ChakraProvider theme={CalendarDefaultTheme}>
<Calendar value={dates} onSelectDate={handleSelectDate}>
<CalendarControls>
<CalendarPrevButton />
<CalendarNextButton />
</CalendarControls>
<CalendarMonths>
<CalendarMonth>
<CalendarMonthName />
<CalendarWeek />
<CalendarDays />
</CalendarMonth>
</CalendarMonths>
</Calendar>
</ChakraProvider>
)
)
}note that the example above doens't render an input but only the calendar
If you want to use this with inputs and a popover you can see this example
Customizing
You can fully customize the Calendar component using the extendTheme provided by chakra-ui, you can see an example below.
In your theme you can overrides the default theme (you can see all available components keys for theme customization here)
import { extendTheme } from '@chakra-ui/react'
import { CalendarDefaultTheme } from '@uselessdev/datepicker'
export const theme = extendTheme(CalendarDefaultTheme, {
components: {
Calendar: {
parts: ['calendar'],
baseStyle: {
calendar: {
borderWidth: '6px',
borderColor: 'pink.400',
rounded: 'none',
shadow: 'none',
boxShadow: '32px 16px 0 6px #3B4DCC'
},
},
},
CalendarControl: {
parts: ['button'],
baseStyle: {
button: {
h: 6,
px: 2,
rounded: 'none',
fontSize: 'sm',
color: 'white',
bgColor: 'pink.400',
_hover: {
bgColor: 'pink.200',
},
_focus: {
outline: 'none',
},
},
},
}
},
})Now you can use this theme in ChakraProvider:
import { ChakraProvider } from '@chakra-ui/react'
import { theme } from './theme'
function App() {
return (
<ChakraProvider theme={theme}>
{/* children... */}
</ChakraProvider>
)
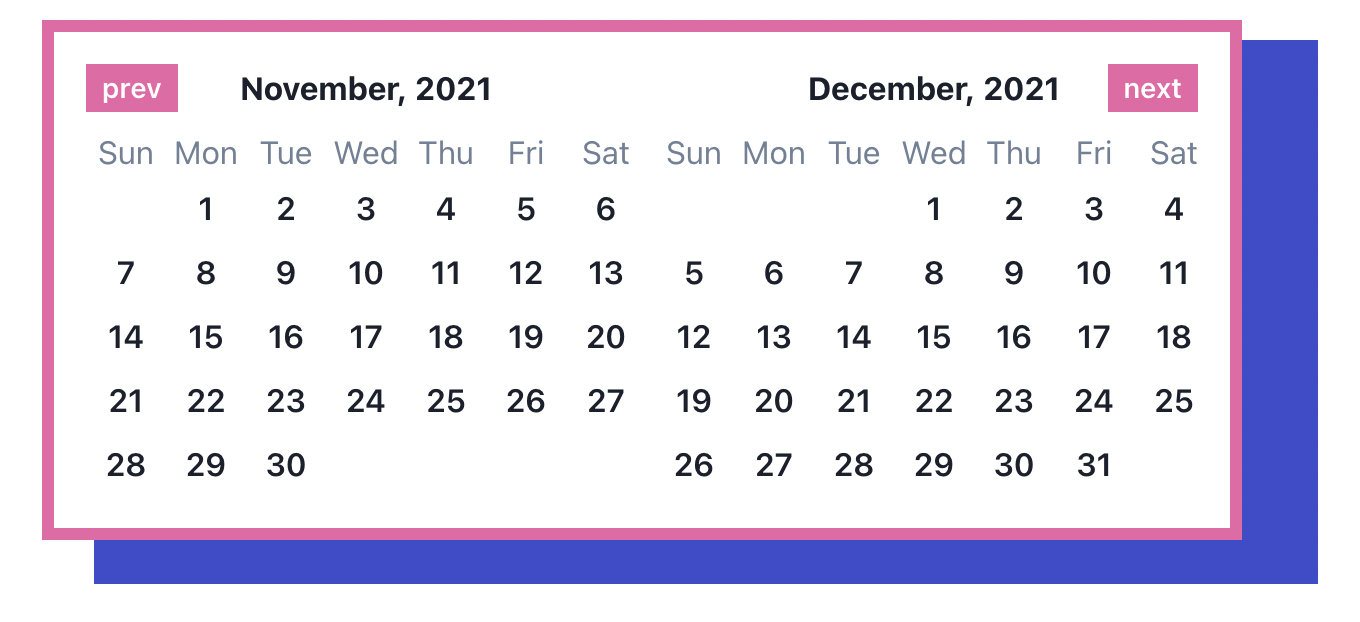
}Theses changes will produce the following results in Calendar:

Available components theme keys
| Key name | Description | Parts |
|---|---|---|
| Calendar | A multipart component this is reponsible for the calendar it self. | calendar, months |
| CalendarMonth | Responsible to style one month block. | month, name, week, weekday, days |
| CalendarDay | Applies styles to individual day. This is the only single part component. | -- |
| CalendarControl | Applies styles to prev and next months. | controls, button |
License
This code is under the Apache-2.0 License
Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
2 years ago
2 years ago
3 years ago
4 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
