0.1.1 • Published 9 years ago
@zzzkk2009/react-native-popup v0.1.1
react-native-popup
This is a custom component for React Native, a simple popup, compatible with ios and android.
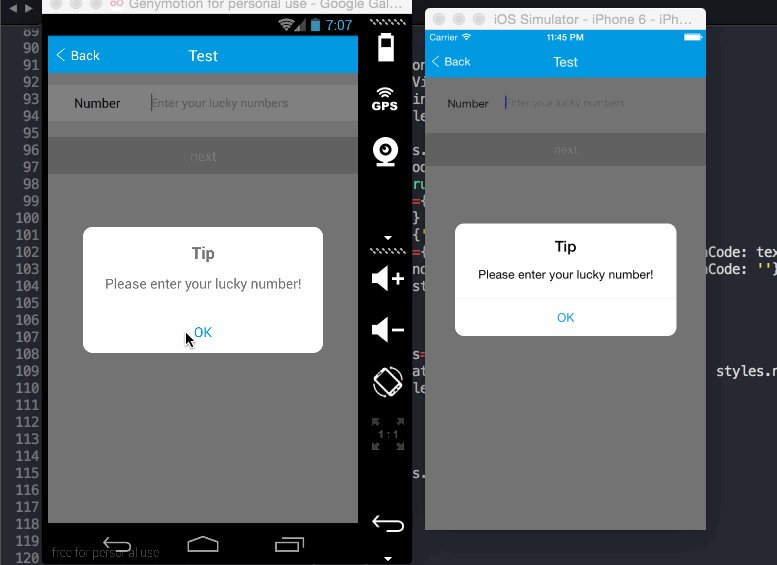
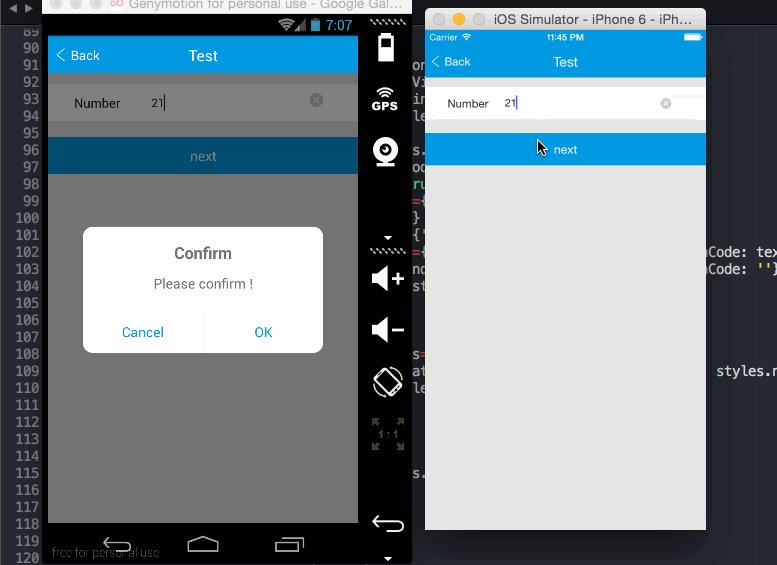
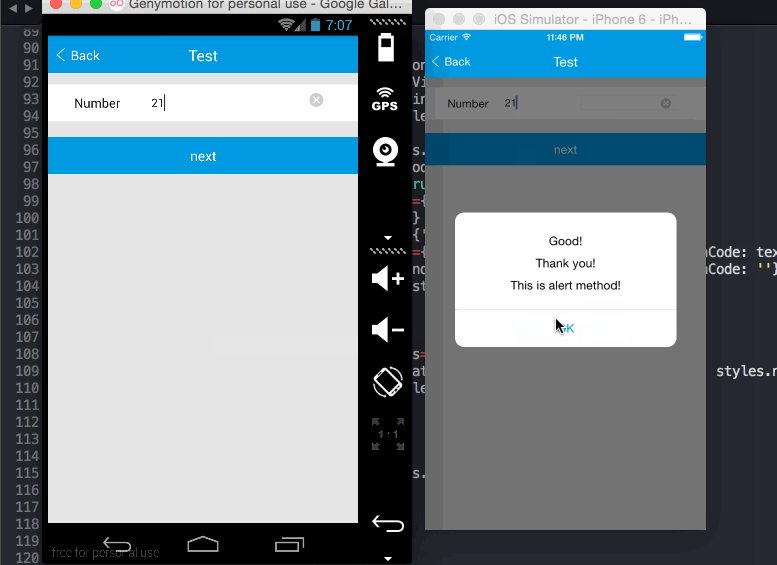
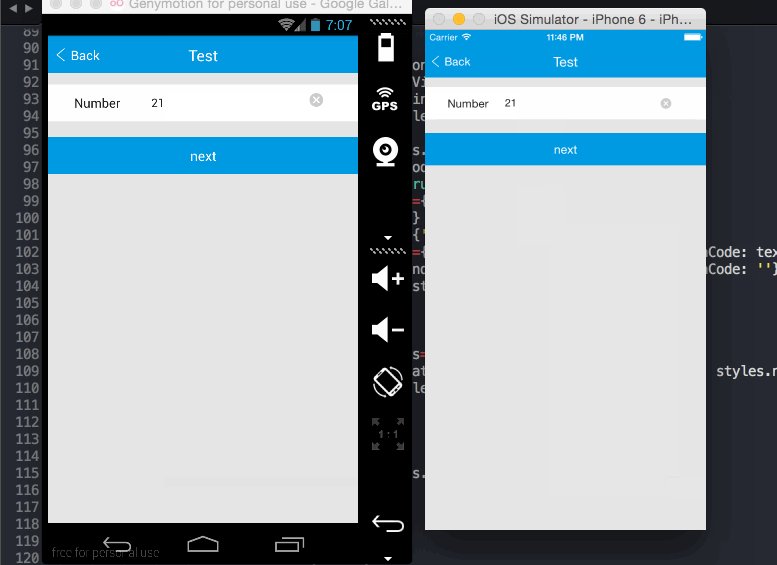
###Demo

Methods
- alert(
message: string|number, ...)
e.g.
Popup.alert(1);
Popup.alert(1, 'two', '10 messages at most');- tip({
title: string,content: string|number|array<string|number>isRequired,btn: {title: stringdefault 'OK',callback: function}, })
e.g.
Popup.tip({
content: 'come on!',
});
Popup.tip({
title: 'TipTip',
content: 'come on!',
});
Popup.tip({
content: ['come on!', 'go!'],
btn: {
text: 'OKOK',
style: {
color: 'red'
},
callback: () => {
this.popup.alert('over!');
},
},
});- confirm({
title: string,content: string|number|array<string|number>isRequired,ok: {title: stringdefault 'OK',callback: function},cancel: {title: stringdefault 'Cancel',callback: function}, })
e.g.
Popup.confirm({
content: 'Are you ready?',
});
Popup.confirm({
content: 'Are you ready?',
ok: {
callback: () => {
this.popup.alert('Very good!');
},
},
});
Popup.confirm({
title: 'title',
content: ['come on!', 'go!'],
ok: {
text: 'Y',
style: {
color: 'red'
},
callback: () => {
this.popup.alert('Good!');
},
},
cancel: {
text: 'N',
style: {
color: 'blue'
},
callback: () => {
this.popup.alert('Hurry up!');
},
},
});###Usage ####Step 1 - install
npm install @zzzkk2009/react-native-popup --save####Step 2 - import and use in project
import Popup from '@zzzkk2009/react-native-popup';
class App extends React.Component{
onPressHandle() {
// alert
Popup.alert(1);
},
render() {
return (
<View style={styles.container}>
<Text style={styles.btn} onPress={this.onPressHandle.bind(this)}>click me !</Text>
</View>
);
},
};