@wulechuan/gulp-3-common-pipeline-presets v0.1.17
NPM Package
@wulechuan/gulp-3-common-pipeline-presets
Introduction
This is a collection of pipeline presets for gulp.
Quick Guide
You may get to know how to use this package by:
- either read some example codes below,
- or try a dummy project yourself to experient this package.
Example Codes
See the gulpfile.js included by this repository as an example.
Below are some snippets of the said gulpfile.js.
To Create a Pipeline for Copying Some Files
const gulp3CommonPipelines = require('@wulechuan/gulp-3-common-pipeline-presets');
const buildAPipelineForCopyingSomeFiles = gulp3CommonPipelines.genericPipelines.copyFiles;
const frontEndTestSitePipelineForCopyingJavaTemplates = buildAPipelineForCopyingSomeFiles({
taskNameKeyPart: 'Java Templates (*.vm)',
sourceBasePath: javaOrDjangoPageTemplatesPath,
globsToCopyRelativeToSoureBasePath: [ '**/*.vm' ],
// globsToExclude: [],
outputBasePathOfCopying: frontEndTestSiteHTMLPath,
});To Create Multiple Pipelines for Concatenation of Some JavaScript Source Files
const gulp3CommonPipelines = require('@wulechuan/gulp-3-common-pipeline-presets');
const buildAJavascriptBuildingPipelineForOneAppOrOnePage = gulp3CommonPipelines.specificPipelines.js.concat;
const commonSettingsAcrossMultipleJavascriptPipelines = {
sourceBasePath: 'source/javascript',
outputBasePathOfBuilding: '../static/js',
shouldCopyBuiltFileToElsewhere: true,
outputBasePathOfCopying: 'build/test-site/',
};
const buildingCommonEntryGlobsRelativeToSourceBasePath = [
joinPath('common', '/**/*.js'),
];
const allJavascriptBuildingPipelines = [
buildAJavascriptBuildingPipelineForOneAppOrOnePage({
...commonSettingsAcrossMultipleJavascriptPipelines,
taskNameKeyPart: 'For a Fake Java Tempalte',
builtSingleFileBaseName: 'page-a-java-served-web-page',
buildingEntryGlobsRelativeToSourceBasePath: [
...buildingCommonEntryGlobsRelativeToSourceBasePath,
joinPath('page-a-java-page', '/**/*.js'),
],
}),
buildAJavascriptBuildingPipelineForOneAppOrOnePage({
...commonSettingsAcrossMultipleJavascriptPipelines,
taskNameKeyPart: 'For a Fake Django Tempalte',
builtSingleFileBaseName: 'page-a-django-page',
buildingEntryGlobsRelativeToSourceBasePath: [
...buildingCommonEntryGlobsRelativeToSourceBasePath,
joinPath('page-a-django-page', '/**/*.js'),
],
}),
];Try It out, See It in Action
An npm script entry of this repository has been setup to run a tryout project as a demostration. Thus people can try these presets right here inside this repository without difficulty, before they decide to use them elsewhere.
The said dummy project locates here:
<this repository root folder>/try-it-out/a-dummy-django-or-java-projectBefore You Try
Before you can start trying, you first need to install all dependencies for this npm project.
This is a one time action, you don't need to do it every time before you run the tryout script.
Open a console/terminal and run:
npm installor even simpler:
npm iRun the Tryout Script
Open a console/terminal and run:
npm startThat's it.
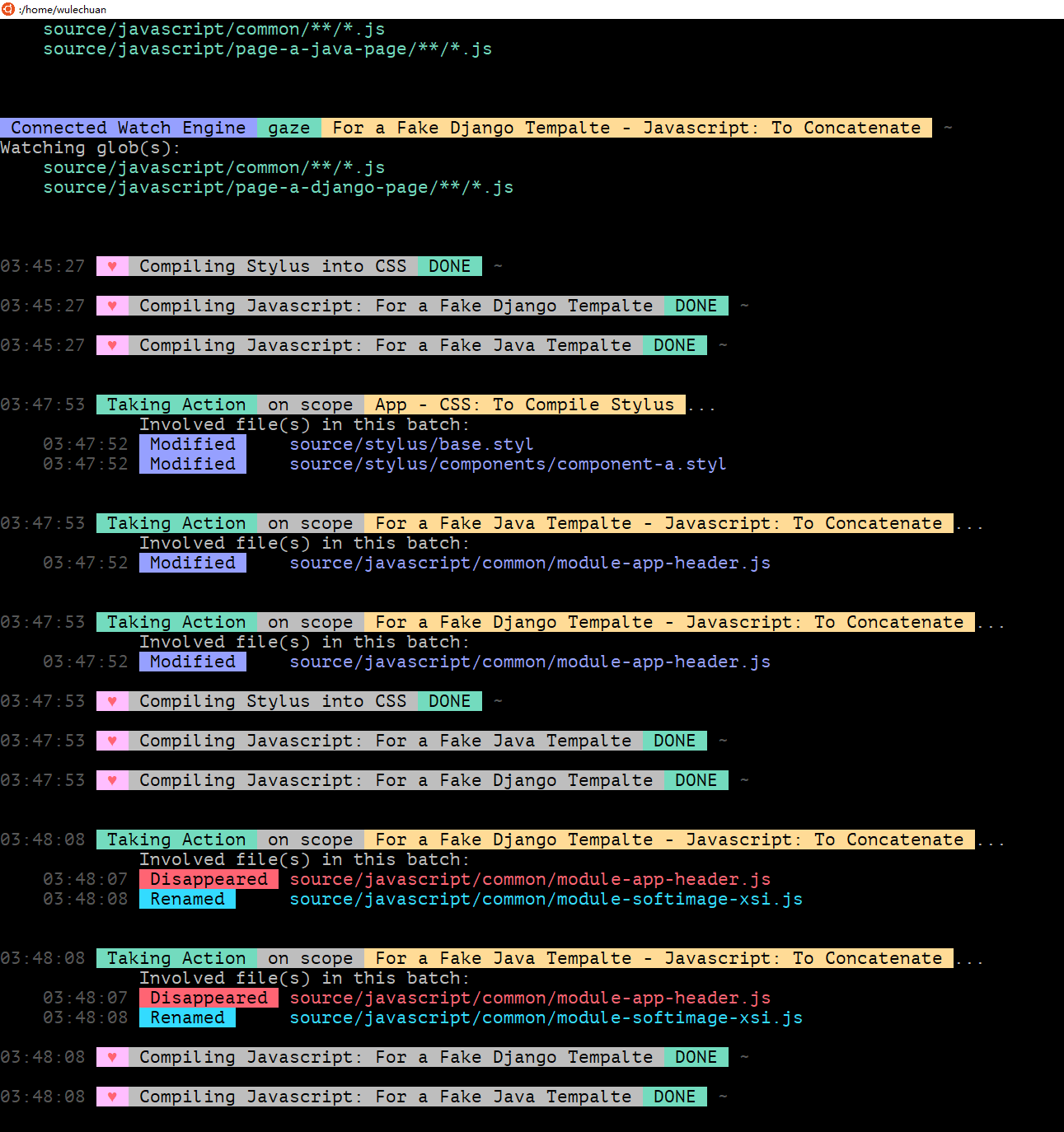
A Snapshos of Mine
Here is a snapshots of my console, hosted within Microsoft Windows Subsystem for Linux (WSL), running an Ubuntu instance.

User Guide
See User-Guide.md.
API References
See API-References.md.
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago