adobe-spectrum-dsp v0.2.0
adobe-spectrum-dsp beta
Adobe Spectrum Design System Package (DSP) beta, based on spectrum.adobe.com, including design tokens, typography collections of tokens and components with Spectrum React code snippets.
Installing
To install Adobe Spectrum DSP in your project, please run npm install adobe-spectrum-dsp
Feedback
For questions, issues or feedback, please file an issue here.
How can I use the package?
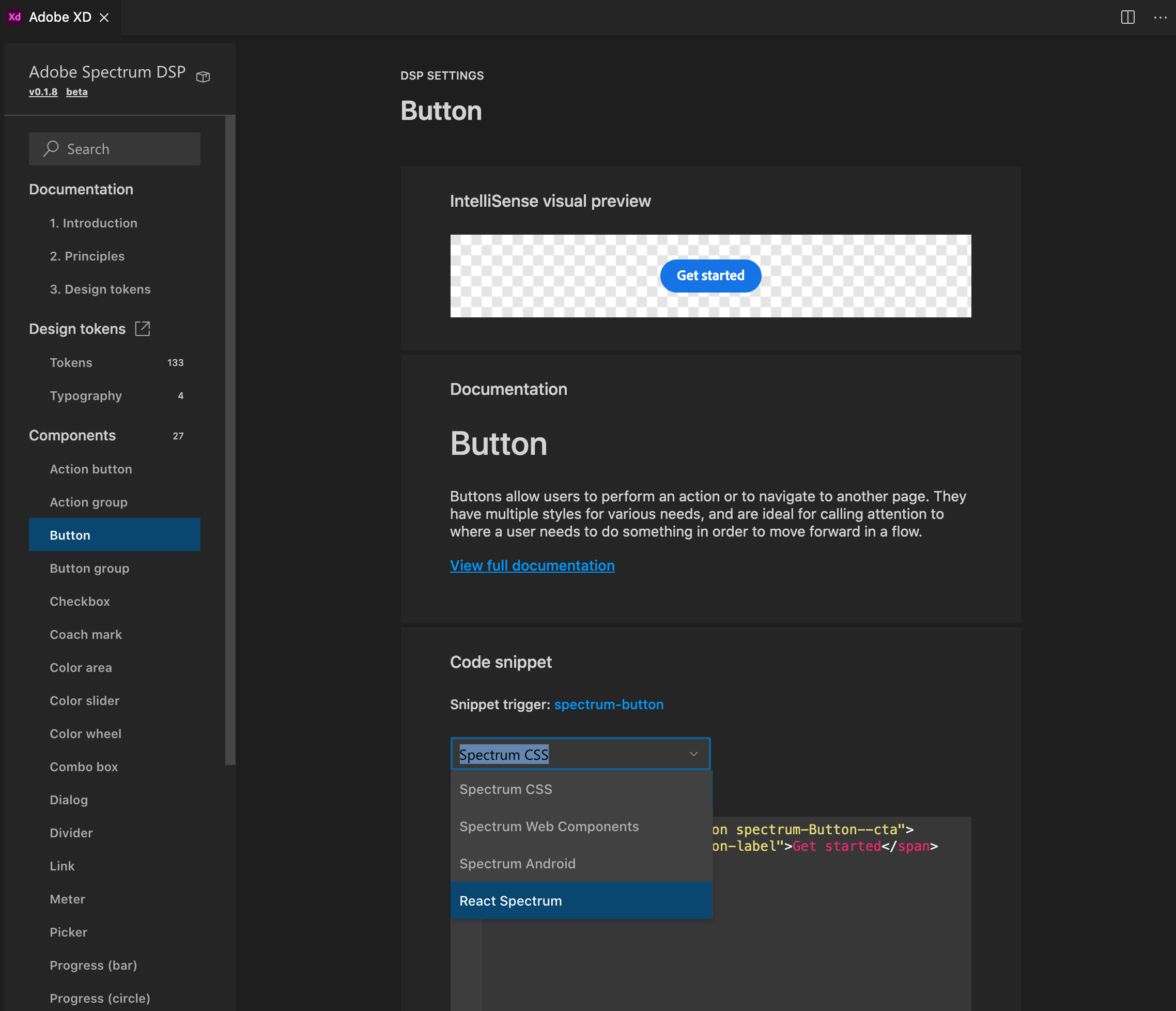
Please use the Adobe XD extension for VS Code to open this and other DSPs.
After installing the Adobe Spectrum DSP with npm, open the Adobe XD extension for VS Code, and select Load package.
