0.11.0 • Published 5 years ago
actions-package-update v0.11.0
actions-package-update
This tool keeps npm dependencies up-to-date by making pull requests from GitHub Actions or CI.

This tool successor of taichi/ci-yarn-upgrade.
Basic Usage
GitHub Action for package.json update.
GitHub Actions
below is the complete workflow example.
on:
schedule:
- cron: 0 0 * * 3
name: Update
jobs:
package-update:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- name: set remote url
run: git remote set-url --push origin https://$GITHUB_ACTOR:${{ secrets.GITHUB_TOKEN }}@github.com/$GITHUB_REPOSITORY
- name: package-update
uses: taichi/actions-package-update@master
env:
AUTHOR_EMAIL: john@example.com
AUTHOR_NAME: john
EXECUTE: "true"
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
LOG_LEVEL: debug
with:
args: -u --packageFile package.json --loglevel verbose- this workflow works every wednesday at 0:00
- all
argsare pass to npm-check-updates AUTHOR_NAMEandAUTHOR_EMAILis use for commit.- if you define
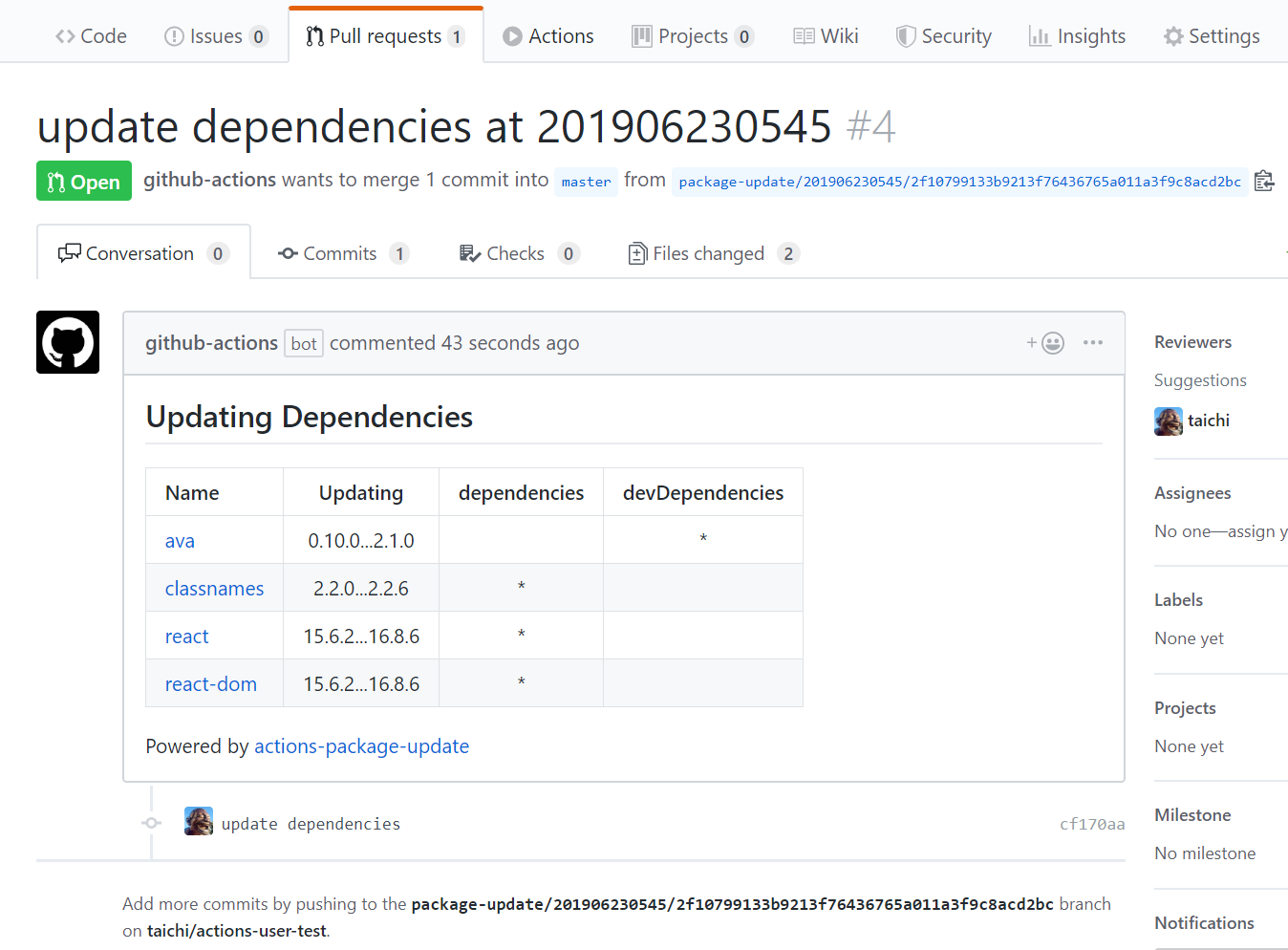
EXECUTEis true, then actions-package-update makes a Pull Request. - you must grant acess to
GITHUB_TOKEN, because actions-package-update access to your repository and make Pull Request.
