1.1.8 • Published 10 months ago
@vimesh/style v1.1.8
Vimesh Style
Add one line to any html page
<script src="https://unpkg.com/@vimesh/style"></script>You could use Tailwind CSS classes anywhere without CSS declaration.
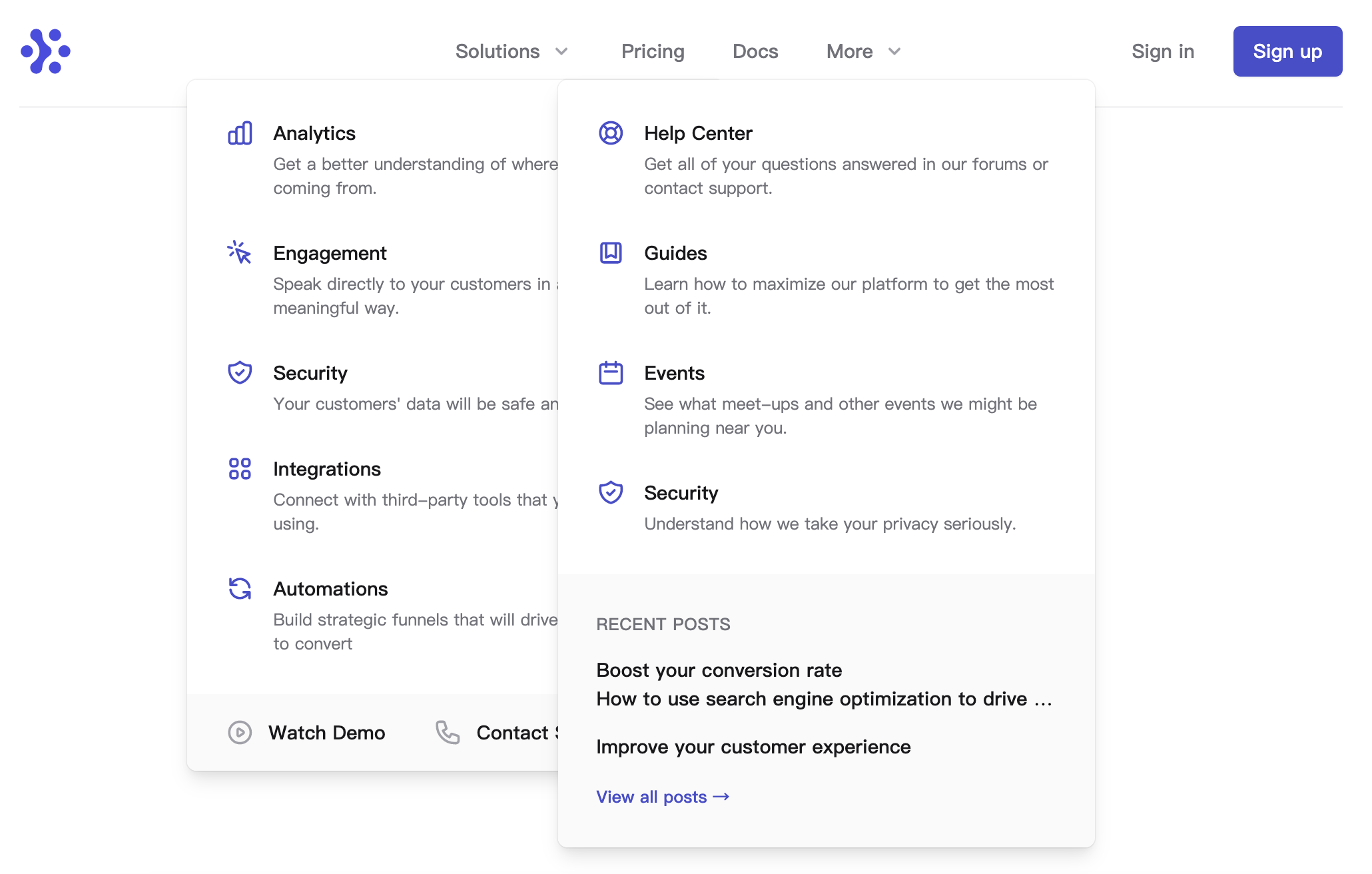
This is an example from TailwindCSS UI
<!-- This example requires Tailwind CSS v2.0+ -->
<div class="relative bg-white">
<div class="max-w-7xl mx-auto px-4 sm:px-6">
<div class="flex justify-between items-center border-b-2 border-gray-100 py-6 md:justify-start md:space-x-10">
<div class="flex justify-start lg:w-0 lg:flex-1">
<a href="#">
<span class="sr-only">Workflow</span>
<img class="h-8 w-auto sm:h-10" src="https://tailwindui.com/img/logos/workflow-mark-indigo-600.svg" alt="">
</a>
</div>
<div class="-mr-2 -my-2 md:hidden">
<button type="button" class="bg-white rounded-md p-2 inline-flex items-center justify-center text-gray-400 hover:text-gray-500 hover:bg-gray-100 focus:outline-none focus:ring-2 focus:ring-inset focus:ring-indigo-500" aria-expanded="false">
<span class="sr-only">Open menu</span>
<!-- Heroicon name: outline/menu -->
<svg class="h-6 w-6" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" aria-hidden="true">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 6h16M4 12h16M4 18h16" />
</svg>
</button>
</div>
......This page will be rendered as

1.1.8
10 months ago
1.1.7
10 months ago
1.1.6
11 months ago
1.1.5
2 years ago
1.1.4
2 years ago
1.1.1
2 years ago
1.1.3
2 years ago
1.1.2
2 years ago
1.0.2
3 years ago
1.1.0
3 years ago
1.0.1
3 years ago
1.0.0
3 years ago
1.0.5
3 years ago
1.0.4
3 years ago
1.0.3
3 years ago
0.11.8
3 years ago
0.13.7
3 years ago
0.11.9
3 years ago
0.13.8
3 years ago
0.12.0
3 years ago
0.11.1
3 years ago
0.10.2
3 years ago
0.12.1
3 years ago
0.11.2
3 years ago
0.10.3
3 years ago
0.14.0
3 years ago
0.12.2
3 years ago
0.11.3
3 years ago
0.10.4
3 years ago
0.13.2
3 years ago
0.11.4
3 years ago
0.11.5
3 years ago
0.11.6
3 years ago
0.13.5
3 years ago
0.11.7
3 years ago
0.10.1
4 years ago
0.9.7
4 years ago
0.9.6
4 years ago
0.9.4
4 years ago
0.9.3
4 years ago
0.9.0
4 years ago