2.1.5 • Published 9 years ago
angular-scale v2.1.5
Scale

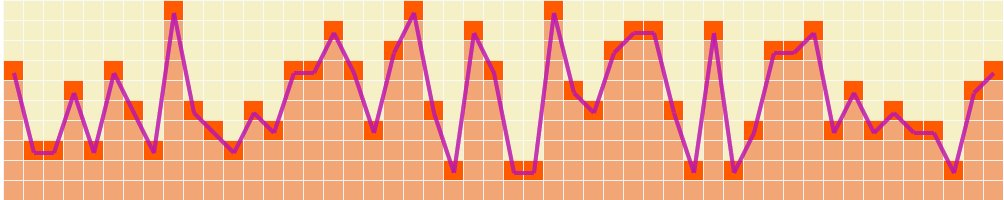
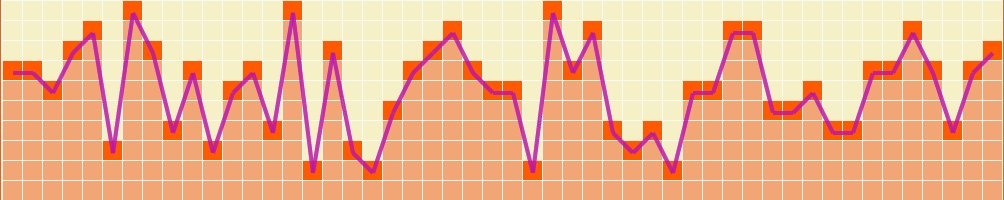
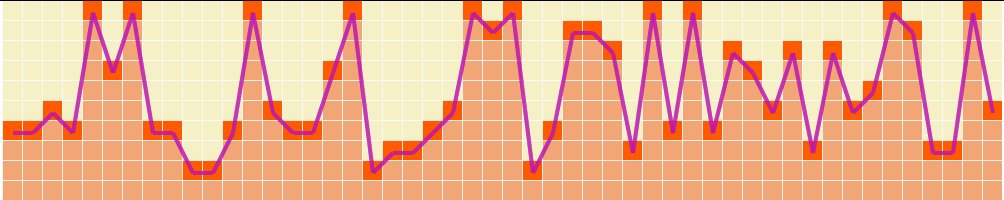
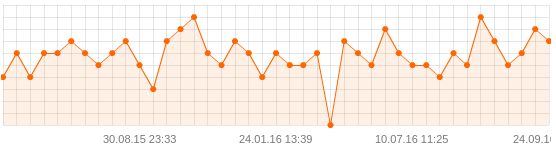
Angular plugin for building scale of items. Chart ruler completely on HTML/CSS/JS. Bar chart, line chart, calendar view visualisation. Diagram, graph, pyramid visualisation of large datasets. Showreel. The source for this module is in the main repo. Please create issues and pull requests.

Inspired by kinopoisk.ru chart written using Adobe Flash. But this chart is just on HTML/CSS without using libraries. Feel free for contribute.

Install
bower install angular-scale
npm install angular-scale Use
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="../scale.css">
</head>
<body ng-controller="main">
<scale data="data"
width="50"
height="10"
box-size="14"
line="true"
theme="default">
</scale>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular.min.js"></script>
<script src="../scale.js"></script>
<script src="./index.js"></script>
</body>
</html>angular.module('myApp', ['scale']).controller('main', ['$scope', function($scope) {
$scope.data = [];
var SCALE_WIDTH = 50,
SCALE_HEIGHT = 10;
for (var i=0; i < SCALE_WIDTH; i++) {
var value = Math.floor(Math.random() * SCALE_HEIGHT + 1);
$scope.data.push({
value: value, //Value from 1 to SCALE_HEIGHT
title: (i + 1) + " item" //Description
});
}
}]);Options
<scale data="data"
width="50"
height="10"
box-size="14"
line="true"
theme="default">
</scale>- data is an array of objects {value: 0}, ... , {value: 10}. This is the dataset of the chart.
- width is the horizontal length of the data array. If width param is less than the length of the data array then user will see the last values of the data array.
- height is the vertical length.
- box-size is size of each box in pixels.