Examples
Update devDependencies only
- name: package-update uses: taichi/actions-package-update@master env: AUTHOR_EMAIL: john@example.com AUTHOR_NAME: John EXECUTE: "true" GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }} with: args: -u --packageFile package.json --dep devUse yarn upgrade
- name: package-update uses: taichi/actions-package-update@master env: AUTHOR_EMAIL: john@example.com AUTHOR_NAME: John EXECUTE: "true" GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }} UPDATE_COMMAND: yarn with: args: upgrade --latestUse npm update
- name: package-update uses: taichi/actions-package-update@master env: AUTHOR_EMAIL: john@example.com AUTHOR_NAME: John EXECUTE: "true" GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }} UPDATE_COMMAND: npm with: args: updateUse ncu with yarn workspaces
In your workspace root run:
yarn add -DW wsrun npm-check-updatesAdd this script to your root package.json:
{ "ncu-all": "ncu -u --packageFile package.json && wsrun --serial ncu -u --packageFile package.json" }Add this config:
- name: package-update uses: taichi/actions-package-update@master env: AUTHOR_EMAIL: john@example.com AUTHOR_NAME: John EXECUTE: "true" GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }} UPDATE_COMMAND: yarn with: args: ncu-all
Local or CI Server|Service
Install
yarn global add actions-package-updateor
npm install actions-package-update -gSetting Environment Variables
- Required Variables
GITHUB_TOKEN- GitHub personal access token is required for sending pull requests to your repository
- Creating an access token for command-line use
AUTHOR_NAMEandAUTHOR_EMAIL- this command use there variables for commit
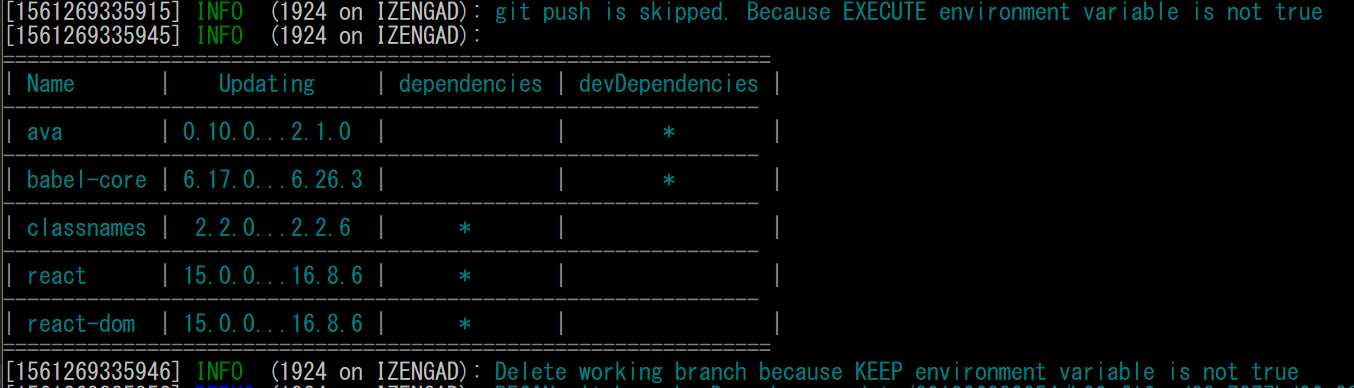
EXECUTE- By default, actions-package-update runs in dry-run mode.
- if you set to
EXECUTE=true, then this command push branch to remote, and make a pull request.
Command Behavior
this command works locally and output result to standard output.

Optional Configurations
BRANCH_PREFIX- specify working branch prefix. default prefix is
package-update/.
- specify working branch prefix. default prefix is
COMMIT_MESSAGE- specify the commit message. default message is
update dependencies.
- specify the commit message. default message is
COMMIT_FILES- a space separated list of files that will be added to the commit. Leave empty to use git add --all.",
- for example, you can use
"package.json package-lock.json"to ensure only these two files gets added to the commit
- for example, you can use
- a space separated list of files that will be added to the commit. Leave empty to use git add --all.",
UPDATE_COMMAND- specify the command for update. default command is
ncu.- for example, you may set to
yarnornpm.
- for example, you may set to
- specify the command for update. default command is
WITH_SHADOWS- if you specify this option, shows shadow dependencies changes.
- default value is
false.
KEEP- if you specify this option, keep working branch after all.
- default value is
false. - this is usefull for debug.
LOG_LEVEL- One of
fatal,error,warn,info,debug,traceorsilent. - default value is
info. - if you want to know this tool's internal states, set to
debug.
- One of
WORKING_DIR- specify the working dir.
- default value is
./.
for developers
setup
execute below commands on project root dir.
yarn install
code .release
release package to npmjs
yarn publish
edit Dockerfile