ai-form v1.0.2
🌈 介绍
AiForm是一个开源的表单设计/解析器。基于对开源项目form-generator和扩展项目approvalFlow学习和复用,使用 vue3.x + CompositionAPI setup 语法糖 + typescript + vite + element plus 技术重构而成,适配手机、平板、pc ,希望减少工作量,帮助大家实现快速开发。
⛱️ 线上预览
- vue3.x 版本预览(ai-form)https://demo.aiform.ailicloud.com
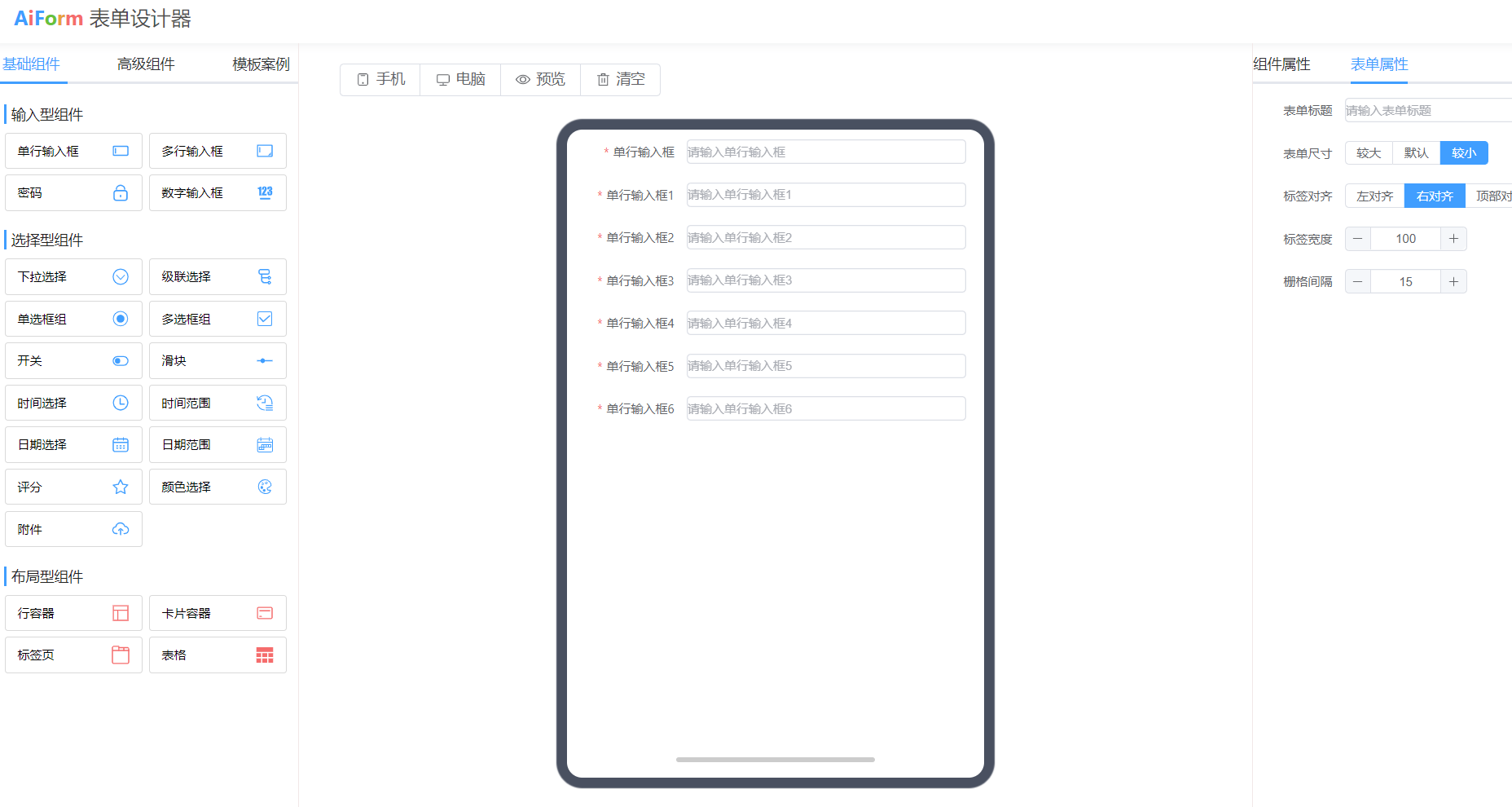
📸部分截图:

⚡ 使用说明
Vite 不再支持 Node 12 / 13 / 15,因为上述版本已经进入了 EOL 阶段。现在你必须使用 Node 14.18+ / 16+ 版本。
包使用方法:
# 安装组件
npm i ai-form@latest -S
# 引入安装后的组件 main.ts中增加如下配置:
import AiForm from "ai-form";
# 启用表单组件 main.ts
app.use(AiForm);
# 调用组件 调用组件前 需要引入elment plus 及 样式文件 设计器:
<ai-form-designer :show-header="false" :conf="state.conf" @ok="onOk" >
</ai-form-designer>
show-header:是否显示设计器的header
conf:配置对象,可以传入已有的配置或者空对象{},及获取修改后的配置
ok事件:
参数
formsetting: 表单设置
解析器:
<ai-form-parser :conf="state.conf" ></ai-form-parser>源码开发:
# 进入项目
cd ai-form
# 安装依赖
npm i
# 运行项目
npm run dev📚 文档
- 查看文档:doc.aiform.ailicloud.com(暂未实现)
💯 学习交流加 QQ 群
讨论群:601291407
💕 特别感谢
- form-generator
- approvalFlow
❤️ 鸣谢列表
- vue
- vue-next
- element-plus
- pinia
- sass
- typescript
- vite
💌 支持作者
如果您觉得本项目对您有帮助,您可以选择以下方式让开源走的更远,感谢支持:
1.去 Github 或者 Gitee 帮我点个 ⭐ Star;
2.请作者喝罐可乐,或者给作者的宝宝们(Mark&Ellie)小红包用作兴趣班资金。
请您在捐赠后,加群:601291407,私聊群主留个赞助记录。
📜开源协议
请保留作者信息,以帮助宣传项目,方便更多的人加入讨论,一起完善
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago