0.3.1 • Published 5 years ago
@voraciousdev/vue-markdown-editor v0.3.1
vue-markdown-editor
A Markdown editor component for Vue that renders in place without the need for a preview pane. This is the component that powers Octo.

Check out a quick demo on YouTube.
Features
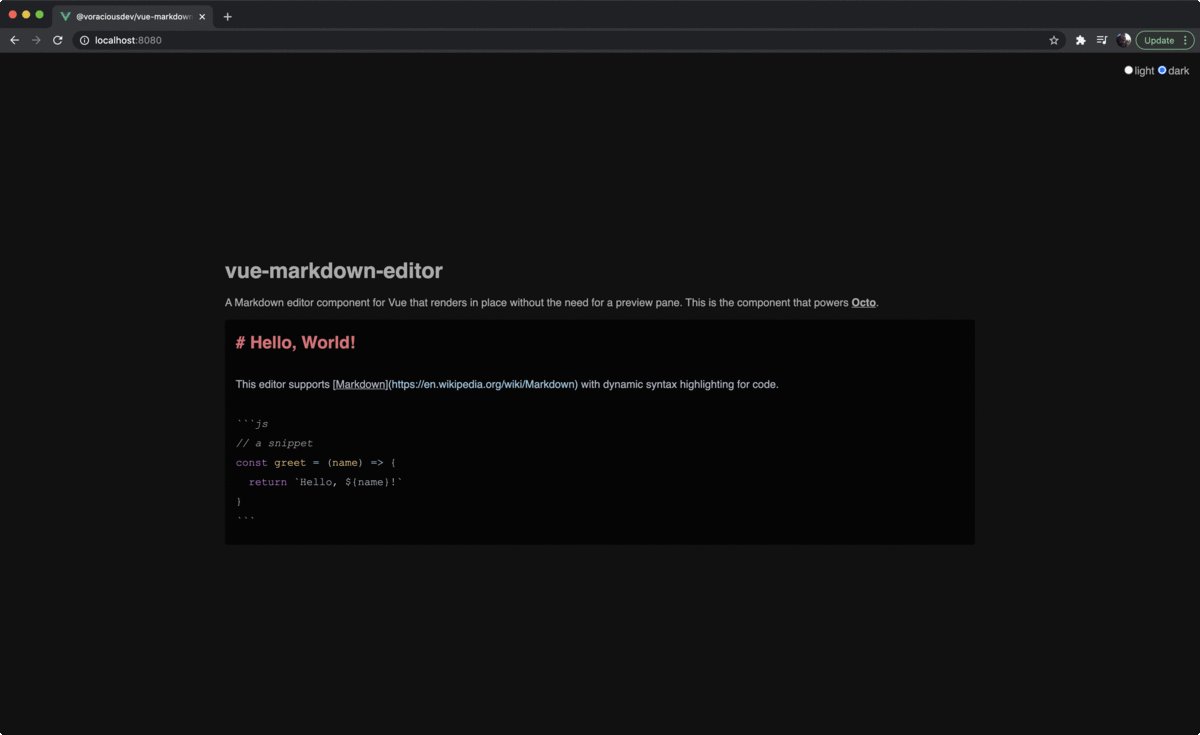
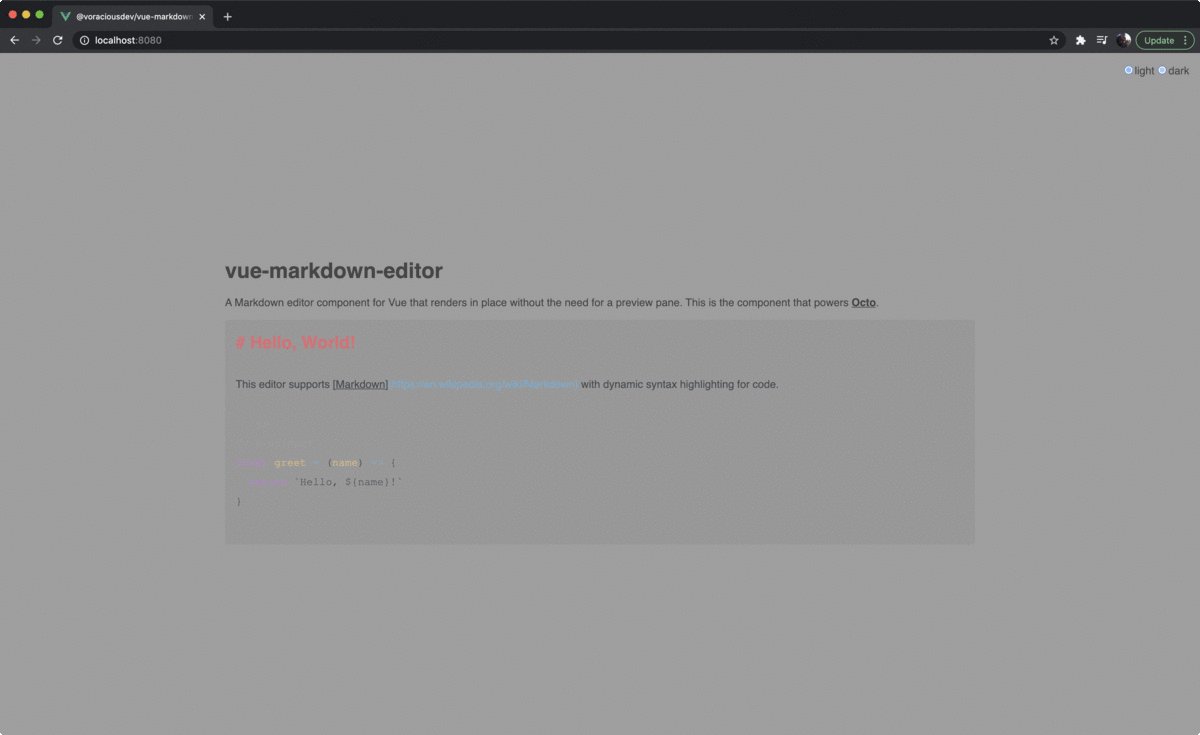
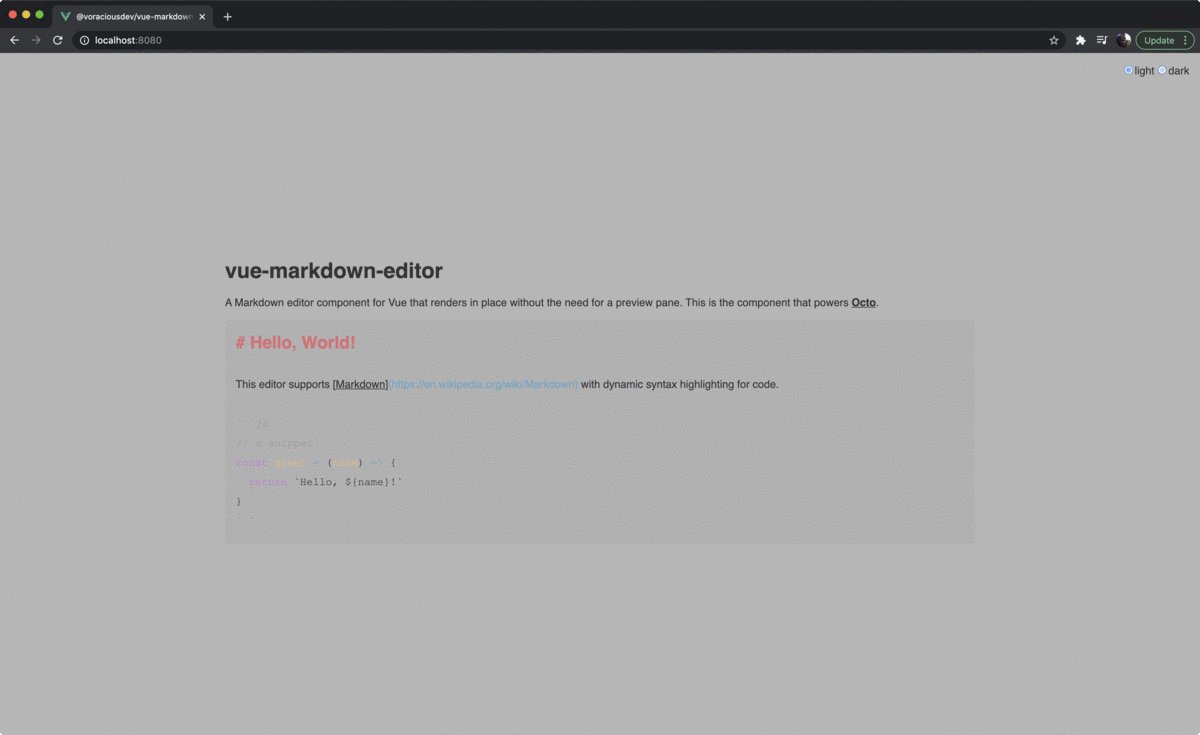
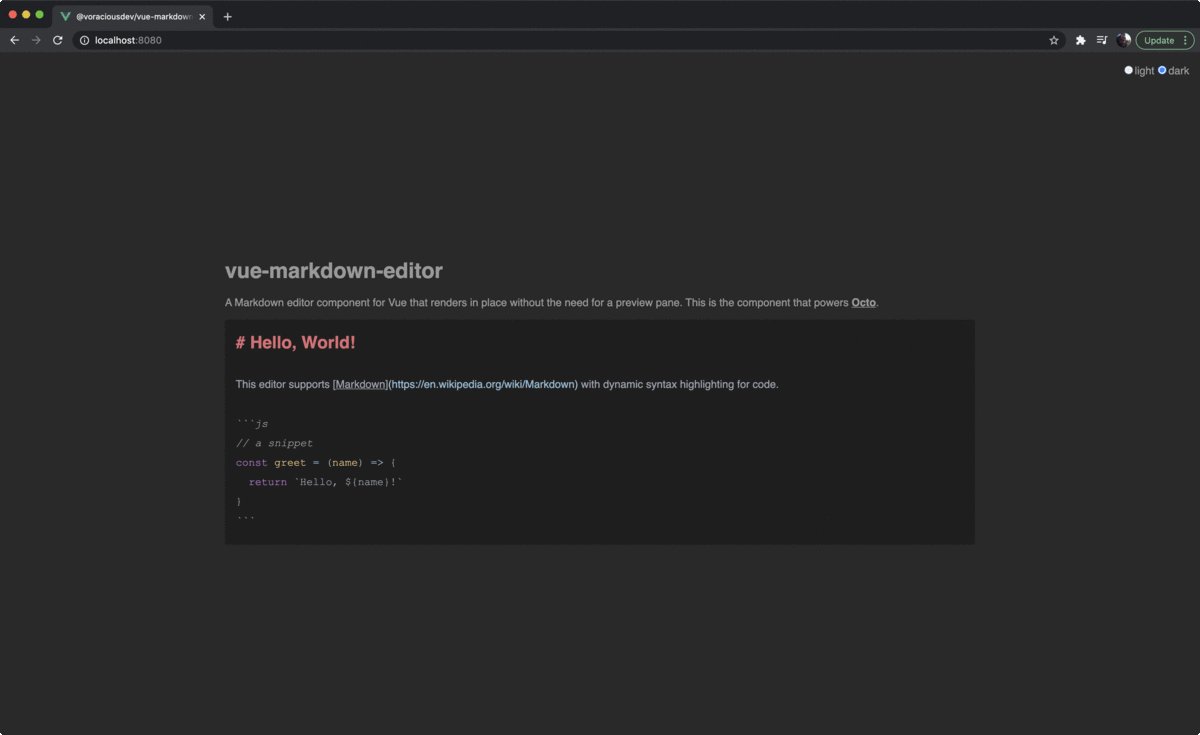
Dark and Light Themes
Dark theme by default. Dynamic theme switching. 😎
Inline Markdown Rendering
