angular-quill-image-uploader v1.3.4
This repo was forked from: https://github.com/NoelOConnell/quill-image-uploader Renamed for npm publishing to be used by my organization.
Quill ImageHandler Module
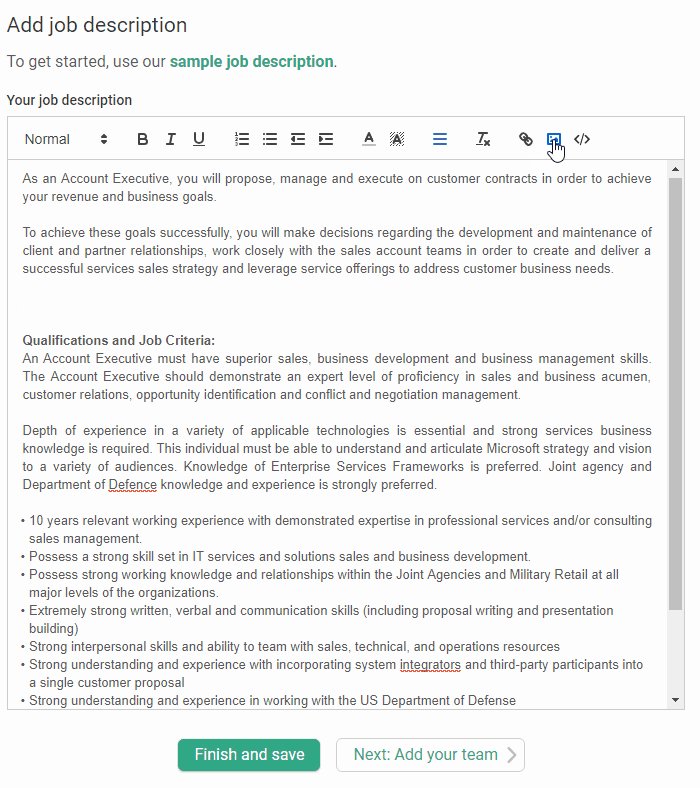
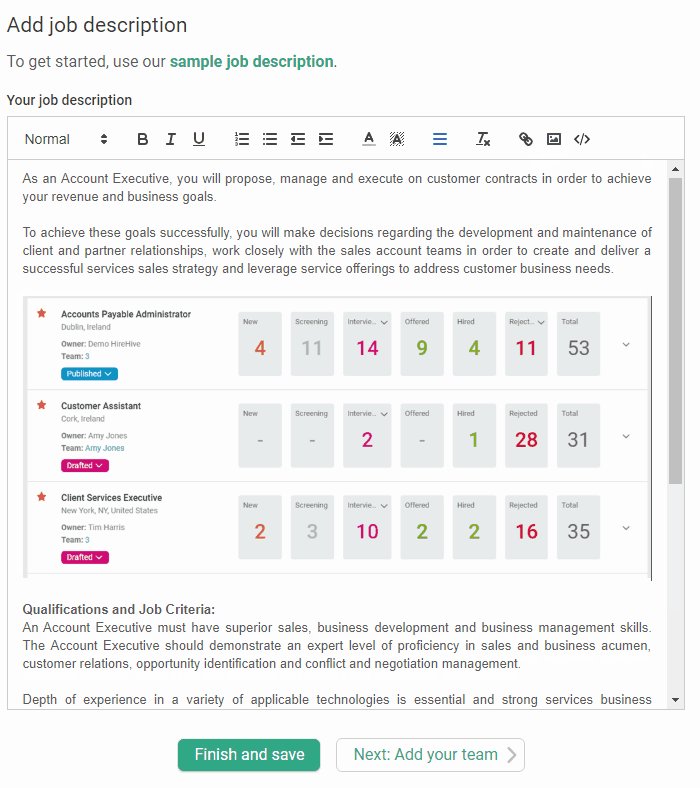
A module for Quill rich text editor to allow images to be uploaded to a server instead of being base64 encoded. Adds a button to the toolbar for users to click, also handles drag,dropped and pasted images.
Demo

Install
Install with npm:
npm install quill-image-uploader --saveWebpack/ES6
import Quill from "quill";
import ImageUploader from "quill.imageUploader.js";
Quill.register("modules/imageUploader", ImageUploader);
const quill = new Quill(editor, {
// ...
modules: {
// ...
imageUploader: {
upload: (file) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(
"https://upload.wikimedia.org/wikipedia/commons/thumb/6/6a/JavaScript-logo.png/480px-JavaScript-logo.png"
);
}, 3500);
});
},
},
},
});Quickstart (React with react-quill)
React Example on CodeSandbox
Quickstart (script tag)
Example on CodeSandbox
// A link to quill.js
<script src="/dist/quill.js"></script>
<script src="/dist/quill.imageUploader.min.js"></script>
Quill.register("modules/imageUploader", ImageUploader);
var quill = new Quill(editor, {
// ...
modules: {
// ...
imageUploader: {
upload: file => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(
"https://upload.wikimedia.org/wikipedia/commons/thumb/6/6a/JavaScript-logo.png/480px-JavaScript-logo.png"
);
}, 3500);
});
}
}
}
});Angular v14
Angular 14 and 15 have breaking changes with css imports. It is encouraged to use the angular.json to import the style min file and not the unminified file the JS used to import.
If you are using Angular we recommend using NGX-Quill. It allows you to register the quill image uploader in the module import/declaration using forRoot.
export const IMG_UPLOADER = 'modules/imageUploader';
@NgModule({
imports: [
QuillModule.forRoot({
customModules: [
{
path: IMG_UPLOADER,
implementation: ImageUploader
}
]
})
]
});3 years ago