addel v1.3.2

addel is a simple and lightweight jQuery plugin for powering UIs that enable dynamic addition and deletion of HTML elements, conceived with form elements in mind.
"addel" is short for add-delete and should be pronounced "Adele", just like the singer's name.
..Because it's all in the details, people!
Table of Contents
- Notable Features
- Installation
- Initialization
- HTML structure & restrictions
- Options
- Events
- Example
- Browser support
- Release policy
- License
Notable features
- Lightweight
- Maximum HTML flexibility
- Events you can hook on
- Declarative control
- Keyboard convenience through smart focusing
- Customizable animation
Installation
There are multiple options:
- Download addel.jquery.js or addel.jquery.min.js
- Use Bower:
bower install addel --save - Use npm:
npm install addel --save - Use yarn:
yarn add addel
And include it:
<script src="/path/to/file/addel.jquery.min.js"></script>
Initialization
$('.addel-container').addel({
// optional options object
});:warning: HTML structure and restrictions
<div class="addel-container">
<div class="addel-target">
<button class="addel-del"></button>
</div>
<button class="addel-add"></button>
</div>As per RFC 2119:
.addel-containerMUST be the element addel is initialized upon.addel-containerMUST contain everything else:.addel-target,.addel-deleteand.addel-add.addel-targetMAY also contain your own element/s, this is after all what we are here for.addel-deleteMUST be.addel-container's and.addel-target's descendant.addel-addMUST be.addel-container's descendant and MUST NOT be.addel-target's descendant
Note that class names are for reference only and are completely customizable, as described in the options section.
Options
| Name | Type | Default | Info |
|---|---|---|---|
hide | boolean | false | Whether to initially hide the target (disables its form elements) |
add | integer | 1 | The number of targets clicking classes.add will add to the DOM |
classes.target | string | addel-target | The class name of the element to be dynamically addeled™ |
classes.add | string | addel-add | The class name of the element that adds a target on click |
classes.delete | string | addel-delete | The class name of the element that deletes a target on click |
classes.deleting | string | addel-delete | The class name to be added to any target that is currently being deleted |
animation.duration | integer | 0 | The animation's duration (in milliseconds) when addeling™ |
animation.easing | string | swing | The animation's easing when addeling™ |
events.add | callback | - | Detailed in the events section |
events.added | callback | - | Detailed in the events section |
events.delete | callback | - | Detailed in the events section |
events.deleted | callback | - | Detailed in the events section |
- For more information on
animation.durationandanimation.easing, see jQuery's.fadeIn()and.fadeOut(). - Note that it is possible to set the
addoption per element using a data-attribute, as described in the data-attributes section.
Options example
$('.people').addel({
hide: true,
add: 2,
classes: {
target: 'person',
add: 'btn-add',
delete: 'btn-del'
},
animation: {
duration: 300,
easing: 'linear'
}
});Data-attributes
Some options can be set declaratively as data-attributes on the HTML elements:
| Option | Data-attribute equivalent | Placement |
|---|---|---|
hide | data-addel-hide | container |
add | data-addel-add="<number>" | container |
classes.target | data-addel-target | target |
classes.add | data-addel-add or data-addel-add="<number>" | add |
classes.delete | data-addel-delete | delete |
animation.duration | data-addel-animation-duration | container |
animation.easing | data-addel-animation-easing | container |
- Setting
data-addel-addis the same as settingdata-addel-add="1". - Setting
data-addel-add="5"on.addel-containerwill make all.addel-add/data-addel-addelements inside of it add 5targets on click, by default. - Specifying in addition a
data-addel-add="10"on a specific.addel-add/data-addel-addwill make that specific element add 10targets, overriding the default 5 set earlier on the container. - Note that for elements to behave as buttons that add
targets, you need to add eitherdata-addel-addordata-addel-add="<number>"to the element, there's no need for both.
