1.0.7 • Published 6 years ago
@venoid/admin-modal v1.0.7
Venoid Admin Modal Component
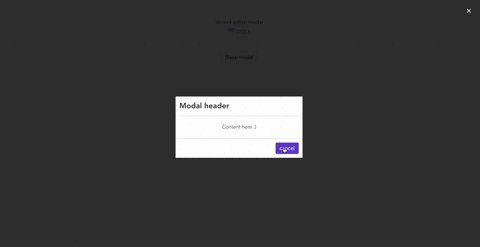
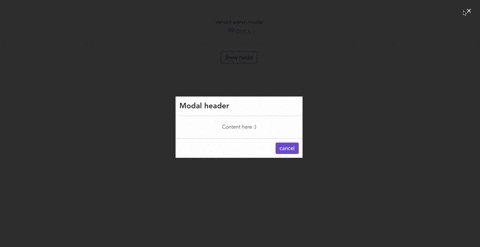
Modal component for your administration provides you good options how to show your modal with any content.

Props
| Props | Type | Default | |
|---|---|---|---|
| actions | Array | [] | Array of objects with options. Represent buttons in a footer. |
| active | Boolean | false | Shows or hides modal. |
| close-button | Boolean | true | Shows cross button at top right of an overlay. |
| header | String | 'Modal name' | Text of a header. |
action options
{
label: 'Say hello' // String,
onclick: () => { window.alert("Hello") } // Function
}Slots
Modal has just one slot (without name) for its content.
| Name | Purpose |
|---|---|
| -- | Put content of the modal body |
Demo
To see demo run a project:
- Install npm dependencies
- Run with
npm run serve/yarn serve