Then navigate to your node_modules folder, and select the adobe-spectrum-dsp folder (DSPs contain a dsp.json file at the root level). If possible, watch the short Adobe XD extension for VS Code Learn Videos to know how to consume what is available in the DSP package.
What is in the package?
Compiled design tokens available in /dist as Android, CSS, Flutter (Dart), iOS (Objective-C), iOS (Swift), JavaScript, and SCSS.
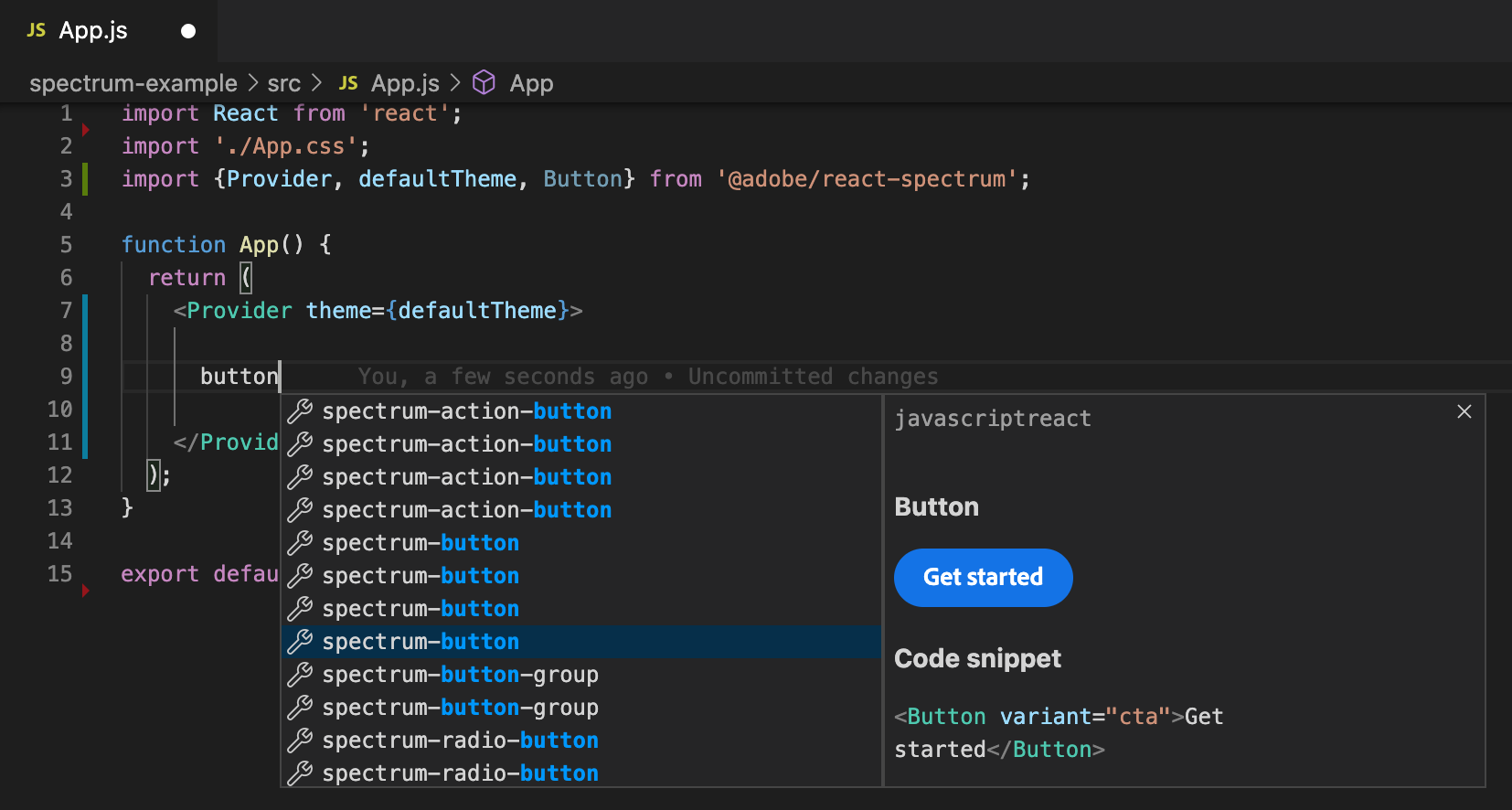
Code snippets available as Spectrum CSS, Spectrum Web Components (HTML) and React Spectrum.