All Markdown formatting is rendered in place. This eliminates the need for a preview pane while keeping your document in plain text. Feel free to copy and paste your Markdown into or out of this editor!
Automatic Syntax Highlighting
Code blocks are automatically highlighted based on the tagged language.
Install and Use
Install
npm install --save @voraciousdev/vue-markdown-editorBasic Usage
<template>
<MarkdownEditor v-model="markdown" />
</template>
<script>
import MarkdownEditor from '@voraciousdev/vue-markdown-editor'
export default {
name: 'App',
components: {
MarkdownEditor,
},
data() {
return {
markdown: '# Hello, World!'
}
},
}
</script>Change Themes
The optional theme field accepts a string of either dark or light.
<template>
<input v-model="theme" type="radio" value="light"> light
<input v-model="theme" type="radio" value="dark"> dark
<MarkdownEditor v-model="markdown" :theme="theme" />
</template>
<script>
import MarkdownEditor from '@voraciousdev/vue-markdown-editor'
export default {
name: 'App',
components: {
MarkdownEditor,
},
data() {
return {
markdown: '# Hello, World!',
theme: 'light',
}
},
}
</script>Contribute
This library uses yarn.
Install dependencies
yarn installCompile and hot-reload for development
yarn serveCompile for production
yarn buildRun the unit tests
yarn test:unitLint and fix files
yarn lint

