1.1.0 • Published 2 years ago
alertz v1.1.0
Alertz
- Customize Alert & 2 Options
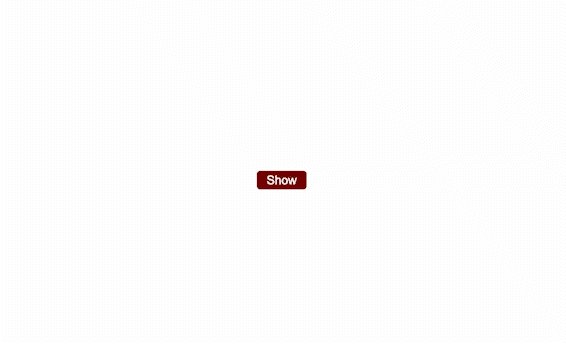
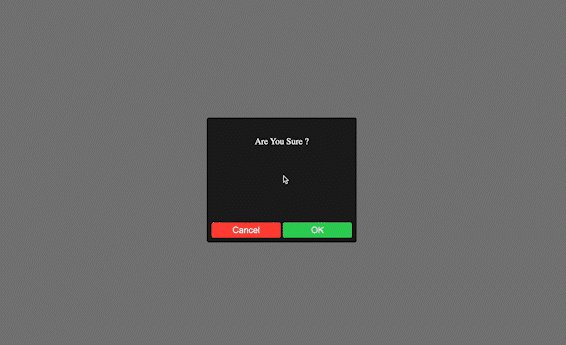
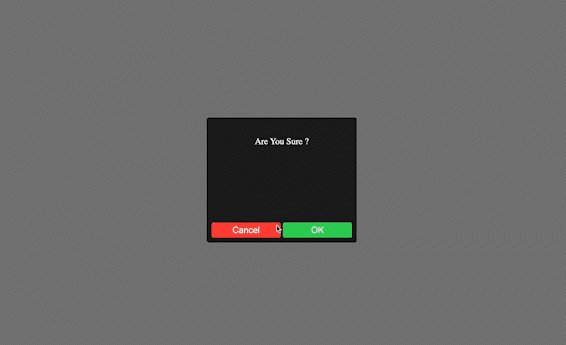
Preview

Setup
npm install alertzor
yarn add alertzUsage
Alert
- type="alert" (default)
import { useState } from 'react';
import { Alertz } from 'alertz';
function App() {
const [open, setOpen] = useState(false);
const handleClick = () => {
setOpen(!open);
};
return (
<div>
<button onClick={handleClick}>Click</button>
<Alertz show={open} buttonB={{ onClick: handleClick }} />
</div>
);
}
export default App;2 Options
- type="confirm"
import { useState } from 'react';
import { Alertz } from 'alertz';
function App() {
const [open, setOpen] = useState(false);
const handleClick = () => {
setOpen(!open);
};
return (
<div>
<button onClick={handleClick}>Click</button>
<Alertz type="confirm" show={open} buttonB={{ onClick: handleClick }} />
</div>
);
}
export default App;Customize
- Dark (Default) & Light Mode
<Alertz type="confirm" mode="light" title="Are You Sure ?" show={open} />| mode="dark" | mode="light" |
|---|---|
- titleColor & bgColor
<Alertz
bgColor="indigo"
titleColor="yellow"
type="confirm"
title="Are You Sure ?"
show={open}
/>- buttonsDirection="column" (default row)
<Alertz
type="confirm"
buttonsDirection="column"
title="Are You Sure ?"
show={open}
buttonB={{ title: 'Confirm' }}
buttonA={{ title: 'Cancel' }}
/>1.1.0
2 years ago
1.0.2
2 years ago
1.0.19
2 years ago
1.0.18
2 years ago
1.0.17
2 years ago
1.0.16
2 years ago
1.0.15
2 years ago
1.0.14
2 years ago
1.0.13
2 years ago
1.0.11
2 years ago
1.0.10
2 years ago
1.0.9
2 years ago
1.0.8
2 years ago
1.0.7
2 years ago
1.0.6
2 years ago
1.0.5
2 years ago
1.0.4
2 years ago
1.0.3
2 years ago
1.0.1
2 years ago
1.0.0
2 years ago
0.1.0
2 years ago