1.0.2 • Published 9 years ago
aframe-mirror-component v1.0.2
aframe-mirror-component
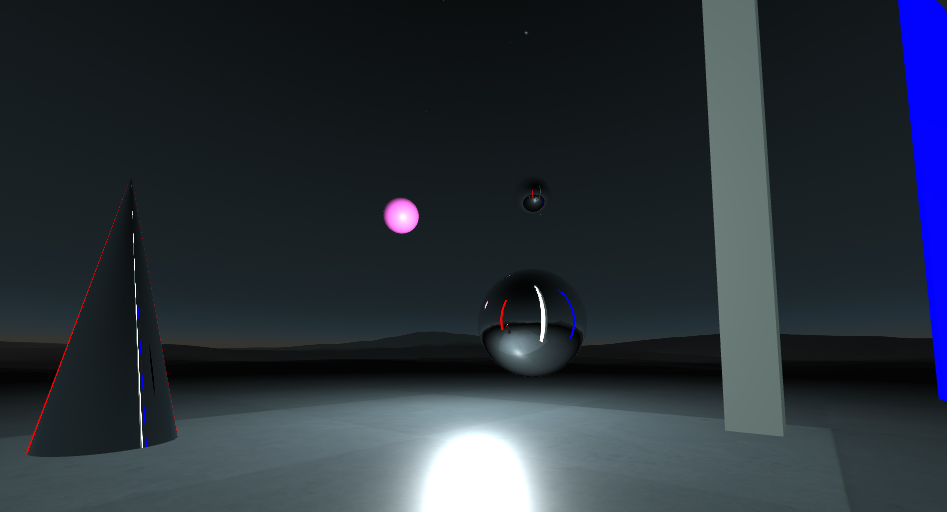
Mirror effect material that works with THREE.CubeCamera snapshots of the scene.
Add it to a mesh and it will change its material for a mirror like effect.
If you use it let me know, I'm @alfredofrlp on twitter.
For A-Frame.

API
| Property | Description | Default Value |
|---|---|---|
| color | material color | #ffffff |
| resolution | CubeCamera resolution | 128 |
| refraction | material refractionRatio | 0.95 |
| distance | CubeCamera render distance | 3000 |
| interval | snapshot interval | 1000 ms |
| repeat | take snapshot every interval | false |
For a realtime mirror effect I suggest a low resolution ( 32~64 ) and an interval of 150~300, low distance also helps.
Browser
Install and use by directly including the browser files:
<head>
<title>My A-Frame Scene</title>
<script src="https://aframe.io/releases/0.6.0/aframe.min.js"></script>
<script src="https://unpkg.com/aframe-mirror-component/dist/aframe-mirror-component.min.js"></script>
</head>
<body>
<a-scene>
<a-sphere mirror></a-sphere>
</a-scene>
</body>npm
Install via npm:
npm install aframe-mirror-componentThen require and use.
require('aframe');
require('aframe-mirror-component');
