@working-sloth/state-machine v2.1.3
English | 日本語
State Machine

Diligent developer, is it your work to create state machine from scratch or take care of poor state machine? Let's be lazy.
What?
Finite state machine for JavaScript and TypeScript.
Why?
- Readable: state machine definition is so readable that you easily understand transitions
- Generic typing: states, actions and optional params
- Rich object state: user defined class can be state
- State with life-cycle: create/dispose
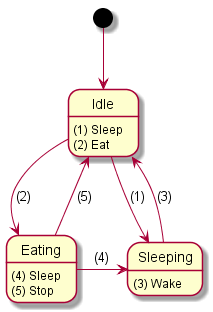
- Export statecharts: PlantUML
- Learning cost: basic takes only 1 step, rich state takes only 2 more steps, full function takes only 3 more steps to learn
Quick start
case: String state (most simple)
import { StateMachine } from '@working-sloth/state-machine';
enum SlothState {
Idle = 'Idle',
...
}
enum SlothAction {
Sleep = 'Sleep',
...
}
const fsm = StateMachine.fromString<SlothState, SlothAction>(
'Sloth State', // state machine name
SlothState.Idle, // start state
{
state: SlothState.Idle,
transitions: [
[SlothAction.Sleep, SlothState.Sleeping],
[SlothAction.Eat, SlothState.Eating],
]
}, {
state: SlothState.Sleeping,
transitions: [
[SlothAction.Wake, SlothState.Idle],
]
},
...
);
fsm.start(); // Don't forget
console.log(fsm.current); // You can get current state
if (fsm.can(SlothAction.Sleep)) {
fsm.do(SlothAction.Sleep);
}case: Named static state (rich state)
I have a truly marvelous sample of this case which this margin is too narrow to contain. See samples
case: Typed dynamic state (rich state with life cycle)
I have a truly marvelous sample of this case which this margin is too narrow to contain. See samples
Schedule
- Create string-based fsm from PlantUML: someday
- Crate docs: someday
- Export statecharts from CLI: someday
- Rest: every day
- Sleep: every day
- Be clever and lazy: soon
- Be stupid and diligent: never
If you aren't satisfied
- Open an issue such as "question" or "enhancement"
- e-mail: koba.work.work1127@gmail.com
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