Data-attributes example
<div class="addel" data-addel-hide="true" data-addel-add="2">
<div data-addel-target>
<button data-addel-delete></button>
</div>
<button data-addel-add="1"></button> // adds 1 data-addel-target, as expected
<button data-addel-add></button> // adds 2 data-addel-target due to default set on .addel
<button data-addel-add="3"></button> // adds 3 data-addel-target on click, as expected
</div>
<script>
$(function() {
$('.addel').addel();
});
</script>Defaults
Override the entire options object:
$.fn.addel.defaults = {
// options
};Or a specific option:
$.fn.addel.defaults.option = value;Events
| Event | Triggered when... | Exposes |
|---|---|---|
addel:add | add is clicked | event.target |
addel:added | target is added to the DOM | event.target, event.added |
addel:delete | delete is clicked | event.target |
addel:deleted | target is removed from the DOM | event.target |
All events are triggered on the element addel is initialized upon (AKA container).
Events example
Ask for confirmation before deleting:
$('.addel-container').addel({
// other options
events: {
delete: function (event) {
if (!window.confirm('Are you absolutely positively sure?')) {
event.preventDefault();
}
}
}
});Or bind the event yourself:
$('.addel-container').addel({
// other options
})
.on('addel:delete', function (event) {
if (!window.confirm('Are you absolutely positively sure?')) {
event.preventDefault();
}
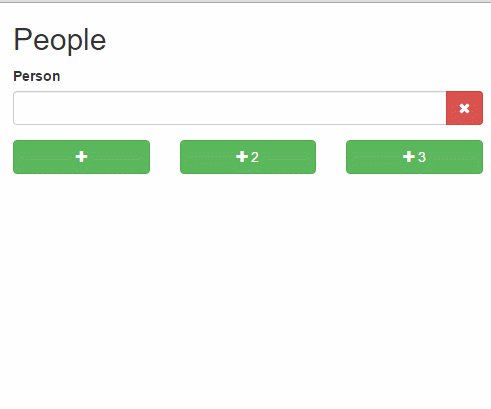
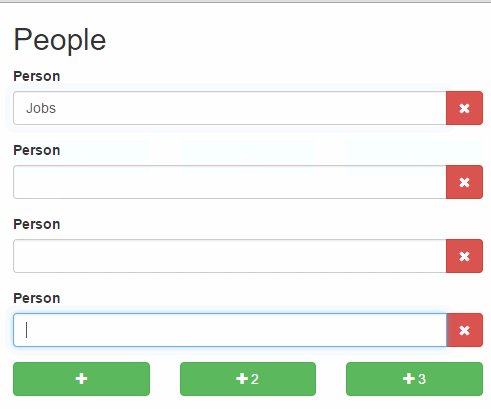
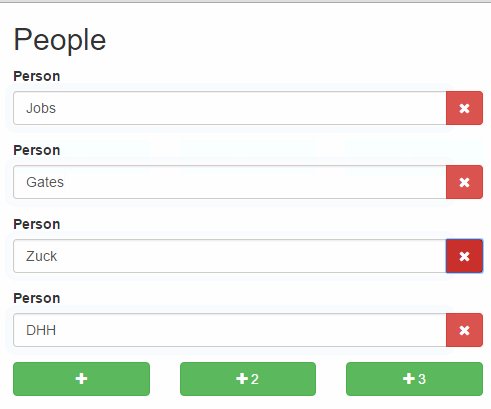
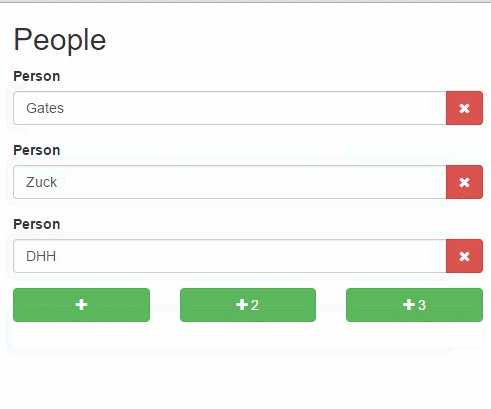
});Example
A more elaborate example of all of the above is included.
Dependencies
jQuery (v2-3).
Browser support
addel is developed using Chrome (v57). It should work properly on all evergreen browsers and IE9+.
Release policy
addel adheres to Semantic Versioning.
License
addel is released under the MIT license.