1.0.3 • Published 3 years ago
@yet3/react-native-quick-style v1.0.3
@yet3/react-native-quick-style



Make changing often used styles on your components easier.
Expo snack: https://snack.expo.dev/@yet3/yet3-react-native-quick-style-snack
Installation
npm install @yet3/react-native-quick-styleor
yarn add @yet3/react-native-quick-styleUsage
import {
qs,
qsPrefix,
withQuickStyle,
QsProps,
} from '@yet3/react-native-quick-style';
const qsConfig = qs({
style: {
props: {
mt: 'marginTop',
mb: 'marginBottom',
mr: 'marginRight',
ml: 'marginLeft',
bgColor: (_: 'red' | 'blue' | 'yellow') => 'backgroundColor',
size: (value: 'sm' | 'lg') => {
return {
width: value === 'sm' ? 50 : 100
height: value === 'sm' ? 25 : 50
}
}
},
},
textStyle: {
prefix: qsPrefix('text'),
props: {
size: 'fontSize',
color: 'color',
},
},
});
interface Props extends QsProps<typeof qsConfig> {}
export const MyComponent = withQuickStyle(({ style, textStyle }: Props) => {
...
}, qsConfig);Alternatively you can use useQuickStyle hook
import {
qs,
qsPrefix,
useQuickStyle,
QsProps,
} from '@yet3/react-native-quick-style';
...
export const MyComponent = (props: Props) => {
const { style, textStyle } = useQuickStyle(qsConfig, props)
...
};<MyComponent mt={12} mb={6} bgColor="blue" textSize={18} />QsConfig
| Name | Type | Default value |
|---|---|---|
| overrideStyleProps | boolean | undefined | true |
| stripQsProps | boolean | undefined | false |
| prefix | string | undefined | undefined |
| props | QsStyleProps |
qs({
...
style: {
overrideStyleProps: true,
stripQsProps: false,
prefix: qsPrefix('myPrefix'),
props: {
size: 'fontSize', // -> myPrefixSize
color: 'color', // -> myPrefixColor
},
},
});QsStyleProps
key-value pair where key is name of qs' prop and value is name of css property:
{
mt: 'marginTop',
}or function returning style object or name of css property:
{
size: (value: 'sm' | 'lg') => {
return {
width: value === 'sm' ? 50 : 100
height: value === 'sm' ? 25 : 50
}
},
bgColor: (_: 'red' | 'blue' | 'yellow') => 'backgroundColor',
}Options
const qsConfig = qs({
...
}, {
overrideStyleProps: true, // DEFAULT
stripQsProps: false, // DEFAULT
});LooseStringCmp
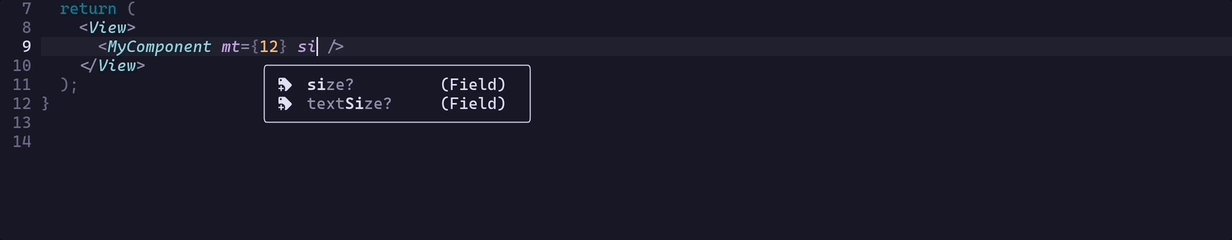
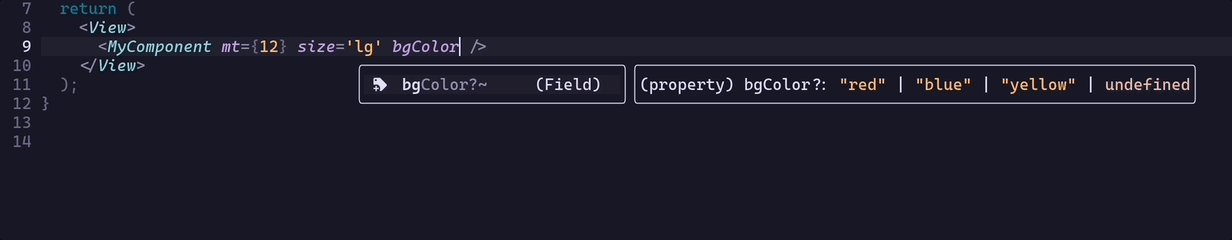
Use LooseStringCmp util type for nice auto-completion of literal string unions
import { LooseStringCmp } from '@yet3/react-native-quick-style';
const qsConfig = qs({
style: {
props: {
mt: (value: LooseStringCmp<'sm' | 'md' | 'lg'> | number) => {
...
return {
marginTop: ...
}
},
...
},
},
...
});
...License
MIT
Made with create-react-native-library