0.1.2 • Published 7 years ago
@zakariaharti/realert v0.1.2
Realert
Sweet simple JavaScript alert alternative for React built with styled-components

Table of contents
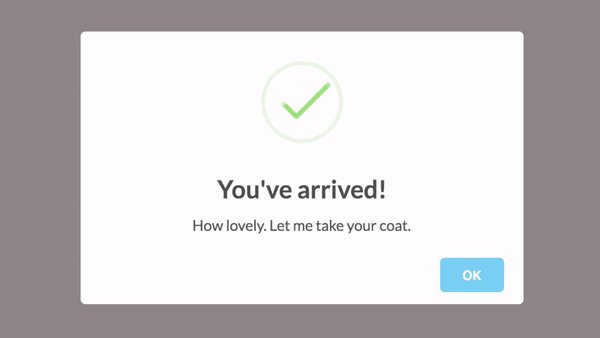
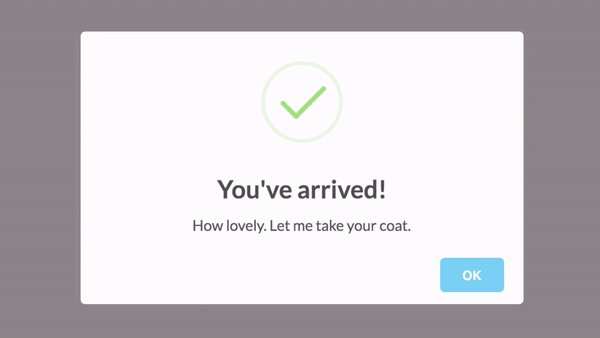
Demo
Check out the demo
Installation
using npm
npm install @zakariaharti/realert --saveusing yarn
yarn add @zakariaharti/realertUsage
Follow this simple steps to integrate realert to your application.
Integrate Alert React component
import React from 'react';
import Alert from '@zakariaharti/realert';
class MyComponent extends React.Component{
state = {
isOpen: false,
alertData: {
title: "this is title",
content: "this is content",
level: "this is level",
icon: "",
allowHTML: false,
}
};
myRef = React.createRef();
close = () => this.myRef.current.close();
open = () => {
this.setState({ isOpen: !this.state.isOpen });
}
render(){
return(
<div>
<button onClick={this.open()}>click me!</button>
<div>
<Alert
ref={this.myRef}
isOpen={this.state.isOpen}
{...this.state.alertData}
/>
</div>
</div>
);
}
}API Documentation
Objects
Alert
| Property | Type | Default | Description |
|---|---|---|---|
| isOpen | Boolean | false | this prop is the only required . use it to open or close the Alert component |
| title | String | Title of the Alert. it can be text or custom HTML if allowHTML is true | |
| content | String | content of the Alert, it can be text or custom HTML if allowHTML is true | |
| icon | null | null | display an icon available options : info, success, warning, error. |
| buttons | Array | Array of buttons objects. | |
| alignButtons | string | align buttons . options : center, left, right. | |
| onAdd | Function | Function executed at component lifecycle : componentDidMount | |
| onRemove | Function | Function executed at component lifecycle : componentWillUnmount | |
| allowHTML | Boolean | false | Allow HTML in title and message of the notification |
| overlayStyles | string | add custom styles to the overlay html div. | |
| containerStyles | string | add custom styles to the overlay html div. | |
| contentStyles | string | add custom styles to the content of the alert. | |
| titleStyles | string | add custom styles to the title of the alert. | |
| buttonStyles | string | add custom styles to the button of the alert. | |
| footerStyles | string | add custom styles to the footer html div. |
Alert button
| Property | Type | Default | Description |
|---|---|---|---|
| label | String | Title of the button | |
| type | String | type of the button . 'comfirm', 'cancel', 'danger' | |
| action | Function | Function executed when user click on it |
Customize styling
example
import React from 'react';
import Alert from '@zakariaharti/realert';
class MyComponent extends React.Component{
state = {
isOpen: false,
alertData: {
icon: "success",
title: "this is title",
content: "this is content",
level: "this is level",
icon: "",
allowHTML: false,
overlayStyles: `
background: green
`,
containerStyles: `
background-color: red;
display: flex;
`,
titleStyles: `
color: green;
`,
contentStyles: `
color: yellow;
`,
buttonStyles: `
color: red;
background: white;
padding: 10px 25px;
&:hover{
background: green;
}
`
}
};
myRef = React.createRef();
close = () => this.myRef.current.close();
open = () => {
this.setState({ isOpen: !this.state.isOpen });
}
render(){
return(
<div>
<button onClick={this.open()}>click me!</button>
<div>
<Alert
ref={this.myRef}
isOpen={this.state.isOpen}
{...this.state.alertData}
/>
</div>
</div>
);
}
}Contributing guide
All kinds of contributions (enhancements, new features, stories, documentation & bugs reporting) are welcome.
Setting up your environment
# clone repository
https://github.com/zakariaharti/realert.git
cd realert
# install dependencies
** yarn **
yarn install
** npm **
npm install
# Launch demo at http://localhost:6006
npm startHere is the list of the available npm scripts :
npm run <script> | Description |
|---|---|
| storybook | Launch demo at http://localhost:6006 |
| test | Run tests with jest |
| test:coverage | Run tests with jest and generate coverage report (HTML and LCOV) |
| build | run build for production env |
| build-storybook | build stories and generate a static files ready for deployment |
Example :
npm run compilePull requests
All pull requests must be done on the master branch.
Before a pull request :
- Don't forget to update README or documentation if it's necessary
- Check code status with
npm run webpack - Run tests with
npm run test - If you made styles changes or any changes related to user interfaces, launch demo with
npm startto check the result in the browser. Check it on all possible browsers that you have. (Precise the list in the PR)
License
realert is under MIT License



