1.0.1 • Published 3 years ago
@wenmu/empty-dialog v1.0.1
描述
一个空的 dialog 弹窗,内容及样式完全自定义。
为什么要造这个轮子
第三方的弹窗到处都是,但是有一个问题,就是他们自带了一些样式,比如关闭按钮的位置,padding、角的弧度等几乎都和 UI 设计的不一样。要花大量功夫去研究第三方的组件的样式,然后暴力更改。
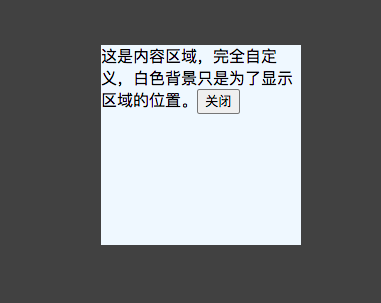
这个组件只是一个弹窗,只是留出了内容区域的位置,位置也可以通过自定义的样式进行重置。在内容区域里面自定义要显示的内容。
安装 install
npm i @wenmu/empty-dialog效果


使用
直接在组件中定义子元素,子元素就是显示的内容。关闭按钮也需要自定义。
import EmptyDialog from "@wenmu/empty-dialog";
function Main() {
const [visible, setVisible] = useState(false);
const onClick = () => {
setVisible(true);
};
return (
<section>
<div onClick={onClick}>弹窗</div>
<EmptyDialog visible={visible} className={styles["custom-content"]}>
<div>
这是内容区域,完全自定义,白色背景只是为了显示区域的位置。
<button
onClick={() => {
setVisible(false);
}}
>
关闭
</button>
</div>
</EmptyDialog>
</section>
);
}参数
| 参数 | 说明 | 默认值 | 类型 |
|---|---|---|---|
| visible | 是否显示 | false | boolean |
| className | 自定义样式 | '' | string |