- line is param that determines if this is a line-chart.

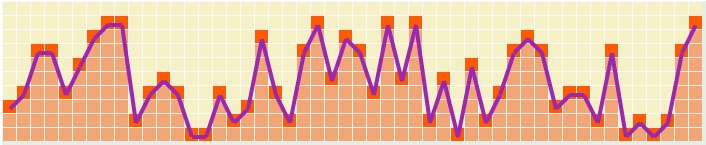
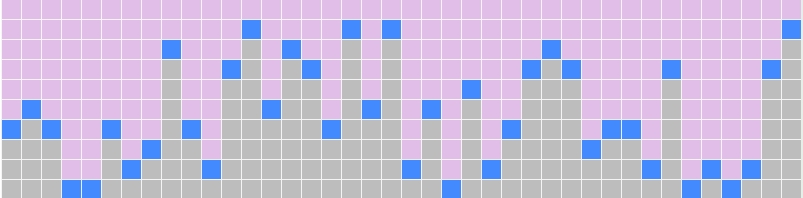
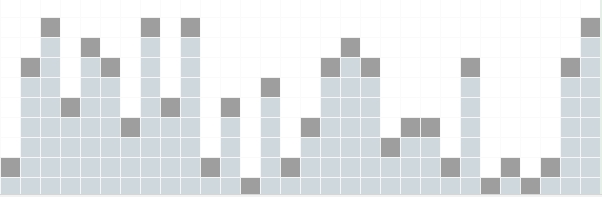
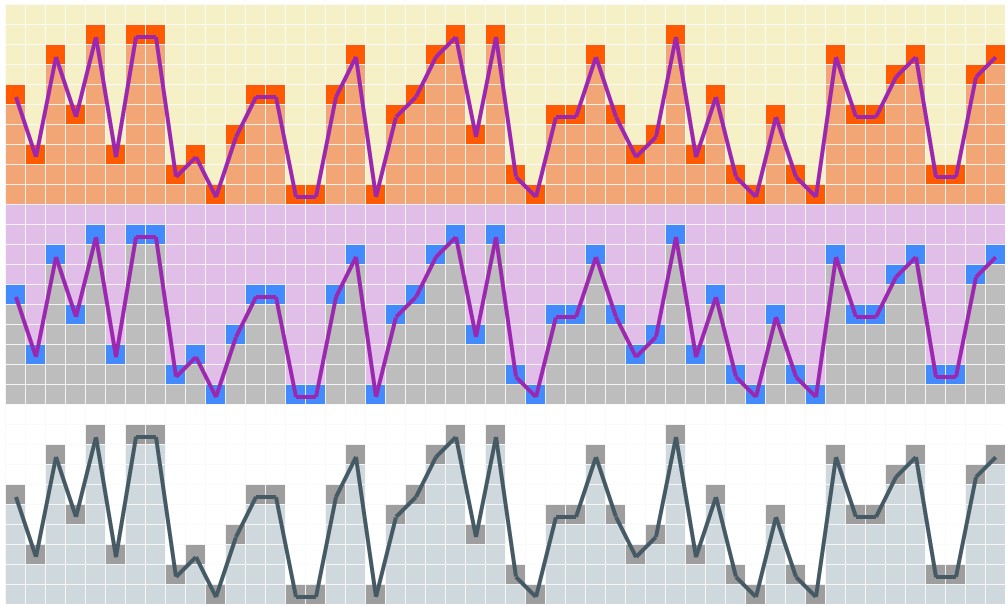
- theme is color scheme of the chart.

Please check the example folder to see how it's going on practice.
Themes
- default
- purple
- grey

Changelog
- 10/02/2016 Implemented tooltips.
- 10/01/2016 Implemented different color schemes.
- 09/20/2016 Rewriting the project as an Angular.js plugin.
- 06/05/2016 Finished writing function for calculating angle of the line that connects the points of the chart. Rendering chart.
License
Copyright (c) 2016 Kirill Stepkin
Inspired by kinopoisk.ru chart.



