1.2.1-beta.3 • Published 1 year ago
aim-data-grid-cells v1.2.1-beta.3

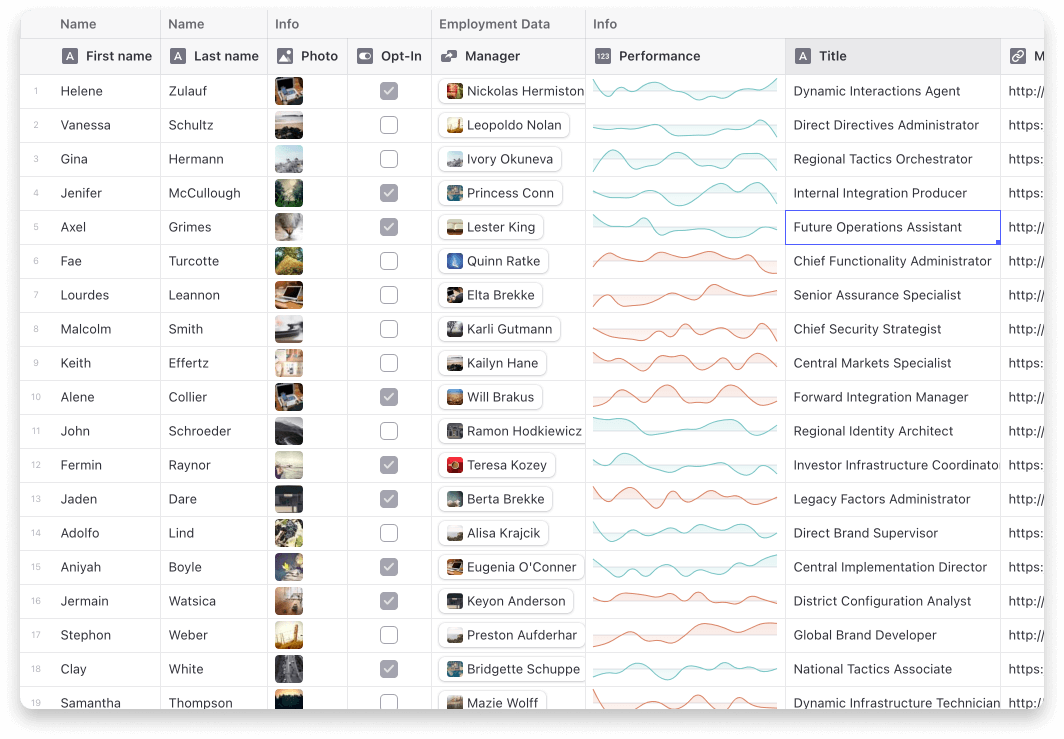
Current cells
- Star (Rating) Cell
- Sparklines
- Article
- Dropdown
- Range
- User profile
- Tags
Usage
Step 1: Add the extra cells to your grid.
import { useExtraCells } from "aim-data-grid-cells";
const Grid = () => {
const { customRenderers } = useExtraCells();
return <DataEditor customRenderers={customRenderers} {...rest} />;
};Step 2: Use the cells in your getCellContent callback
import type { StarCell } from "aim-data-grid-cells";
const getCellContent = React.useCallback(() => {
const starCell: StarCell = {
kind: GridCellKind.Custom,
allowOverlay: true,
copyData: "4 out of 5",
data: {
kind: "star-cell",
label: "Test",
rating: 4,
},
};
return starCell;
}, []);Note on ArticleCell
The ArticleCell uses @toast-ui/editor to provide its editor. To make sure it works correctly your project will need to import the css file it depends on.
import "@toast-ui/editor/dist/toastui-editor.css";1.2.1-beta.3
1 year ago
1.2.0-beta.9
2 years ago
1.2.0-beta.10
2 years ago
1.2.1-beta.1
2 years ago
1.2.1-beta.2
2 years ago
1.2.0-beta.8
2 years ago
1.2.0-beta.7
2 years ago
1.2.0-beta.6
2 years ago
1.2.0-beta.1
2 years ago
1.2.0-beta.3
2 years ago
1.2.0-beta.2
2 years ago
1.2.0-beta.5
2 years ago
1.2.0-beta.4
2 years ago
1.1.0-alpha.2
2 years ago
1.1.0-alpha.1
2 years ago
1.0.2-alpha.2
2 years ago
1.0.2-alpha.1
2 years ago
1.0.2-alpha.0
2 years ago
1.0.1-alpha.0
2 years ago
1.0.0-alpha.0
2 years ago




