@vegajs/vortex-devtools v1.0.3-beta.21
Vortex Devtools is a developer toolset designed to enhance your experience with the Vortex state management library. It provides insightful state debugging, tracking, and other development utilities to help you understand the internal workings of your application.
Installation
To install Vortex Devtools, use the following command:
npm add @vegajs/vortex-devtoolsyarn add @vegajs/vortex-devtoolspnpm add @vegajs/vortex-devtoolsGetting Started
After installation, you need to initialize the devtools in your application:
import { initDevtools } from '@vegajs/vortex';
import { initDevtools } from '@vegajs/vortex-devtools';
initDevtools();Make sure to call initDevtools() during the setup phase of your application to ensure it properly hooks into your stores and provides full state visibility.
Example Usage
Below is an example of setting up a simple store with Vortex and using Devtools for state management:
import { defineStore } from '@vegajs/vortex';
import { initDevtools } from '@vegajs/vortex-devtools';
initDevtools();
const counterStore = defineStore(({ reactive }) => {
const count = reactive(0);
const increment = () => count.set(prev => prev + 1);
return { count, increment };
}, { name: 'store_name' }); // For correct tracking in Devtools, add the store name.
In this example:
- The
counterStoreis defined usingdefineStore, with a reactivecountstate and anincrementaction. - The
initDevtools()function is called to initialize the devtools, which will then track changes to the store. - Make sure to provide a name (
store_namein this case) for your store to correctly identify it in the Devtools.
Features
- State Inspection: View and inspect the state of each Vortex store in real-time.
- Action Tracking: Track the actions performed on each store, making debugging easier.
- State Snapshots: Capture snapshots of the state for debugging and time travel.
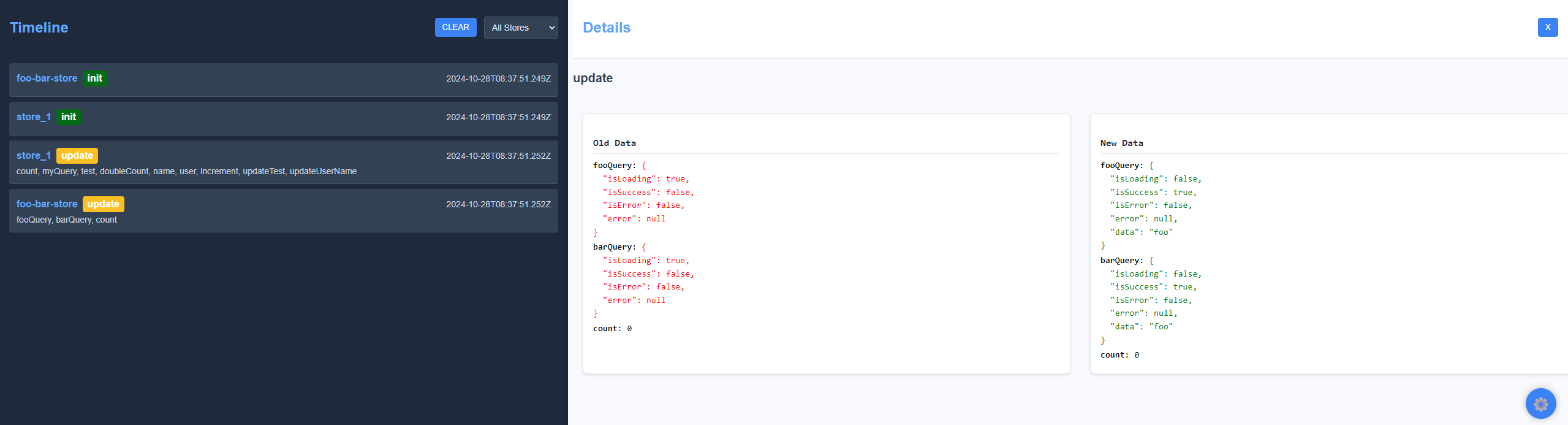
Devtools UI
The Vortex Devtools UI provides an easy-to-use interface to help you inspect and debug your application state. Use the Devtools panel to monitor state changes, track actions, and understand the flow of data within your application.
License
MIT
9 months ago
9 months ago
10 months ago
10 months ago
10 months ago
10 months ago
10 months ago
10 months ago
10 months ago
10 months ago
10 months ago
10 months ago
10 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago
11 months ago